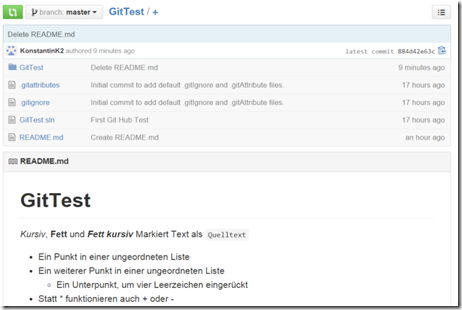
Wenn Sie schon einmal online auf einem GitHub Repository waren, haben Sie bestimmt auch den README.md File gelesen. Sofern im Projekt vorhanden, wird dieser nämlich automatisch als Starttext angezeigt, um dem Besucher relevante Informationen rund um das Projekt zu vermitteln.

Was hat es nun mit diesem Dateiformat auf sich – und vor allem wie kann so eine Datei erstellt werden?
Zunächst kurz zum .md Format. Dabei handelt es sich um das so genannte Markdown Format. Markdown Dateien repräsentieren im Wesentlichen Textdateien, die spezifische Formatierungsregeln einer vereinfachten Auszeichnungssprache beachten. Eine Konvertierungssoftware wandelt das Markdown Markup schließlich in valides XHTML um. Verwendung findet dieses Format vorrangig auf technikaffinen Online Plattformen wie GitHub oder Stack Overflow. Ferner wird das Format von vielen gängigen Content-Management Systemen unterstützt, so gibt es beispielsweise Markdown Plugins für Umbraco oder WordPress.

Hier eine kleine Übersicht über die wichtigsten Markdown Befehle:
| Markup | Ausgabe |
| Lorem ipsum dolorem | Ausgabe als normaler Text |
Lorem ipsum dolorem
Lorem ipsum dolorem |
Eine Leerzeile fügt einen neuen Absatz ein |
| *Kursiv*, **Fett**, ***Fett Kursiv*** | Kursiv, Fett, Fett Kursiv |
| Als ‘Queltext’ gekennzeichnet | Ausgabe als Quelltext |
| * Aufzählung | Ausgabe mit Punktaufzählung |
| 1. Aufzählung | Ausgabe als nummerische Aufzählung |
| # Überschrift | H1 Überschrift |
| #### Überschrift | H4 Überschrift |
Viele Wege führen zum Source Code…
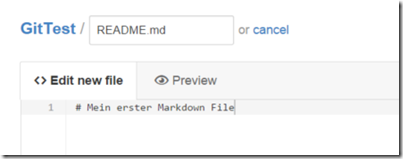
Diese Lebensphilosophie gilt speziell für README.md Dateien. Zunächst gibt es hier die Möglichkeit, eine README.md Datei direkt im GitHub Repository zu erstellen. Dafür einfach auf + klicken und den richtigen Namen eingeben:


Nachdem der File online gespeichert wurde, kann dieser in Visual Studio in die verknüpfte Solution importiert werden. In einem vorherigen Blogbeitrag wurde bereits beschrieben, wie Dateien zwischen dem GitHub Repository und der Visual Studio 2013 Solution einfach ausgetauscht werden können.
Darüber hinaus besteht natürlich die Möglichkeit .md Files in Visual Studio zu erstellen. Dafür ist es ratsam zuerst die Extensions Web Essentials und SideWaffle für Visual Studio zu installieren, da diese einen optimalen Support für Markdown Dateien zur Verfügung stellen.
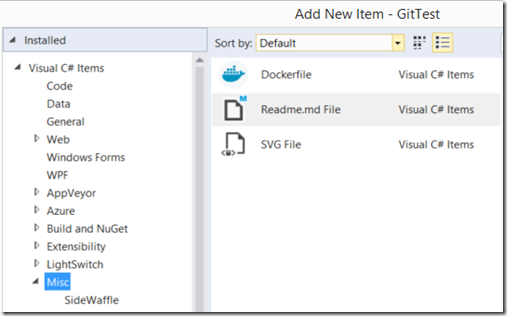
Über das Kontextmenü am Projekt oder der Solution kann nun ein Markdown File README.md hinzugefügt werden:

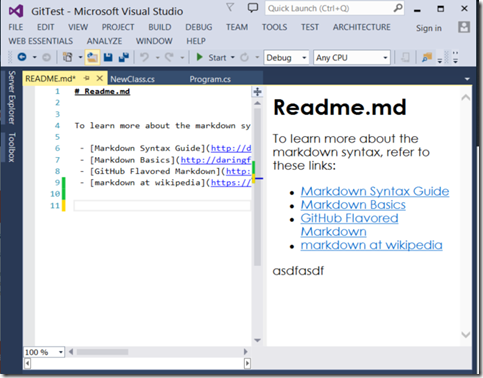
Visual Studio verfügt übrigens über einen Tip-Top Editor für Markdown Files, mit Split Screen Ansicht.

Die Synchronisation des Visual Studio Projekts mit GitHub wurde bereits in einem vorherigen Blogbeitrag beschrieben. Nun aber viel Spaß beim Experimentieren mit GitHub und Markdown Dateien.
Übrigens, wenn Sie sich für das Thema Web interessieren, kann ich Ihnen nur das aktuelle Training zum Thema AngularJS aus unserem Kursprogramm empfehlen.