Folgendes Beispiel habe ich von der
Seite “SharePoint Patterns und Practices (PnP) Initiative”.
Die SharePoint / Office 365 Dev Patterns & Practices (PnP) Initiative wurde ursprünglich im Jahr 2013 von einer Gruppe von Microsoft-Beratern ins Leben gerufen, um SharePoint Full Trust Code-Lösungen zu nutzen und die Anpassungen in das Add-In-Modell umzuwandeln. Mittlerweile hat sich die PnP-Initiative als Open-Source-Community entwickelt und weitere
Bereiche wie z.B. das SharePoint Framework, Office 365-APIs, Office-Add-Ins und Microsoft Graph sind hinzugekommen.
Der gesamte Blogartikel wurde in mehrere Teile aufgeteilt. Der erste Teil zeigt Ihnen, wie Sie schnell mit Hilfe von zwei “Inhalts-Editor” Webparts, das responsive Design auf einer Teamseite testen können. In den weiteren Teilen, wird Ihnen das Einbinden des responsiven Design auf der gesamten Websitesammlung und die Inhalte der Stylesheet und JavaScript Datei erläutert.
Speichern Sie jeweils die Inhalte der beiden Dateien von Github “SP-Responsive-UI.css” und
“SP-Responsive-UI.js”, in gleichnamige Dateien auf Ihrem PC ab:



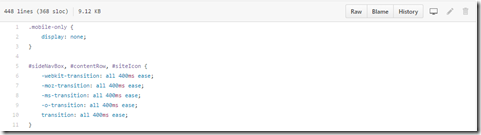
Bei der Stylesheet Datei habe ich am Anhang den Tag <style> und am Ende den Tag </style> hinzugefügt:
<style>
.mobile-only {
display: none;
}
...
...
.pnp-settingsdiv img {
display: none;
}
</style>
Bei der JavaScript Datei habe ich am Anhang den Tag <script> und am Ende den Tag </script> hinzugefügt:
<script>
var PnPResponsiveApp = PnPResponsiveApp || {};
PnPResponsiveApp.responsivizeSettings = function () {
...
...
// embedding of jQuery, and initialization of responsiveness when ready
loadScript("//code.jquery.com/jquery-1.12.0.min.js", function() {
PnPResponsiveApp.init();
});
</script>
Im SharePoint klicken Sie auf “Websiteinhalte”:

Anschließend auf die Dokumentbibliothek “Websiteobjekte”:

Fügen Sie dieser die beiden Dateien “SP-Responsive-UI.css” und
“SP-Responsive-UI.js” hinzu:

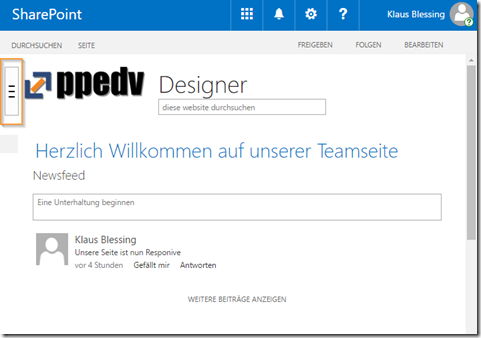
Navigieren Sie zu Ihren Team-Startseite und bearbeiten Sie diese:

Wählen Sie ein Layout mit Fußzeile aus und setzten Sie den Cursor in diese:

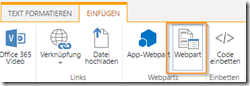
Klicken Sie auf “Einfügen-Webpart”:

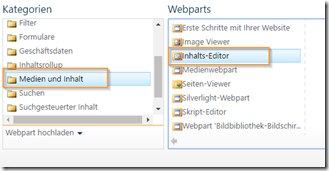
Wählen Sie die Kategorie “Medien und Inhalte” aus und fügen Sie das Webpart “Inhalts-Editor” Ihrer Seite hinzu:

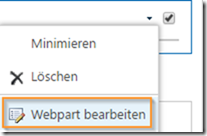
Klicken Sie auf “Webpart bearbeiten”:

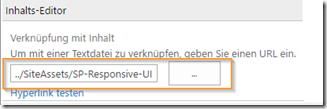
Verweisen Sie wie folgt auf Ihre Stylesheet Datei “ ../SiteAssets/SP-Responsive-UI.css ”:

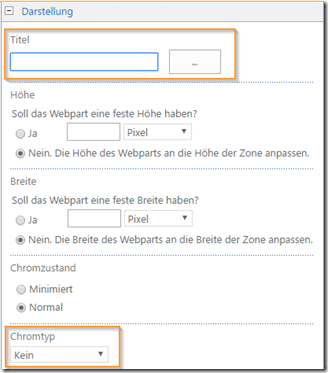
Im Feld “Titel” tragen Sie eine Leerzeile “ “ ein und beim Chromtyp wählen Sie “Kein” aus:

Wiederholen Sie die Schritte mit dem Webpart “Inhalts-Editor” für den Verweis auf Ihre JavaSkript Datei:
”../SiteAssets/SP-Responsive-UI.js “.
Nun sollte Ihre Fußzeile wie folgt aussehen:

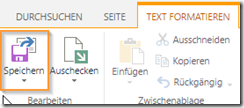
Klicken Sie auf “Speichern”:

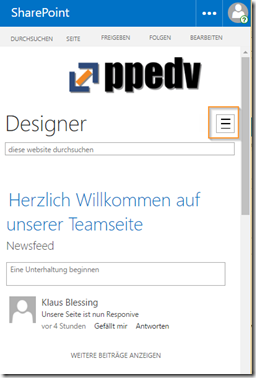
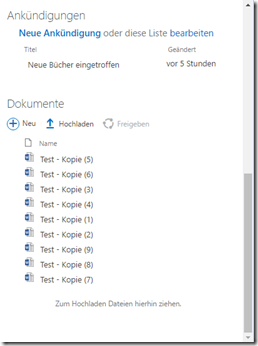
Verkleinern Sie langsam Ihr Browser Fenster und Sie erhalten zuerst die Tablet- und anschließend die Smartphone-Ansicht:

Smartphone-Ansicht:


Viel Erfolg und Spaß mit Ihrer responsiven Startseite…