Manchmal wollen wir auf einer Webseite einzelne Bildbereiche
getrennt anklicken und verlinken können. Wie so oft gibt es dafür mehr als nur
eine Möglichkeit, mehr oder weniger aufwändig; allerdings bietet HTML selbst
auch eine relativ einfache Lösung: das <map>-Tag.
In diesem Artikel sehen wir uns an, wie es verwendet wird und
welche anderen Möglichkeiten wir noch hätten.
Wie wird <map> verwendet?
Zunächst brauchen wir einmal… ja, richtig: ein Bild, von dem
wir unterschiedliche Ausschnitte verlinken wollen.
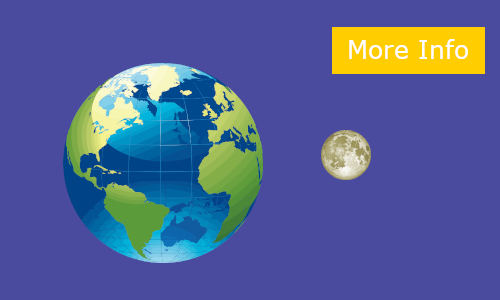
Für unser Beispiel verwenden wir ein sehr einfaches Bild, das
drei Formen enthält: zwei Kreise (die Erde und den Mond) und ein Rechteck (die „more
info“-Box).
(Die Links in diesem Beispiel führen nirgendwo hin, sondern sorgen nur
dafür, dass die Seite neu geladen wird.)

So geht’s: Das Bild wird ganz normal über ein <img>-Tag
eingefügt:

Nun wollen wir Erde, Mond und Info-Box anklickbar machen –
beim Draufklicken soll zu weiterführenden Informationen verlinkt werden.
Dafür gibt es in HTML das <map>-Tag.

Das <map>-Tag bekommt auch einen Namen (name-Attribut); der ist wichtig, damit
wir das <map>-Tag mit unserem Image in Verbindung bringen können. Dafür
brauchen wir ein weiteres Attribut im <img>-Tag: „usemap“.

Sollte das <map>-Tag auch eine ID haben, so müssen name und id gleich lauten.
Soweit, so gut. Jetzt kommt der spannendste Teil: wir müssen
noch die Bereiche definieren, die anklickbar sein sollen.
<area>-Tags
In das <map>-Tag kommen jetzt so viele
<area>-Tags, wie wir Bereiche (areas)
haben wollen, die anklickbar sein sollen. In unserem Beispiel sind das drei.

Wenn wir mit einem intelligenten Editor wie zum Beispiel
Visual Studio Code arbeiten, bekommen wir wie oben gleich die Attribute
vorgeschlagen, die wir angeben müssen, damit es funktioniert.
Zunächst wählen wir eine Form (shape) aus, die unser anklickbarer Bereich haben soll. Dafür haben
wir die Möglichkeit, Rechteck (rect),
Kreis (circle) oder Vieleck (poly) anzugeben.

In unserem Beispiel brauchen wir also zweimal Kreis (circle) und einmal Rechteck (rect).
Die Attribute „href“
und „alt“ sind alte Bekannte, die wir
schon vom <img>-Tag kennen; bei „alt“
tragen wir eine Bildbeschreibung ein und bei „href“ den Dateipfad zu dem Dokument bzw. der Seite, zu dem/der wir
verlinken wollen.

Bleiben noch die Koordinaten (coords) des Bereiches, den wir
anklicken wollen – irgendwie müssen wir ja festlegen, wo denn unser rect, circle oder poly auf dem
Bild liegt.
Bei einem Rechteck (rect)
geben wir die x- und y-Koordinaten der linken oberen und der rechten unteren
Bildecke an.

Die allgemeine Syntax dafür sieht so aus:

Bei einem Kreis geben wir drei Werte an: x- und y-Koordinate
des Kreismittelpunktes und als dritten Wert den Radius.

In unserem Beispiel sieht der vollständige HTML-Teil so aus:

Bei einem
Polygon geben wir die x- und y-Koordinaten der gewünschten Eckpunkte an.

Wie das
<img>-Tag hat auch das <area>-Tag kein schließendes Tag;
sicherheitshalber empfiehlt es sich also, beide mit / zu schließen (für den
Fall, dass irgendeines der Programme, mit denen wir auf unserem Weg zur Webseite
arbeiten, XHTML oder XML verwenden… und ja: gerade im Freeware-Bereich gibt es
noch gute, aber alte Tools, die das tun).
Da es diese
Technologie schon länger gibt, ist der Browsersupport bestens:

Wie komme ich an die Koordinaten?
Die einzige
Herausforderung, vor der wir mit dem <area>-Tag stehen, ist, die
Koordinaten für unsere anwählbaren Bereiche herauszufinden.
Pixelzählen
könnte etwas schwierig werden; aber glücklicherweise gibt es genügend
Programme, die uns dabei helfen können. Die meisten Bildbearbeitungsprogramme
verfügen über eine Koordinaten-Angabe; mit dem Auswahltool den Bildbereich auswählen,
Koordinaten ablesen, fertig.
Im Netz gibt
es auch genügend image-map-Generatoren,
auch gratis verfügbare, die uns die Arbeit erleichtern: Bilder können
hochgeladen, der gewünschte Bereich ausgewählt und der Code mittels Copy-Paste
übernommen werden.
Alternativen zum <map>-Tag
Natürlich haben wir auch andere Möglichkeiten, Bildausschnitte
anzuklicken; der Kreativität sind hier kaum Grenzen gesetzt.
position:absolute
Eine Möglichkeit wäre, ein Bild in einen relativ
positionierten Container zu legen und einen Link mittels absoluter Positionierung
über den gewünschten Bildausschnitt zu bringen.
Grid
Eine andere Möglichkeit, wenn mehrere Bildausschnitte in
gleichmäßigen Abständen verlinkt werden sollen, wäre, ein Gridlayout zu
erstellen. Das Bild wird hier das Hintergrundbild des Grid-Containers, die
Grid-Items sind in diesem Fall Links.
Bei diesen „Alternativen“ handelt es sich allerdings um
Spielereien. Wenn es dafür schon eigene funktionierende Tags gibt, sollen diese
natürlich auch verwendet werden!
Viel Spaß beim Ausprobieren, und vielleicht sehen wir uns ja
in einem unserer Kurse zum Thema HTML und CSS!