Mit dem Microsoft Graph Dienst, welcher als Gateway zu unterschiedlichen Daten und Informationen genutzt werden kann, ist nun seit geraumer Zeit auch für Power Apps sehr interessant und nützlich, da es in Power Apps direkt ohne den Einsatz von Flows den Zugriff auf reichhaltige Daten erlaubt.
In diesem Beitrag zeige ich, wie beispielsweise Daten mittels Graph sowohl abgerufen als auch Schreibvorgänge erfolgen können.
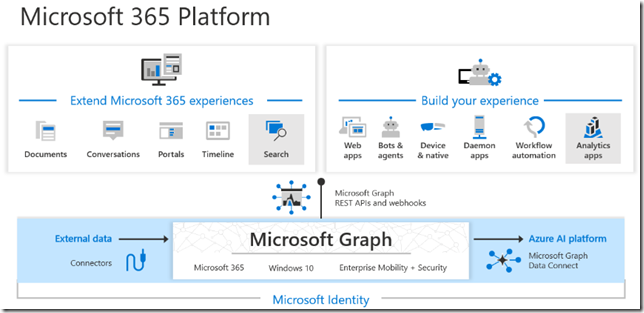
Die Microsoft Graph API bietet somit einen einzigen Endpunkt für den Zugriff auf umfangreiche Daten.

Quelle: https://learn.microsoft.com/de-de/graph/overview
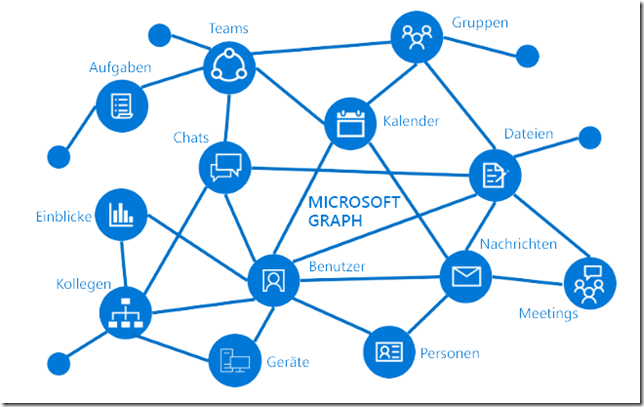
Microsoft beschreibt die wesentlichen Dienste und Features unter folgendem Link:
https://learn.microsoft.com/de-de/graph/overview-major-services

Quelle: https://learn.microsoft.com/de-de/graph/overview
Microsoft Graph macht es möglich, Benutzer mit relevanten Informationen zu versorgen, wofür eine App gleich zum Einsatz kommen wird.
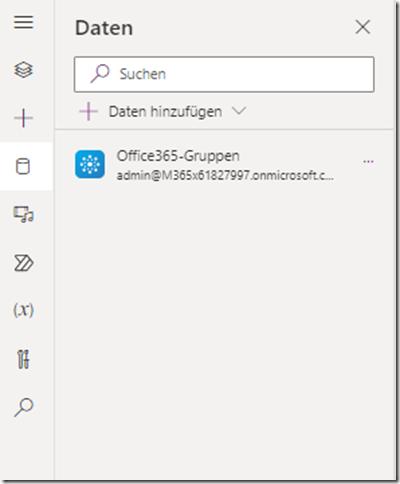
Um in einer Power App Zugriffe auf Daten und Informationen zu erhalten, benötigt man die Verbindung zu „Office 365-Gruppen“

Über die Schaltfläche links im Menü „Daten“ -> „Daten hinzufügen“ und nach Office 365-Gruppen suchen und diese verbinden.
In einer App habe ich hierfür eine Schaltfläche hinzugefügt, mit der per Klick z.B. meine persönlichen Daten abgerufen werden.
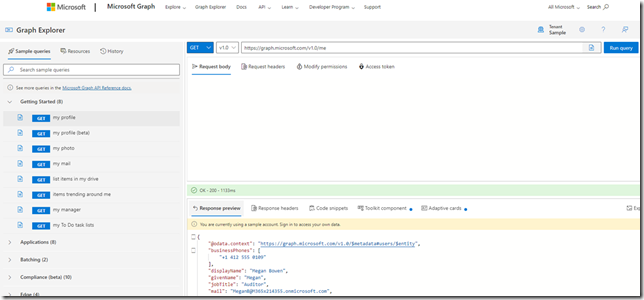
Der von Microsoft bereitgestellte Dienst „Graph Explorer“ ermöglich das schnelle Nachschlagen, wie die Graph-API verwendet werden kann, um an Informationen zu gelangen.
https://developer.microsoft.com/en-us/graph/graph-explorer

Wie auf dem Screenshot zu sehen ist, erhalte ich per „Get my Profile“ links im oberen Fenster die Abfrage, die ich dann über ein „HttpRequest“ in Power Apps zum Einsatz kommen lasse
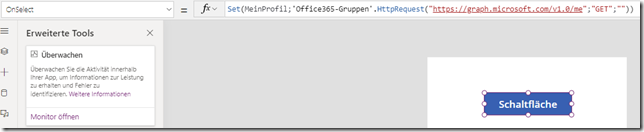
In einer App befindet sich eine Schaltfläche, eingeschlossen in eine Variable mit dem HttpRequest.

