Wer mehr Daten hat als auf den Bildschirm passen, verwendet gerne Paging in Zusammenarbeit mit einem Datagrid. Das ist sowohl aus Performance als auch Useability Sicht bei mobilen Clients nicht optimal. Ein Smartphone hat naturgemäß einen kleinen Screen.
Der User soll am besten,direkt die Daten sehen, die er braucht, oder wenigstens mit möglichst wenig Clicks oder Gesten dorthin kommen. Dabei erweist sich numerisches Paging oder der Next Prev Button als umständlich. Eine mobile Anzeigefläche ist recht klein und kann nur virtuell erweitert werden. Der Benutzer gewohnt nach unten mit 2-3 Wischgesten zu scrollen. Nach rechts kann ebenso gewischt werden oder per Navigationshilfe, einem Pager.
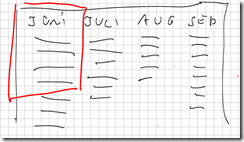
Die im Seminar der ppedv finden an den rund elf Schulungsstandorten statt. Die Anzahl der Termine pro Monat variiert, übersteigt aber niemals dreißig. Folglich ergibt sich im Paperdesign folgende Navigation.

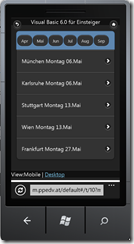
Verwendet wird in der ppedv WebApp ein selbstgeschriebener Pager, der die Termine pro Monat anzeigt. Der Benutzer sieht dann jeweils eine Liste mit 0 bis ca max 15 Einträgen, die einfach zu scrollen ist.

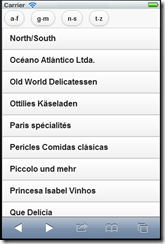
Der selbstgebaute Pager ist super simpel. Zur besseren Nachvollziehbarkeit hier statt dem Kursdaten, mit der Customers Tabelle aus der Nordwind Datenbank. Das Paging findet mit dem ersten Buchstaben statt, bzw. einem Buchstaben Bereich. Anstatt eines Postbacks wird ein normaler Querystring verwendet. Suchmaschinen können zur Freude des SEO noch die ganze Datenmenge indizieren. Für die mobile Darstellung wird mit Query Mobile ein client seitiges JavaScript Framework verwendet. Dieses nutzt die data-* Attribute von HTML 5 um per CSS das Aussehen zu manipulieren. Die Page selber muss mit dem Attribut data-role=”page” versehen werden, das man in das Form Element legen kann.
1: <div >
2: <a href="?p=a,f" data-role="button" data-inline="true" data-mini="true">a-f</a>
3: <a href="?p=g,m" data-role="button" data-inline="true" data-mini="true">g-m</a>
4: <a href="?p=n,s" data-role="button" data-inline="true" data-mini="true">n-s</a>
5: <a href="?p=t,z" data-role="button" data-inline="true" data-mini="true">t-z</a>
6: </div>
Ja, das ist der Pager. Das ganze in einem UserControl (ascx), würde das ganze eleganter und wiederverwertbar machen.
Die Attribute:
- data-role=Button erzeugt das aussehen eines Buttons
- data-inline reduziert den Button auf die notwendige größe. Ohne nutzt er die komplette breite
- data-mini macht einen kleineren Button
Zur Listendarstellung wird das ListView Control verwendet. Nach meiner Ansicht das mächtigste und modernste ASP.NET Server Steuerelement. Ganz wichtig ist die ASP.NET 4.5 Funktion Model Binding. Mit SelectMethod wird die Methode angegeben die die Liste liefert. ItemType ist eigentlich nicht nötig, erlaubt aber statt Eval() eine vereinfachte Syntax, mit Item., die dabei auch von Intellisense noch unterstützt wird. Kurs gesagt, strongly typed.
1: <asp:ListView ID="ListView1" runat="server"
SelectMethod="loadData" ItemType="WebApplication2.Customers" >
2: <ItemTemplate>
3: <li><%#Item.Company_Name%></li>
4: </ItemTemplate>
5: <LayoutTemplate>
6: <ul data-role="listview">
7: <asp:PlaceHolder ID="itemPlaceholder" runat="server"></asp:PlaceHolder>
8: </ul>
9: </LayoutTemplate>
10: </asp:ListView>
Der Jquery mobile (JQM) Anteil beschränkt sich auf das Attribut data-role=Listview. JQM benötigt aber eine HTML unorderdList aus <UL> und <LI> Elementen. Für Daten in Tabellenstruktur mit <TR> <TD> usw. gibt es ein anderes Attibut data-role=”table”. Obwohl die data-* Attribute keine Web Forms Attribute sind, werden sie zur Laufzeit sauber als HTML gerendert.
Im Page Code ( manche sagen auch Codebehind) liefert uns ein sehr schlanke Methode Daten aus einem Entity Framwork Model. Ginge natürlich auch mit SQLCommand und Datareader, braucht nur ca. 15 Zeilen Code mehr, für Datenbank Zugriff und generische Liste mit LINQ bauen.
1: Public Function loadData(<QueryString> ByVal p As String) As IQueryable(Of Customers)
2: If p = "" Then p = "A,B"
3: Dim b = Split(p, ",")
4: Dim nw As New NorthwindEntities1
5: Dim start = b(0)
6: Dim ende = b(1)
7: Dim query = nw.Customers.Where(Function(c) c.Company_Name.Substring(0, 1) >=
start And c.Company_Name.Substring(0, 1) <= ende).OrderBy(Function(o) o.Company_Name).AsQueryable
8: Return query
9: End Function
Die Innereien der Methode benötigen kaum Erklärung (wenn doch, hier als Kommentar fragen). In der Methodensignatur wird, mit ein wenig Magie, der Querystring per Attribut der Variablen p zugewiesen. Da ich dabei einen Bereich benötige, werden die beiden Werte einfach per Komma getrennt übergeben. Natürlich könnte man auch min max in zwei Querystring Parametern angeben, ist aber dann weniger flexibel.
Wenn man nicht auf Querystrings steht, kann mit Hilfe der neuen ASP.NET FriendlyUrl Erweiterung auch mit Urls in der Form \a,b und \b,c gearbeitet werden. In der Methode LoadData kommt das entsprechende Attribut zum Einsatz. Um den Parameter im Falle von mehreren zu identifizieren zu können, muss noch ein Index angegeben werden.
1: (<FriendlyUrlSegments(0)> p As String)
Das Ergebnis im IPhone Simulator (aus WebMatrix)

In einem meiner nächsten Blogs werde ich auf Paging nach unten eingehen.