Wenn man sich mitteilen möchte muss auch ein Empfänger bereit stehen. In WinRT nennt sich das Share Target. Eine METRO App kann Ziel für bestimmte Typen oder alles sein. Festgelegt wird dies im Application Manifest.
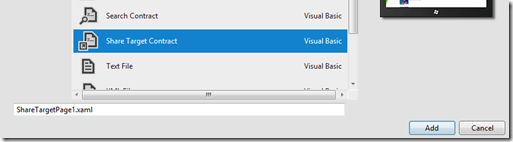
Um sich Aufwand zu sparen empfehle ich den Wizard von VS 11 zu verwenden. Dieser erzeugt ein neues Item im Projekt vom Typ Share Target Contract.

Ich finde die Bezeichnung im METRO Projekt eigentlich falsch. Es wird eigentlich eine XAML Page erzeugt die aufgerufen wird, wenn jemand das Share To aufruft. Die Verbindung zwischen dieser XAML Seite und dem Share wird im app.xaml.vb Event ShareTargetActivated hergestellt.
Protected Overrides Sub OnShareTargetActivated(
ByVal e As Windows.ApplicationModel.Activation.ShareTargetActivatedEventArgs)
Dim shareTargetPage = New ShareTargetPage1
shareTargetPage.Activate(e)
End Sub
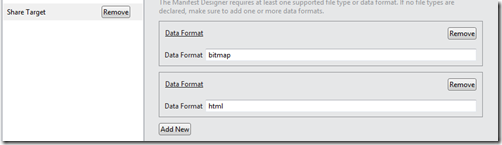
Das Manifest (Package.appxmanifest) legt fest, wann die eigene Target Anwendung im Charm aufscheint.

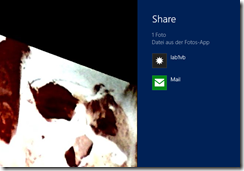
Aus der Foto Anwendung kann dann in die METRO Mail app geteilt werden.

Der Benutzer wählt aus den möglichen Apps aus und erhält dann den Dialog der vorhin mit dem Namen ShareTargetPage1 erzeugt wurde.
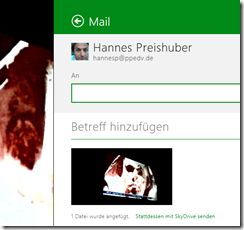
Diese XAML Seite und den VB.NET Code wird man dann modifizieren, so das er aussieht wie in der Mail APP. Es wird also statt der APP die Share Target Seite gestartet.

Dies geschieht im Activated Event, das aber durch den Wizard schon vorbelegt ist.
Public Async Sub Activate(args As ShareTargetActivatedEventArgs)
Me._shareOperation = args.ShareOperation
' Communicate metadata about the shared content through the view model
Dim shareProperties = Me._shareOperation.Data.Properties
Dim thumbnailImage = New BitmapImage()
Me.DefaultViewModel("Title") = shareProperties.Title
Me.DefaultViewModel("Description") = shareProperties.Description
Me.DefaultViewModel("Image") = thumbnailImage
Me.DefaultViewModel("Sharing") = False
Me.DefaultViewModel("ShowImage") = False
Window.Current.Content = Me
Window.Current.Activate()….
Wenn man das Konzept ein wenig studiert, stolpert man auch noch über LayoutAwarePage im Verzeichnis Common die von Page erbt und eine ObservableDictionary als MiniViewModel implementiert. Von dieser Seite erbt dann die Share Target Page und weist wie oben im VB.NET Code Beispiel die Werte als Key Value der Page zu.
In meinem Versuchen bleibt das Search Target Fenster nicht aktiv bzw verschwindet sofort wieder wenn der Visual Studio debugger attached ist.