Neulich habe ich beim Kunden folgende Zeile entdeckt, welche am Anfang jeder Blazor Componente auftaucht.
@attribute [Route(Settings.Counter)]
Da wird also die Route mit einer statischen Variable gebaut. Der Grund: man könne so zentral die Urls ändern im Code. Das kann ich nicht nachvollziehen, weil die URI für mich den Status der Web App wiedergibt. Den Gedanken habe ich aus den REST Ideen geklaut. Ein URI Aufruf muss immer das gleiche Ergebnis liefern und wird dann als idempotent bezeichnet.
Nichts desto trotz einer kurzer Blick hinter die Kulissen. Beim Start von .net core Anwendung, dazu gehört Blazor auch, wird eine Routing Tabelle angefertigt. Kommt es dabei zu Mehrdeutigkeiten wirft die Anwendung eine Exception. Das heißt es gibt keine dynamischen Routen über die eingebauten Parameter hinaus.
Dazu möchte ich noch wissen was der Compiler aus folgenden Code macht.
1: @page "/counter"
2: @attribute [Route("/counter")]
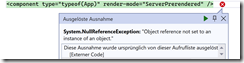
Visual Studio kann den Fehler nicht erkennen und so kommt es zur Laufzeit Exception in der App Initialisierung in <Component

Nun blicken wir in den vom Blazor Precompiler generierten page_counter_razor.g.cs C# Code. Die Routen wurden in counter1 und counter2 von mir unbenannt.
#line 2 "….\Pages\Counter.razor"
[Route("/counter2")]
#line default
#line hidden
#nullable disable
[Microsoft.AspNetCore.Components.RouteAttribute("/counter1")]
Das sieht zwar unterschiedlich aus, ist aber letztendlich die selbe Logik. Der Zusatz Attribute ist in allen Attribut Klassen vorhanden und wird per Konvention zu Route. Selbiges bei Parameter und ParameterAttribute. Also nichts daran ist dynamisch.