Mit dem SharePoint Designer lassen sich verschiedene Datenquellen einbinden, um diese in SharePoint z.B. in Form eines Webparts auf einer beliebigen Seite darzustellen. Mit diesem Blog zeige ich, wie sich eine SQL Tabelle verknüpfen und mit einem Textfeld eine Abfrage mittels Filterfunktion einrichten lässt.
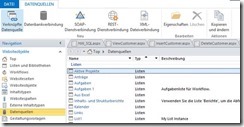
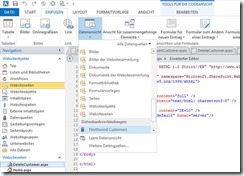
Der erste Schritt ist die Herstellung einer Verbindung zu der SQL Tabelle als Datenquelle. Wie im Bild zu sehen, wird das Objekt Datenquellen über die Navigation gefolgt von Datenbankverbindung, gewählt.

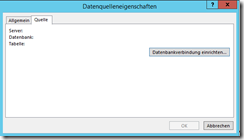
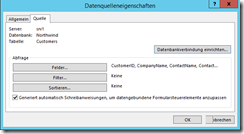
Im Dialogfenster Datenquelleneigenschaften ist nun die Schaltfläche -> Datenbankverbindung einrichten auszuwählen.

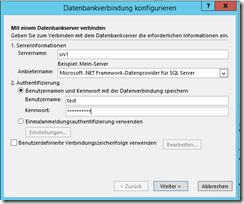
Nun folgen weitere Angaben für die Verbindung. Servername, Benutzername und Kennwort für die Verbindung mit SQL sind einzutragen.

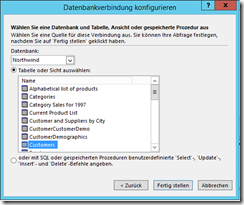
Im nächsten Schritt wird die Datenbank und Tabelle gewählt.

Gegebenenfalls können auf der Registerkarte Quelle weitere Einstellungen vorgenommen werden, wie z.B. die Auswahl der Felder, ein Filter oder eine Sortierung. Darauf wird hier verzichtet.

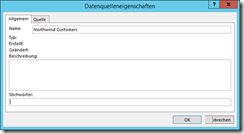
Auf der Registerkarte Allgemein wird ein sprechender Name vergeben: „Northwind Customers“

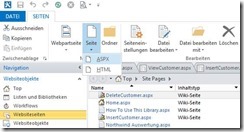
Im nächsten Schritt wird für diese Übung eine leere Webseite erstellt. Es gilt über das Objekt Websiteseiten -> Seite -> ASPX auszuwählen.

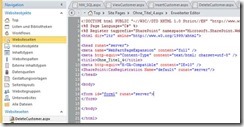
Im nächsten Schritt erscheint eine zunächst leere ASPX Seite.

Tag: form, wird gelöscht, damit die Seite später mit der Masterpage verknüpft werden kann.
Der Cursor soll anschließend innerhalb des Tag Body stehen, z.B. Zeile 15.
Jetzt wird die Datenquelle eingefügt. Über das Menüband Einfügen -> Datenansicht -> Northwind Customers in diesem Beispiel.

Gleich nach dem Einfügen wähle ich in der oberen Schnellstartleiste das kleine Symbol Browservorschau aus, die letzte Schaltfläche, direkt oberhalb der Registerkarte Einfügen.
Momentan sieht die Seite nach dem Veröffentlichen so aus:

Damit der Rumpf von SharePoint 2013 erscheint, wird diese nun mit der verwendeten Masterpage verknüpft. Dazu wird die Registerkarte Formatvorlage ausgewählt.
Für den SharePoint Style, wird diese mit dem seattle.master verknüpft über Registerkarte Formatvorlage -> Anfügen -> seattle.master.

Im nächsten Dialogfenster wird der Inhaltsbereich lediglich mit OK bestätigt.

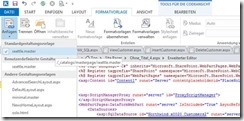
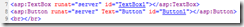
Als nächstes werden zwei Steuerelemente eingefügt: Registerkarte Einfügen -> ASP.NET -> TextBox und Button, wie auf den beiden nachfolgenden Screenshots abgebildet. Die Position ist die Zeile direkt unterhalb der Zeile 4 der PlaceHolderMain.


In diesem Beispiel stehen beide Steuerelemente in der Zeile 7 und 8. Darunter <br></br> für eine Zeile Abstand zur Liste.

Damit nach der Eingabe eines gesuchten Wertes und nach einem Klick auf den Button die Filterung stattfinden kann, muss eine Filterung eingerichtet werden.
Hierfür ist es erforderlich den Cursor in die Zeile der SQL Datenquelle zu setzen, damit die entsprechenden kontextbezogenen Registerkarten eingeblendet werden (Tools für die Datenanzeige). Diese erscheinen in der Farbe grün rechts hinten.

Vor der Filterung muss ein Parameter gesetzt werden.
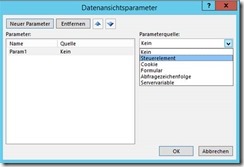
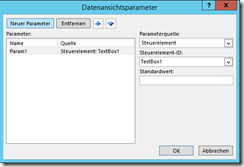
Auf der Registerkarte Optionen -> betätigen Sie die Schaltfläche Parameter.
Schaltfläche Neuer Parameter -> Parameterquelle -> Steuerelement.

Nachfolgend wird Steuerelement-ID: TextBox1 ausgewählt.

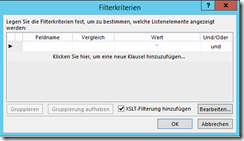
Jetzt kann die Filterung erfolgen. Auf der Registerkarte Optionen betätigen Sie die Schaltfläche Filtern.
Im geöffneten Dialogfenster wird XSLT-Filterung hinzufügen aktiviert und die Schaltfläche Bearbeiten angeklickt.

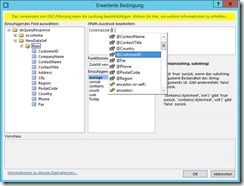
Im Dialogfenster Erweiterte Bedingung wird nun der XPAth-Ausdruck gebildet. Es gilt aus der Funktionskategorie contains auszuwählen, gefolgt von der Spalte, nach der die Filterung erfolgen soll, z.B. @CustomerID.

Hinter der ausgewählten Spalte wird ein Komma eingegeben und dahinter der Parameter der zuvor erstellt wurde $Param1 aus der Liste ausgewählt.

Zuvor sah die Datenquelle so aus.

Ab sofort kann gefiltert werden, indem in das Eingabefeld eine CustomerID oder ein Teil von den Anfangsbuchstaben eingegeben und hinterher der Button betätigt wird.

Die Filterung erfolgt, wie angezeigt. Es ist fertig.
Hinweis: Das setzen des Filters kann u.U. zu Problemen führen, wenn dort ein Fehler gemacht wird. Sofern die Filterung nicht funktioniert, müssen Sie den Filter nochmal von vorn erstellen.