Mit SignalR liefert Microsoft ein Framework um Push Nachrichten an Clients versenden zu können und trotzdem die HTTP Infrastruktur zu verwenden. Im Kern handelt es sich unter anderem um eine Abstraktion von Websockets samt Fallback.
Dieser Artikel behandelt den Einsatz von Signalr Core mit Azure SignalR Service.
Als Basis dient ein aspnet core Web Projekt, das mit Visual Studio erstellt worden ist. Eine Hub Klasse, erbt von Hub und implementiert eine Send Methode, die vom Client aufgerufen wird und hier alle verbundenen Clients mit der Nachricht versorgt.
1: public async Task SendMessage(string user, string message)
2: {
3: await Clients.All.SendAsync("ReceiveMessage", user, message);
4: }
Als nächstes wird dem Visual Studio Projekt das Nuget Paket Microsoft.Azure.SignalR hinzugefügt.
Die Konfiguration der ASP.NET Razor Anwendung findet sich im Startup.cs und setzt sich aus DI und Config zusammen.
Configure Services
1: services.AddMvc();
2: services.AddSignalR().AddAzureSignalR("Endpoint=https://signalrdemoppedv.service.signalr.net
Configure
1: app.UseMvc();
2: // app.UseStaticFiles(); warzum auch immer mit nächster Zeile ersetzen
3: app.UseFileServer();
4: // app.UseSignalR
5: app.UseAzureSignalR(routes =>
6: {
7: routes.MapHub<ChatDemoHub>("/chatDemoHub");
8: });
Was passiert hier gerade genau? Microsoft hat unterschiedliche Ansätze wie man Azure SignalR Service nutzen kann. Serverless per Azure Functions und direktem SignalR Call oder als umgeleiteter Dienst aus einer Webanwendung. Diese Web Anwendungen nennt Azure App Service. Genau diesen 2ten Weg wähle ich.
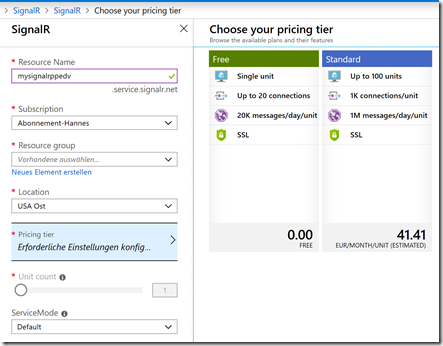
Dazu lege ich im Azure Portal einen Signalr Service an

Dem Service gibt man einen eindeutigen Namen. Meine Empfehlung ist eine neue Resourcegruppe anzulegen in die dann auch die Web Anwendung wandert (als App Service). Der Gratis Dienst reicht fürs erste Dicke. Das Haupt Argument für Azure SignalR ist (wie immer) Scale ( bei der Preisstufe Standard) per mehrfach Instanzen. Beim Dropdown für Service Mode lassen wir default, weil wir ja eine Web Anwendung “vorschalten”.

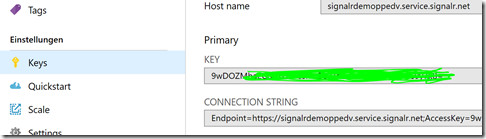
Dann dauert es ein paar Sekunden bis Azure seinen Zauberstab geschwungen hat. Jedenfalls wird noch der Connection String benötigt, den man aus dem Azure Portal bzw der Key Section rauskopieren muss.

Genau dieser String wird oben im C# Code Beispiel (Zeile 2) bei AddAzureSignalR als Paramater mitgegeben. Damit wird sozusagen die Umleitung vom HTTP Request auf neue URL und Port für den Websocket Connect konfiguriert. Ganz Wichtig: Im Client Code einer beliebigen Anwendung (WPF) wird weiter die URL des APP Services angegeben und nicht die SignalR Domain.
1: connection = new HubConnectionBuilder()
2: .WithUrl("https://signalrdemo2220190428112854.azurewebsites.net/ChatDemoHub")
3: .Build();
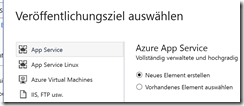
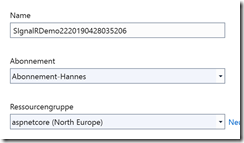
Nun fehlt nur noch der Deploy aus Visual Studio. Am besten neu anlegen und die bestehende Resourcengruppe nutzen


Mit etwas Geduld kann man dann im Azure Portal den Clients dabei zusehen wie sie Connections aufbauen und Nachrichten empfangen. Die Verzögerung für Verbindungen liegt im Bereich 5 Minuten und laut Doku werden erst ab 100 Messages diese im Diagramm dargestellt. So ist der Message Count 0. Dafür scheinen gleich 5 SignalR Server zu warten, obwohl sich nur 2 Clients verbunden haben.
