Nein - richtig gelesen, kein Druckfehler. Die Verwendung der WinRT Standard Settings Pane ist eine Qual. Die Designer dieser Funktion haben XAML Funktionen weitest gehend außer acht gelassen. Obwohl Standard, fehlen die Wizards oder Templates um so einen Settings Dialog zu erstellen.
Einstellungen zum Programm sollen über den Settings Dialog, erreichbar per Charme, vorgenommen werden. Dieser Standard Dialog ist aber ein Windows WinRT System Dialog, den man nicht per XAML erweitern kann. Möglich sind auch nur neue HyperlinkButtons.

Grundsätzlich ist es egal, an welcher Stelle des Codes man den Settings Dialog um Funktionen erweitert. Wenn man das in der app.xaml.vb tut,gilt dies natürlich für die gesamte App.
Man muss das Event belegen, das den Start der Settings signalisiert (Commandsrequested) und dort neue Settingscommands hinzufügen.
Protected Overrides Sub OnLaunched(args As LaunchActivatedEventArgs)
...
AddHandler SettingsPane.GetForCurrentView().CommandsRequested, AddressOf OnSettingsRequest
....
Protected Sub OnSettingsRequest(sender As SettingsPane, args As SettingsPaneCommandsRequestedEventArgs)
Dim h As New SettingsCommand("HilfeID", "Hilfe", New UICommandInvokedHandler(AddressOf HilfeFunktion))
args.Request.ApplicationCommands.Add(h)
End Sub
Private Async Function HilfeFunktion() As Task
Dim msg As MessageDialog = New MessageDialog("Bing hilft immer")
Await msg.ShowAsync()
End Function
Das ist natürlich recht unbefriedigend. Per XAML kann ein User Control erstellt werden, das dann als erweiterter Settingsdialog dient und erweiterte Einstellungen und auch Steuerelement erlaubt. Größe, Farbe, Symbole nichts ist vorgegeben. Der Dialog hat nicht die Windows Backgroundfarbe und ich habe auch keine Möglichkeit gefunden diese auszulesen. Immerhin habe ich die Headline Schriftart auf Segeo UI und 25 Punkte Größe festgelegt. Die Breite des Standard Dialogs ist ca 360 Pixel. Man sollte volle Höhe nehmen, muss es aber nicht.
Zum ein und ausblenden schiebt man diesen am besten per Code und Animation aus dem sichtbaren Bereich nach rechts. Dies entspricht auch dem Windows 8 Standard Verhalten.

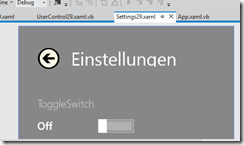
Mein eigener Settings Dialog XAML
<Grid Background="#FF878787" Margin="0">
<Grid.RowDefinitions>
<RowDefinition Height="81"/>
<RowDefinition />
</Grid.RowDefinitions>
<TextBlock HorizontalAlignment="Left" Margin="73,32,0,0" TextWrapping="Wrap" Text="Einstellungen"
VerticalAlignment="Top" FontSize="25" Width="189" Grid.Row="0" Height="24"/>
<Button Style="{StaticResource SettingsBackButtonStyle}" Grid.Row="0"
Click="Button_Click_1" Height="49" Width="49"
Margin="20,20,0,10" />
<ToggleSwitch Header="ToggleSwitch" HorizontalAlignment="Left" Margin="20,10,0,0"
Grid.Row="1" VerticalAlignment="Top"
Height="73" Width="154" d:LayoutOverrides="VerticalMargin" />
</Grid>
Das sieht dann im Visual Studio Designer so aus.

Nun stellt sich die Frage wie,binde ich den in den Code und Design ein. Die Antwort ist schwieriger als gedacht, In HTML gibt es ein Flyout Control, das dafür[r verwendet wird, da fehlt in XAML. Wenn ein Benutzer auf den Bereich des Screens clickt, der nicht in Settings liegt, muss dieses verschwinden, am besten auch noch animiert. Das muss man alles mit dem XAML Popup nachbilden und das Settings Usercontrol darin einbetten,
Der XAML Code der eigentlichen METRO Anwendung. Das Attribut isLightDismissedEnabled bewirkt, das das popUp geschlossen wird,wenn daneben getoucht oder geklickt wird.
<Popup Margin="0,0,-300,0" x:Name="setting1" Width="300" IsOpen="True" IsLightDismissEnabled="True"
HorizontalAlignment="Right" >
<local:Settings29 Margin="0" >
<local:Settings29.Transitions>
<TransitionCollection>
<RepositionThemeTransition/>
</TransitionCollection>
</local:Settings29.Transitions>
</local:Settings29>
</Popup>
Das Event Settings geöffnet abfangen
Private Sub UserControl29_Loaded(sender As Object, e As RoutedEventArgs) Handles Me.Loaded
AddHandler SettingsPane.GetForCurrentView().CommandsRequested, AddressOf OnSettings
End Sub
Und dann das neue Command in die Settings Kommand Liste einfügen
Protected Sub OnSettings(sender As SettingsPane, args As SettingsPaneCommandsRequestedEventArgs)
Dim h As New SettingsCommand("custome1ID", "Custom29", New UICommandInvokedHandler(AddressOf CFunktion))
args.Request.ApplicationCommands.Add(h)
End Sub
Beim Click auf das Setting, schiebt sich dann von rechts außen das popup, samt Settings Dialog in den Sichtbaren Bereich. Um sicherzustellen,das das Popup auch auf isopen= true ist, setzen.
Private Sub CFunktion()
setting1.IsOpen = True
setting1.Margin = ThicknessHelper.FromLengths(0, 0, 0, 0)
End Sub
Den BackButton habe ich mir aus anderem SDK Beispiel Projekten mit der Datei Customstyles.xaml geklaut. Ganz glücklich bin ich nicht, aber die anderen BackButton Styles sind grösser. Mit Visual Studio 11 lassen sich diese auch im Eigenschaftsfenster zuweisen.