Als ASP.NET WebForms Entwickler kennt man UserControls und Custom Controls. Letztere sind komplette Steuerelemente, bei denen man sich als Developer auch selbst um das HTML Rendering kümmern muss. Das Pendant in ASP.NET Razor ist der Tag Helper.
Visual Studio kennt im ASP.NET core Projekt ein Template Class Tag Helper (Deutsch Klasse des Taghilfsprogramms). Dies erzeugt eine neue C# Klasse geerbt von TagHelper. Das Layout Konzept besteht ganz einfach aus
<HTML Element>
PreContent
Content
PostContent
</HTML Element>
Kurz zur Erläuterung des folgenden Source Codes: Das HtmlTargetAttribut beschreibt das HTML Element in der eigentlichen Page. Hier ein SPAN, das zur Laufzeit mit einem DIV aus TagName ersetzt wird. Das Attribut aus der Page heißt link und wird dem Property Url zugewiesen. Letztendlich wird für den Output noch der zur rendernde HTML Code definiert und dabei der Parameter von außen (link) intern als url verarbeitet.
1: [HtmlTargetElement("span")]
2: public class RazorTagHelper : TagHelper
3: {
4: [HtmlAttributeName("link")]
5: public string Url { get; set; }
6: public override void Process(TagHelperContext context, TagHelperOutput output)
7: {
8: output.TagName = "div";
9: output.PreContent.SetHtmlContent(@"<ul>");
10: output.Content.SetHtmlContent(Url);
11: output.PostContent.SetHtmlContent("</ul>");
12: output.Attributes.Clear();
13: }
14: }
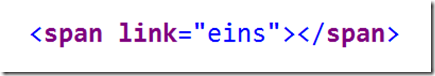
Die Razor Page nutzt dann den Tag Helper wie ein Webforms Steuerelement (ohne das asp: Präfix). Wenn der Visual Studio den Taghelper korrekt erkennt wird dieser farblich anders dargestellt.

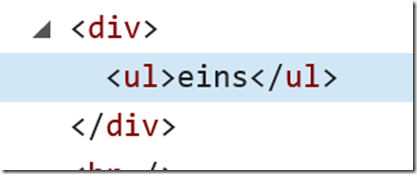
Im Browser wird zur Laufzeit ganz anderer HTML Code gerendert. Im Unterschied zu Frameworks wie Angular ist das Server rendert HTML Code. Das Span ist verschwunden.