Immer wieder stoße ich auf Vorurteile bezüglich Webforms. Einmal abgesehen davon, das ein INPUT Element durch einfachen Zusatz von runat=”server” zum HTML Server Element wird, kann auch ein Webforms Element “sauberen” HTML5 Code.
Ein Beispiel sind die neuen Input Type Attribute mit Werten wie Text, Multiline, Password, Color, Date, DateTime, DateTimeLocal, Email, Month, Number, Range, Search, Phone, Time, Url, Week. Dabei kommen auch zusätzliche Attribute wie hier min max in Frage
1: <input id="Text1" type="range" min="0" max="10" runat="server" />

Mobile Browser können, müssen aber nicht, passende On Screen Keyboards einblenden.
Die ASP.NET Textbox bildet das mit 4.5 über das Attribut TextMode ab.
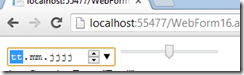
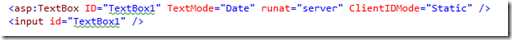
1: <asp:TextBox ID="TextBox1" TextMode="Date" runat="server" >
Chrome macht da auch einen schönen Kalender draus (der IE nicht)

Für den Einsatz von Javascript wird oft die ID eines HTML DOM Elements benötigt. Seit ASP.NET 4 existiert das Attribut ClientIDMode. Wenn man dies auf Static setzt wird die ID ident im HTML gerendert.
Visual Studio ist so nett und weist den Entwickler auf etwaige ID Konflikte hin.

Der IIS bzw. ASP.NET hat aber zur Laufzeit keine Probleme damit.
Ein weiteres neues HTML Attribut ist Pattern mit dem anhand von Regulären Ausdrücken Eingaben validiert werden können. Manche Browser nutzen dies auch für die Auswahl des Onscreen Keyboards. Solche Attribute nimmt die Textbox an, obwohl Visual Studio 2012 IntelliSense dies nicht vorschlägt.
1: <asp:TextBox ID="TextBox1" TextMode="Date" runat="server" ClientIDMode="Static" pattern="[0-9]*"/>
2: im Browser
3: <input name="TextBox1" type="date" id="TextBox1" pattern="[0-9]*" />