In meinen Schulungen zum Thema Power Apps gab es vor nicht langer Zeit seitens eines Teilnehmers eine interessante Frage für das effektive Sammeln, Verwalten und Einsetzen von Barcodes um Payback Punkte zu sammeln. Die Lösung sollte eine App sein, in die die Aktionscodes der jeweiligen Händler aufgenommen werden. Weiterhin sollen diese per Knopfdruck gefiltert werden können, verschwinden, wenn sie verbraucht worden sind und als Barcode für das Scannen an der Kasse angezeigt werden. Alles bis auf die Anzeige als Barcode erschien mir auf Anhieb zu lösen zu sein.
In diesem Blog beschreibe ich nicht die gesamte App, sondern gehe auf die Details ein, wie aus einer Zahl ein bestimmter Barcode generiert wird.
Wer Interesse an der gesamten App als Lösung hat, kann mich gerne per Email remigiuszs@ppedv.de kontaktieren.
Der Ausgangspunkt ist eine dreifach Bildschirm App automatisch erzeugt, die Daten speichert eine SP-Liste.
Hinzugekommen sind noch weitere Bildschirme wie der „ScreenBarcode“, der Bildschirm, der zu dem Barcode navigiert ist der Standardbildschirm „Detailscreen“.
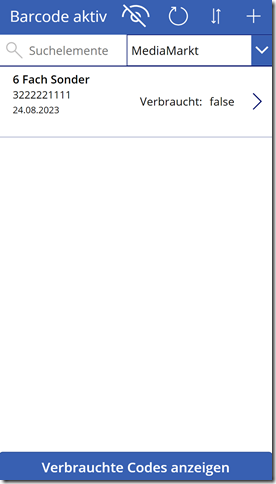
Vom Startbildschirm „Browsescreen“ gelangt der Benutzer zum “Detailscreen“.

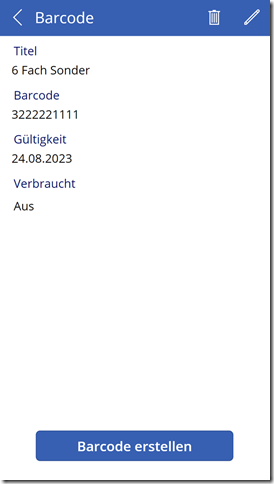
Hier wählt der Benutzer ein Element aus, der Bildschirm ruf die Daten im „Detailscreen“ auf.

Im unteren Bereich habe ich die Schaltfläche „Barcode erstellen hinzugefügt“. Auf Knopfdruck erfolgt die Weiterleitung zum neuen Bildschirm „Barcode generieren“

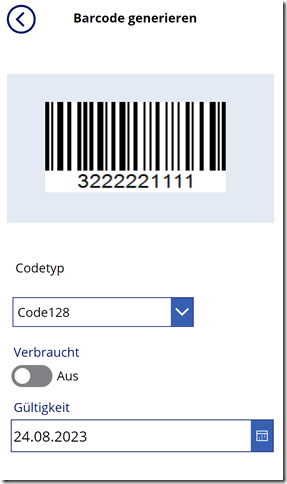
Der wesentliche Teil findet hier statt. Anhand der weitergeleiteten Daten vom aufgerufenen Element über den Detailscreen liefert im oberen Teil des Bildschirms ein “HTML-Steuerelement” den Barcode. Unterhalb kann die Auswahl mittels „Codetyp“ erfolgen, denn die gängigen Codes haben drei unterschiedliche Formate. Code128, Code39 oder EAN13. Damit der Code richtig erfasst werden kann, muss u.U. die richtige Zuweisung des Codetyps per Auswahl erfolgen.
Abschließend wird hier noch der Schalter auf Verbraucht „Ein“ gesetzt, damit der Code in der allgemeinen Galerie als verbraucht angezeigt wird.
Funktionsweise für die Barcode Erstellung:

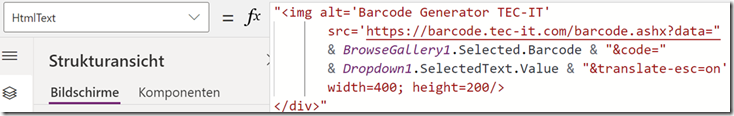
Der Code zum Kopieren:
"<img alt='Barcode Generator TEC-IT'
src='https://barcode.tec-it.com/barcode.ashx?data="
& BrowseGallery1.Selected.Barcode & "&code="
& Dropdown1.SelectedText.Value & "&translate-esc=on'
width=400; height=200/>
</div>"
Die gelb hervorgehobenen Stellen stammen von einem Anbieter der mittels des Steuerelements die Daten übergeben bekommt und den Barcode zurückgibt.
Der Anbieter lautet: barcode.tec-it.com, auf dessen Seite wird näheres zum Verwenden und Erzeugen der Barcodes erläutert. Das Verknüpfen der Power Apps Steuerelemente in den Tag erlaubt die jeweils notwendige Anpassung und Ausgabe des Codes anhand verwendeter Daten aus der App. Weitere Anpassungen können ebenso erfolgen.
Der Katalog in meiner App „BrowseGallery1.Selected.Barcode” liefert dem Dienst den Zahlenwert der in den Barcode umgewandelt wird.
Aus dem Dropdown-Steuerelement „Dropdown1.SelectedText.Value“ erfolgt die Anweisung um welchen Codetyp es sich handelt.
Das ist die wesentliche Funktion zum Erzeugen des Barcodes.