Hierzu der Code:
Set(
MeinProfil;
'Office365-Gruppen'.HttpRequest(
"https://graph.microsoft.com/v1.0/me";
"GET";
""
)
)
Die Antworten der Graph API waren früher vom Typ „Boolescher Wert“, demnach leider nicht in Power Apps verwertbar.
In einschlägigen Quellen im Internet kann man nachlesen, dass mittels eines bestimmten eingeschalteten Features nun die abgerufenen Daten mit JSON extrahiert werden können.
Zunächst müssen wir verstehen wie die Daten die als Datentyp „UntypedObject“ abgerufen werden, abgefragt werden können.

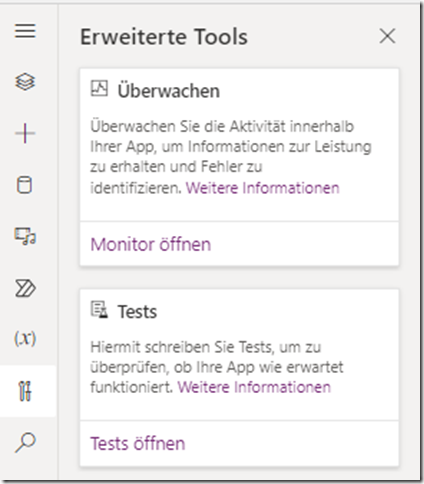
Hierbei ist unter „Erweiterte Tools“ der Dienst „Überwachen“-> „Monitor öffnen“ zweckdienlich. Nachdem der Monitor eingeschaltet worden ist, und die Schaltfläche geklickt wurde, lassen sich die Daten im Monitor untersuchen.
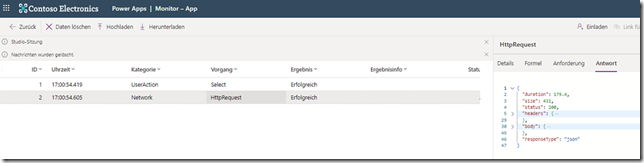
Monitor aufrufen -> Vorgang „HttpRequest“ auswählen -> oben rechts „Antwort“ anklicken.

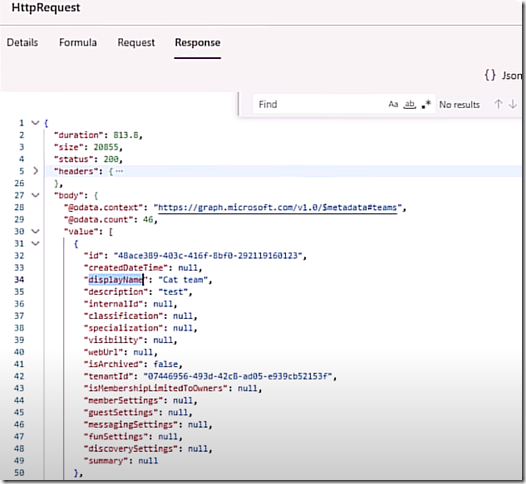
Im deutschen Tenant ließ sich zum Erstellungszeitpunkt des Blogs die Antwort jedoch nicht vollständig im besagten JSON Format wiedergeben. In einem amerikanischen System würde die Antwort so aussahen:

Die gesamte Dokumentation aller per Graph API erreichbaren Dienste kann hier abgerufen werden:
https://learn.microsoft.com/en-US/graph/api/overview?view=graph-rest-1.0

Die Graph REST API ist ein mächtiges Tool mit vielseitigen Zugriffsmöglichkeiten. In Power Apps lassen sich mittels des Zugriffs so Informationen gezielt abrufen und bereitstellen.
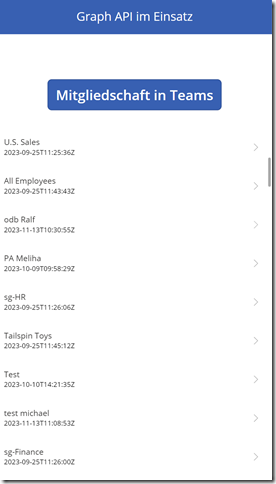
In einer App habe ich die Infos zu meiner Mitgliedschaft in Microsoft 365 Gruppen abgerufen:
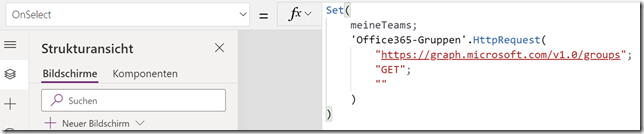
Für die nachfolgende App habe ich folgende Befehle verwendet:
Graph API (Microsoft Teams) -> GET my joined teams
Schaltfläche „Mitgliedschaft in Teams“

Set(meineTeams;'Office365-Gruppen'.HttpRequest("https://graph.microsoft.com/v1.0/groups";"GET";""))
Mittels der Variable „meineTeams“ wird per Graph-API die Gruppenmitgliedschaft abgerufen
In dem darunter befindlichen Katalog sind zwei Informationen abgebildet
Eigenschaft Text von „Title“: ThisItem.Value.displayName
Eigenschaft Text von „Subtitle“: ThisItem.Value.createdDateTime