User Interface Design hat enorm an Bedeutung gewonnen. Die Gestaltung von Dialogen folgt heute anderen Paradigmen. Im Webumfeld ist die mobile Nutzung treibende Kraft der Veränderung. Der Autor betrachtet die Anforderungen an ein Web basiertes Formular und eine mögliche Umsetzung mit ASP.NET Webforms.
Software Entwickler die die Anfänge der grafischen Benutzeroberflächen miterlebt haben, wissen das es vor allem um eines ging. Platz. Demzufolge findet sich fast immer eine Land-PLZ-Ort Kombination in einer Reihe. Worum geht es heute? Dazu stelle ich ein Reihe von Forderungen auf für das moderne Web 3.0 Formular und deren Erstellung.
-mobile Support
-effiziente Eingabe
-Tolerant
-billig in der Herstellung
Die Lebensituation des Web Workers lässt sich nur durch anketten an den Schreibtisch definieren. Für alle anderen Fälle müssen wir bereit sein. Vor allem die mobile Nutzung auf kleineren Screens und mit Touch Support. Um nicht für jeden Fall ein eigenes UI entwickeln zu müssen, bedarf es dem sogenannten Responsive Design Ansatz. Am einfachsten ist es, dazu ein UI Framework zu nehmen, wie Jquery Mobile.
Allerdings kann man dann keine Resolution optimized Screens designen. Wer das wirklich möchte, muss unter umständen für hunderte verschiedene Bildschirmgrößen HTML Code schreiben. Mit den CSS Media Breakpoints lassen sich zwar willkürliche Gruppierungen vornehmen ,um nur mehr eine Handvoll unterschiedlicher Formulare zu erhalten. Die Frage- ist der Aufwand den Erfolg wert?
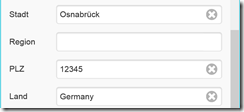
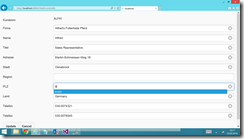
Am einfachsten ist es sich, voll umfänglich in die Hände von Bootstrap und co zu begeben und nur mehr ein Formular zu pflegen. Die Kombination Land-Plz- Ort in einer Reihe ist dann obsolet und muss statt dessen Zeile für Zeile umgesetzt werden.

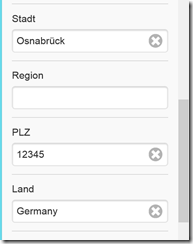
Wird der Platz weniger passt sich das Layout an.

Was ein Winforms Designer gelernt hat, verkehrt sich nun ins Gegenteil. Das Formular wird nach unten über den Bildschirmrand virtuell erweitert. Der Benutzer muss scrollen.
Verschiedene UI Elemente wie Textbox, Button oder Flip Toggle Switch sind leicht in jeder Situation bedienbar. JQM nennt diese Widgets.

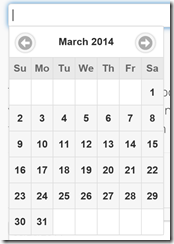
Andere Controls sind schwer bis kaum bedienbar. Kalender, Treeview, Gridview. Es gibt Widgets für Kalender. Es gibt sogar einen Type Date im HMTL5 Standard der nur von Chrome entsprechend umgesetzt wird.

Jeder Use Case wird in einem anderen Szenario enden, ein Datum einzugeben. Ich bin durchaus Fan einer einfachen Textbox und nachgelagerter Validierung.
Vielleicht in Abbildung 1 bemerkt, ein x in jeder Zeile. Mit JQM einfach per HTML Attribut data-clear-btn="true" realisiert.
Effiziente Eingabe umfasst auch die Reduktion der Datenmenge. Suchdialoge leben dies schon eine Weile vor. Aus dem Verhalten des Benutzers seine Aktion abzuleiten und daraus Felder vor zu belegen. Oder noch besser gar nicht anzuzeigen, wenn die Daten nicht unbedingt nötig sind.
Gar nicht oft genug kann ich die Forderung nach gängigen Feldnamen zu stellen. Ein eMail Adresse muss immer ein name=”email” aufweisen um autocomplete nutzbar machen. Im folgenden Fall reicht die Eingabe der 8 um die komplette Postleitzahl (PLZ) vorgeschlagen zu bekommen.

Dies bezüglich ist ASP.NET Webforms auf den ersten Blick kein gutes Vorbild
1: <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
2:
3: wird zu HTML
4:
5: <input name="ctl00$MainContent$TextBox1" type="text" id="MainContent_TextBox1" />
Leider hilft das Attribut ClientIDMode=”Static” nur für die ID bzw wenn es sich um keine verschachtelten Controls handelt (Masterpage oder Usercontrol)
Bleibt nur noch die Frage, wie kann man für mehr Toleranz unter den Web Formularen sorgen?
Wikipedia
Toleranz, auch Duldsamkeit,[1] ist allgemein ein Geltenlassen und Gewährenlassen fremder Überzeugungen, Handlungsweisen und Sitten.
Hannes Preishuber
Gelten lassen der Benutzereingaben hinsichtlich Zeit und Inhalt.
Widersprüchliche oder falsche Daten dürfen nicht das ganz zerstören. Gültiges muss erhalten bleiben. Zeit darf keine Rolle spielen. Jeder hat die Erfahrung des leeren neu geladenen Formulars gemacht. Oder die Buchung des Zugtickets, bei der ein Anruf dazwischen kommt und man dann ganz von vorne anfangen muss.
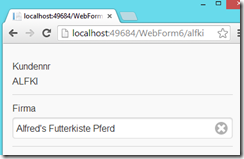
Ein wichtiger Baustein dazu ist, keine Statusinformation am Server zu sichern. Die Session Variable muss durch eine URI ersetzt werden. Ein HTTP Endpunkt aus dem die Daten ermittelt werden, REST folgt dem gleichen Konzept.
Die URL setzt sich so aus der ASPX Seite (dem View wenn man so will) und der ID ( dem Action Parameter) des Datensatzes zusammen.

Die eigentliche SELECT Aktion wird über den HTTP GET Request zugewiesen. Erfreulicherweise ietet ASP.NET Webforms dies über die Funktion FriendlyUrls quasi automatisch. Dazu kommt Modelbinding. Hier wird im Code Behind oder einer eigenen Klasse (analog zum Viewmodel) je HTTP Methode einen Klasse angelegt. Die Get Methode akzeptiert unter anderem ein FriendlyUrlSegment als Parameter.
Letztendlich darf nur minimaler Aufwand nötig sein um zu einem solchen Massenprodukt wie ein Formular es ist zu kommen. Gerade der Erfolg von Access beruht darauf einen echten RAD Ansatz für Dateneingabe zu haben. In Geschäftsanwendungen summiert sich deren Anzahl schnell auf eine dreistellige Anzahl. Folglich gilt so billig wie möglich.
Für den Walkthrough von der Datenbank über das Model bis zum Frontend werde ich noch einen eigenen Blog Eintrag verfassen. Dort wird gezeigt, wie man für einen LOB Anwendung sehr effektiv auch hunderte von Formularen in kürzester Zeit erstellt.