In diesem Blogbeitrag geht es um ein Beispiel wie vielseitig mit Power Apps durch den Einsatz eines Steuerelements „Timer“ gearbeitet werden kann. Mit einem „Timer“ verfolgte ich neulich selbst das Ziel, zeitgesteuert Abläufe in der App steuern zu können. Vereinfacht an einem Beispiel verdeutlich, wenn eine bestimmte Zeit abgelaufen ist passiert automatisch etwas. Das ist das Ziel. Hierfür bedarf es den Timer. Er wird, je nach Bedarf, automatisch (startet nach Aufruf der App) oder per Klick ausgelöst.
Im nachfolgenden Beispiel stelle ich das Grundgerüst einer solchen Vorgehensweise schrittweise vor.
In der App wird zunächst das Steuerelement „Timer“ hinzugefügt.

Folgende Eigenschaften habe ich in der chronologischen Anzeige-Reihenfolge konfiguriert:
OnTimerEnd: Set(countervalue;"fertig");;Reset(Timer1)
OnTimerStart: Set(countervalue;Blank())
Start: true
Vorweg sei noch erwähnt, dass ich die Laufzeit (Duration: 6000) als Standardwert nicht verändert habe. Diese entspricht 6 Sekunden.
Die Eigenschaft „Start“ ist von „false“auf „true“ verändert worden, damit der Timer beim Aufruf der App und des Bildschirms automatisch startet.
Die Eigenschaft „OnTimerEnd” erstellt mittels der Function „Set“ eine Variable mit dem Text „fertig“ und setzt den Timer zurück. Das ist wichtig für die spätere Interaktion. Mit der Variable wird nach Ablauf der Zeit beliebig etwas angesteuert bzw. ausgelöst.
In meinem Bespiel erscheint nach 6 Sekunden groß ein Text „fertig“.
Die Eigenschaft „OnTimerStart” setzt die Variable auf „Blank“, d.h. sie wird anders gesagt geleert, damit der Prozess immer von Neuem beginnen kann, d.h. nach 6 Sekunden ist die Variable gesetzt und die Interaktion, dass ein Steuerelement den Text „fertig“ anzeigen kann, findet statt.
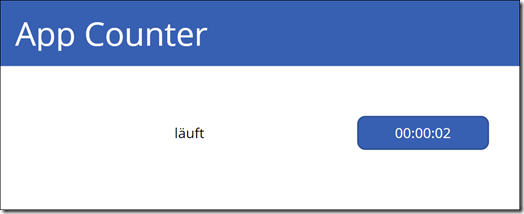
Zum besseren Nachvollziehen habe ich noch zusätzlich ein Platzhalter hinzugefügt, der während der Timer läuft, wortwörtlich „läuft“ anzeigt, sobald er abläuft zeigt er „fertig“ an.

Eigenschaft „Text“ : If(Timer1.Text="00:00:00";"fertig";"läuft")
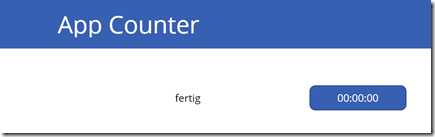
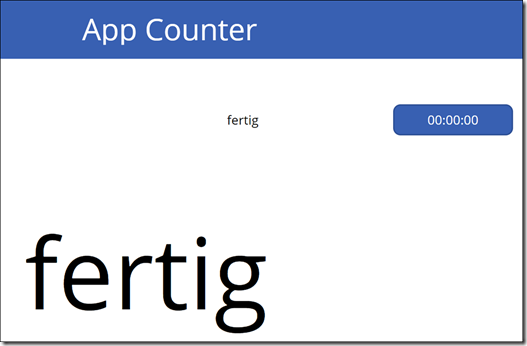
Sobald der Times also auf 00:00:00 steht, wird abschließend ein großer Platzhalter mit dem Text „fertig“ angezeigt, siehe Screenshot.

Eigenschaft „Text“ : countervalue
Damit diese zielführende Interaktion funktionieren kann, muss noch eine weitere Eigenschaft konfiguriert werden.
Visible: If(IsBlank(countervalue);false;true)
Mittels IF-Function wird der Variablen-Wert überprüft, ob dieser leer ist, sofern ja, ist der Text nicht zu sehen, sofern die Variable nach Ablauf der Zeit den Wert „true“ übergeben bekommt, erhält das Steuerelement die Anweisung sichtbar zu werden, und das eben zeitgesteuert.
Zusammengefasst läuft nach Aufruf der „Timer“ von 00:00:00 hoch auf 00:00:06, das zeigt der nachfolgende Screenshot. Der Platzhalter links daneben, zeigt während des Hochzählens „läuft“ an.

Sobald der Timer bei 00:00:06 angekommen ist, verändert sich sein Wert auf „fertig“, zudem erscheint nun der große Text ein einem Platzhalter darunter „fertig“.

Der “Timer” wird aufgrund der Ausgangskonfiguration auf 00:00:00 gesetzt, der Text „fertig“ erscheint unmittelbar.
Fertig ist das Beispiel.
Dieses Vorgehen ermöglich vielseitige Einsatzszenarien. Damit könnte man z.B. eine App erstellen für Prüfungsfragen oder der User verliert nach einer bestimmten Zeit die Sicht auf bestimmte Steuerelemente oder nach Ablauf der Zeit wird unsichtbar etwas in Gang gesetzt. Das könnte z.B. ein Power Automate „Flow“ sein, der sich automatisch auslöst und jemanden informiert, usw.