Lautet die Anforderung, man möchte mehr anpassen als es die Anpassungen mit den sog. Designs erlauben, muss dies mit der corev4.css Datei verändert werden. Hierzu folgt ein Beispiel, wie die Titelleiste in einer anderen Farbe dargestellt werden kann.
Die corev4.css Datei liegt im Verzeichnis C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\1031\STYLES\Themable

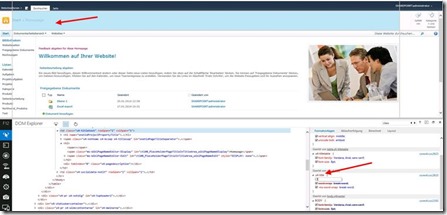
Um zunächst festzustellen an welcher Stelle die Formatierung der Titelleiste zu finden ist, kann im Internet Explorer mit F12 und der Auswahl der Titelleiste per Klick herausgefunden werden, welche Klasse die Titeltext Eigenschaft bestimmt. Wie im unteren Bild zu sehen ist, ist es die „s4-titletext“. Diese kann nun im SharePoint Designer 2010 gesucht werden.

Als nächstes wird die Masterseite im SharePoint Designer geöffnet, dort die Stelle der „s4-titletext“ gesucht, um den CSS-Style zu überschreiben. Mit der Tastenkombination Strg + F lässt sich die Stelle schnell finden, wie in der nächsten Abbildung dargestellt.

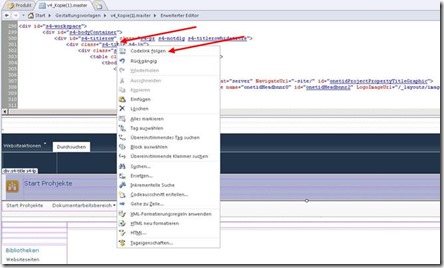
Per Rechtsklick auf die „s4-title…“ und Auswahl des Befehls „Codelink folgen“ wird die corev4.css geöffnet, siehe Abbildung darunter.

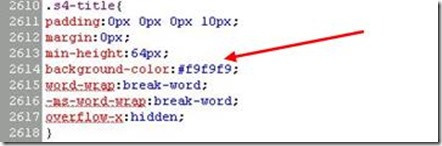
Die Themability wird gelöscht und stattdessen wird im Anschluss eine feste Farbe eingetragen, siehe nachfolgendes Bild.

Nach dem Löschen, sieht der Code wie folgt aus.

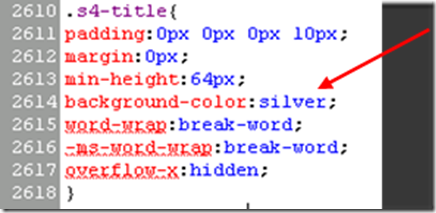
Jetzt wird eine feste Farbe als Wert eingegeben (silver), siehe Abbildung darunter.

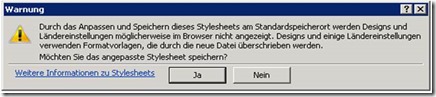
Sobald die Speichern Schaltfläche gerückt wird, erscheint folgende Meldung.

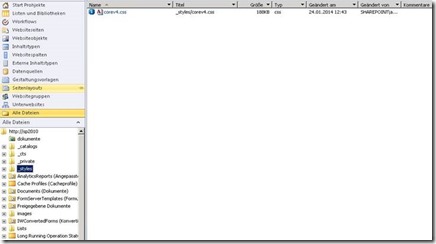
Obwohl die Speicherung mit einem Klick auf „Ja“ abgeschlossen worden ist, ist die Original corev4.css nicht verändert worden. Stattdessen ist diese nämlich im Ordner _styles der Websitesammlung abgelegt worden, wie die folgende Abbildung zeigt.

Die modifizierte CSS-Datei erkennt SharePoint selbst und lädt diese statt der im Ordner _layouts liegenden CSS-Datei. Diese Änderung wird also nach Aufruf einer Website sofort sichtbar, siehe Abbildung.

Um diese Änderung rückgängig zu machen, d.h. die Original-corv4.css greift wieder, genügt es, die Datei aus dem _styles-Ordner wieder zu löschen oder alternativ diese einfach umzubenennen, siehe Abbildung darunter. Fertig!