Ich bin gerade dabei alle Blog Einträge auf WinRT und Windows 8 RP zu aktualisieren. Das Gruppieren wurde anhand einer Listview und CollectionViewSource gezeigt.
Nun folgt Version zwei mit weniger VB.NET Code. Für die Gruppierung muss eine CollectionViewSource zwischen geschaltet werden die im XAML im Resources Bereich deklariert wurde.
<CollectionViewSource x:Name="cvs1"
IsSourceGrouped="true" ItemsPath="Items"
Ganz wichtig ist das Attribut isSourceGrouped und der Verweis auf das Items.
Um diese Gruppe zu erzeugen wird ein LINQ Statement zwischen geschaltet. Dort gibt es die Möglichkeit zu gruppieren mit Group by.
Dim pers = New personen
Dim q = From p In pers
Group p By key = p.sex Into Group
Select New With {.key = key, .Items = Group}
cvs1.Source = q
Hier fallt natürlich auf, das die erzeugten Daten mit den Ursprungsdaten wenig gemein haben. Die Gruppe wird in einer generischen Liste in der Eigenschaft Group zwischen abgelegt und dann sozusagen im selben Atemzug den Items als neuer anonymer Typ zugewiesen.
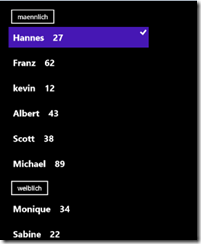
Der XAML Code benötigt ein Template für die Gruppe und eines für die Listen Einträge. Im Headertemplate wird aus dem true oder false des Key per Converter ein Text.
<ListView ItemsSource="{Binding Source={StaticResource cvs1}}" >
<ListView.GroupStyle>
<GroupStyle>
<GroupStyle.HeaderTemplate>
<DataTemplate>
<Grid Margin="7,7,0,0">
<Button Content="{Binding key,Converter={StaticResource fmConverter}}"
/>
</Grid>
</DataTemplate>
</GroupStyle.HeaderTemplate>
</GroupStyle>
</ListView.GroupStyle>
<ListView.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding name}" FontSize="20"
Margin="10" FontWeight="Bold"/>
<TextBlock Text="{Binding alter}" FontSize="20"
Margin="10" FontWeight="Bold"/>
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>