In diesem Beitrag werden Grundlagen zum Umgang mit CSS vermittelt.
CSS steht für Cascading Style Sheets.
CCS beschreibt quasi wie HTML-Elemente z. B. im Browser dargestellt werden. Dies kann unter Umständen von Browser zu Browser unterschiedlich ausfallen und in einigen Fällen werden bestimmte Befehle gar nicht unterstützt.
Mit Hilfe von CSS kann man sich eine Menge Arbeit sparen, da man das Layout unterschiedlicher Webseiten auf einmal bearbeiten kann.
Es gibt drei Wege CSS in HTML einzubinden:
1. Inline – unter der Verwendung des style-Attributes direkt im HTML-Element
2. Intern – durch die Verwendung des <style>-Elementes im Kopfbereich (<head>…</head>)
3. Extern – in Verbindung mit einer externen CSS-Datei
Die meistverbreitete Möglichkeit ist die Einbindung anhand einer externen CSS-Datei (meist styles.css). In diesem Beitrag werden wir jedoch auf die Methoden 1 und 2 eingehen, weil die Beispiele so anschaulicher sind und sich besser nachvollziehen lassen.
Inline CSS
Das style-Attribute wird direkt in der HTML-Zeile eingesetzt und gibt dann diesem Element die entsprechenden Eigenschaften.
Am Beispiel eines <h1>-Elementes wird hier gezeigt, wie man die Standardschriftfarbe auf rot setzt.
<h1
style="color:red;">Das ist eine
rote Überschrift</h1>

Durch den Zusatz von style="color:red;" wird aus das standardmäßig gesetzte Schwarz durch Rot ersetzt. Dies könnte man auch z. B. für Schriftgröße und Textausrichtung anwenden.
Internes CSS
Mit der zweiten Methode, den im <head>-Element integrierten Layoutangaben, kann auf alle in der Website verwendete HTML-Elemente gleichzeitig Einfluss genommen werden.
Dafür muss ein <style>-Element im Kopfbereich erstellt werden.
<!DOCTYPE html>
<html>
<head>
<style>
h1 {color: red;}
p {color: blue;}
</style>
</head>
<body>
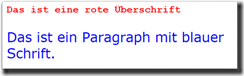
<h1>Das ist
eine rote Überschrift</h1>
<p>Das ist
ein Paragraph mit blauer Schrift.</p>
</body>
</html>

Externes CSS
Wenn man Layoutanpassungen z. B. auf mehreren Webseiten anwenden möchte, greift man am besten auf eine externe CSS-Datei zurück. Standardmäßig ist dies die styles.css. Tauscht man diese Datei aus, ändert sich das gesamte Aussehen der Website. Änderungen an dieser Datei können mit jedem Editor umgesetzt werden. Wichtig ist, dass die Dateiendung .css verwendet wird.
Um auf die externe Datei zurückgreifen zu können, muss diese im Kopfbereich wie folgt eingebunden werden:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Das ist
eine rote Überschrift</h1>
<p>Das ist
ein Paragraph mit blauer Schrift.</p>
</body>
</html>
Dies ist ein Beispiel, wie eine "styles.css" aussehen kann:
h1 {
color: red;
}
p {
color: blue;
}

Alle auf ein HTML-Element anzuwendenden Styles werden in geschweiften Klammern {} dem jeweiligen Element zugeordnet.
Im ersten Teil wurde aufgezeigt wie die CSS-Formatierungen eingebunden werden. Im folgenden Teil erden exemplarisch einige Beispiele gezeigt.
CSS Fonts – Änderungen an der Schrift
Die Änderung der Schriftfarbe wurde bereits im ersten Teil mehrfach gezeigt. Dies geschieht mit der Eigenschaft color und dem dementsprechenden Attribut (z. B. black, grey, #FF0000, rgba(255, 0, 0,
0.5), hsla(0, 100%, 100%, 0.5)).
ACHTUNG! Bei der Angabe der Farben muss auf die Browserkompatibilität geachtet werden.
Mit der Eigenschaft font-family kann eine andere Schriftart (verdana, calibri, consolas) gewählt werden. Hierbei sollte man darauf achten möglichst gängige und vorinstallierte Schriften zu nutzen. Möchte man exotische weniger verbreitete Schriften nutzten, müssen dies an anderer Stelle eingebunden werden.
Anhand der Eigenschaft font-size kann die Schriftgröße angepasst werden. Die Angaben können in verschiedenen Formen, ähnlich der Angabe der Farben erfolgen. Hier einige Beispiele: 300%, 12em, 13px, 0.75rem, 3vw, 5vh, 9pt. Dies sind längst nicht alle Möglichkeiten die Schriftgröße zu bestimmen.
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color: red;
font-family: courier;
font-size: 150%;
}
p {
color: blue;
font-family: verdana;
font-size: 200%;
}
</style>
</head>
<body>
<h1>Das ist eine rote Überschrift</h1>
<p>Das ist ein Paragraph mit blauer Schrift.</p>
</body>
</html>

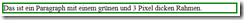
CSS Border
Die CSS-Eigenschaft border definiert die Darstellung der Grenze (des Rahmens) des HTML-Elementes.
p {
border: 3px solid green;
}

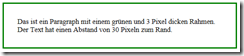
CSS Padding
Die CSS-Eigenschaft padding definiert den Abstand zwischen Text ind dem Rahmen.
p {
border: 3px solid green;
padding: 30px;
}

CSS Margin
Die CSS-Eigenschaft margin definiert den äußeren Abstand des Paragraphen. Dieser wird auf alle Seiten angewendet (oben, unten, links, rechts)
p {
border: 3px solid green;
margin: 60px;
}

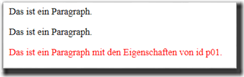
Das id-Attribut
Mit dem id-Attribut kann man dem ausgewählten HTML-Element einen bestimmten Style zuweisen, der aus verschiedenen Formatierungen bestehen kann. Dafür muss das ausgewählte Element mit der ID versehen und die gewünschten Eigenschaften im CCS-Bereich eingebunden werden.
<!DOCTYPE html>
<html>
<head>
<style>
#p01 {
color: red;
}
</style>
</head>
<body>
<p>Das ist ein Paragraph.</p>
<p>Das ist ein Paragraph.</p>
<p id="p01">Das ist ein Paragraph mit
den Eigenschaften von id p01.</p>
</body>
</html>

Das class-Attribut
Um einem Element ein bestimmtes Aussehen zu geben, kann das class-Attribut genutzt werden
<!DOCTYPE html>
<html>
<head>
<style>
p.error {
color: red;
}
</style>
</head>
<body>
<p>Das ist ein Paragraph.</p>
<p>Das ist ein Paragraph.</p>
<p class="error">Das ist ein Paragraph mit den Eigenschaften von der
Klasse p.error.</p>
</body>
</html>

Externe Referenzierung
Damit man mehrere Webseiten von den erstellten Formatierungen profitieren können, besteht die Möglichkeit die CSS-Datei anhand der externen Referenzierung einzubinden. Hierfür muss ein Verweis auf die entsprechende CSS-Datei im Kopfbereich des HTML-Codes eingetragen werden.
<head>
<link rel="stylesheet"
href="https://ppedv.de/html/styles.css">
</head>
Ein weiterführender Artikel zum Thema CSS ist hier zu finden:
Spezifität - oder "warum spinnt mein CSS?"