Kennt ihr alle Gleichheitszeichen-Operatoren in
JavaScript? Was jeder sicherlich schon gesehen hat, sind diese beiden: = und == bzw. diesen hier: !=.
Doch damit nicht genug. Es gibt da noch einen bzw. zwei,
wenn man die Negation mit aufzählt. Die sehen dann folgendermaßen aus:
=== und !==.
Was machen diese ganzen Zeichen denn jetzt eigentlich?
Dafür gucken wir uns das ganze doch einfach mal direkt in Visual Studio an.
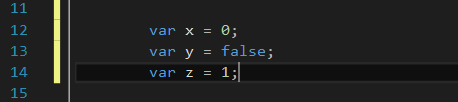
Am Anfang erstellen wir mal ein paar Variablen. Damit
wäre das = auch geklärt. Es dient
der Zuweisung von Werten.

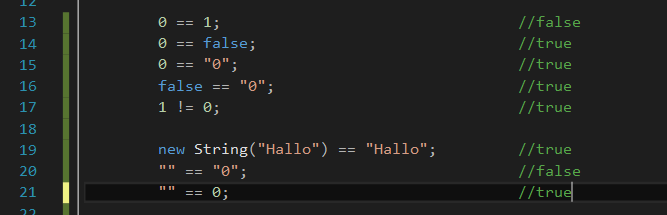
Das sollte ja soweit geläufig sein. Nun aber zu den interessanten Operatoren. ==, != und === sind Vergleichsoperatoren. Es wird überprüft, ob die Werte der Variablen, die wir miteinander vergleichen wollen, gleich sind. Dafür mal ein paar kleine Tests mit dem == Operator.

Dies sollte für eine kleine Übersicht reichen. Wir
vergleichen ganz einfach den linken und rechten Wert und bekommen true oder false zurück. Was auffällt ist, dass wir eine Zeichenkette “0“ mit einer Zahl 0 vergleichen können und als
Ergebnis true erhalten. Warum
eigentlich?
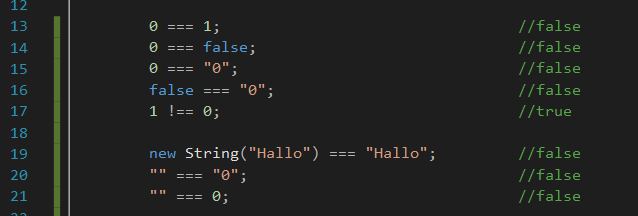
Dafür gucken wir uns am besten mal die letzte Variante
an, den === Operator.
Da hat sich einiges getan, wie man unschwer erkennen
kann. 0 === false ist plötzlich false und nicht mehr wie oben true. Auch andere Vergleiche haben sich
geändert. Jetzt die Frage, warum das alles passiert.
Es ist eigentlich ziemlich simple. Mit == vergleichen wir die Werte mit einer Typumwandlung.
Wenn wir 0 == false vergleichen,
wandelt er einen der Werte um. False hat
den Wert 0 und die Aussage wird
wahr.
Mit === gibt es keine Typumwandlung. Es werden
Wert und Typ verglichen. Da 0 vom
Typ number ist und false vom Typ boolean, wird die Aussage unwahr. Die Aussage wird nur dann true, wenn sowohl Typ als auch der Wert
identisch sind.
Warum ist dann aber new String("Hallo") === "Hallo" false? Es ist doch beides ein String, oder? Nicht ganz. new String() erzeugt ein Objekt. Es wird also ein Objekt mit einem String verglichen. Es sind unterschiedliche Typen und das Ergebnis somit false. Auch hier kommt nur true bei raus, wenn es sich bei beiden um Strings bzw. Objekte handelt und die Zeichenkette identisch ist.
Ein hilfreiches Video dazu, gibt es von Hannes Preishuber: https://www.youtube.com/watch?v=5CpwSPBT_B0