Ich kann es nicht lassen. Ich schreibe aktuell eine Website und klaue mir dazu JavaScript zusammen. Dazu ein bisschen JQuery (das Beste aus dem Schlechten mach Kompromiss) und bootstrap und modernizr und so Frameworks eben.
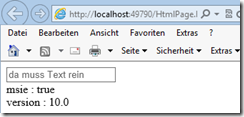
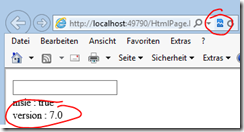
Es kommt wie es kommen musste, plötzlich ganz böser JavaScript Fehler nur im IE (ich weis schlechter Browser). Aber vorher ging es noch, auch im IE. Nach 5 h forschen und debuggen letztendlich die Lösung. Das Attribut placeholder des INPUT Elements wird erst ab IE 10 unterstützt. Irgendwie muss ich wohl auf den IE7 kompatibilitätsmodus geklickt haben. Und wie es der Teufel so will ist das kleine Icon verschwunden, das den Status anzeigt.

Zum testen folgender HMTL Code mit einem INPUT Element und dem Attribut
input type="text" name="Vorname" placeholder="da muss Text rein" />
<script>
jQuery.each(jQuery.browser, function (i, val) {
$("<div>" + i + " : <span>" + val + "</span>")
.appendTo(document.body);
});</script>