Nachdem nun alles bereit ist für geregelten Verkehr wende ich mich der Praxis zu. Ums ganz einfach zu halten kommt die Syndication Helfer aus Windows.Web.Syndication zum Einsatz. Diese gibt's auch in .net 4 und Silverlight. Man spart sich einfach ne Menge Code.
Das ganz besondere hier ist die Asynchrone Ausführung. Statt einer Delegate oder Lambda Funktion reicht AWAIT. Die aufrufende Funktion muss mit ASYNC gekennzeichnet sein. Intern wird dann der lang laufende Code im Background Thread ausgeführt um den UI Thread nicht zu blockieren. Der Benutzer kann also weiter mit dem Programm arbeiten. Wenn die Aufgabe erledigt ist (hier der download) werden die Threads synchronisiert und die Daten in der UI aktualisiert.
Dim feed As SyndicationFeed
Private Async Function Button_Click_1(sender As Object, e As RoutedEventArgs) As Task
Dim uri As Uri = New Uri("http://www.heise-marktplatz.de/system/RSS/category/7")
Dim clt As SyndicationClient = New SyndicationClient()
feed = Await clt.RetrieveFeedAsync(uri)
Gridview1.ItemsSource = feed.Items
End Function
Das Gridview enthält dann vorerst den Titel des RSS Eintrages in der Kachel. Da ein Feeditem ein relativ komplexes Element darstellen kann, wird nicht auf Title sondern auf den Text darin gebunden. Es könnte ja auch ein Attribut enthalten sein.
Die Zuweisung des Property erfolgt wie in WPF oder Silverlight mit der Binding Syntax, Bis auf Inputvalidation (ValidatesonException) und den Formatern (StringFormat) ist es recht ähnlich zu Silverlight XAML.
<GridView HorizontalAlignment="Left" Margin="0,0,0,0" x:Name="Gridview1" >
<GridView.ItemTemplate>
<DataTemplate>
<Canvas Width="200" Height="200" Background="DarkBlue">
<TextBlock Text="{Binding Title.Text}" Width="180" Canvas.Top="10"
Canvas.Left="10" TextWrapping="Wrap"/>
</Canvas>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
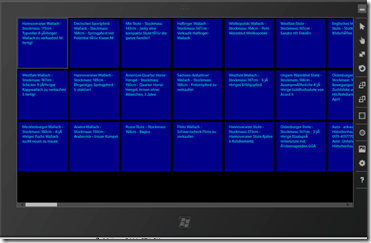
Die Ausgabe im Windows 8 Simulator.

Um das ganze clickbar zu machen wird ein HyperLinkButton verwendet. Die Url wird im Tag Attribut zugewiesen.
<HyperlinkButton Tag="{Binding Links[0].Uri.OriginalString}" Click="hyperlinkclick">
<TextBlock Text="{Binding Title.Text}" Width="180" Canvas.Top="10"
Canvas.Left="10" TextWrapping="Wrap"/>
</HyperlinkButton>
Dann wird mit dem Launcher der Browser aufgerufen und die Url direkt angezeigt.
Private Async Sub hyperlinkclick(sender As Object, e As RoutedEventArgs)
Await Launcher.LaunchUriAsync(New Uri(sender.Tag))
End Sub
Hinweis: rund 20 % der WinRT API Funktionen erfordern den asynchronen Aufruf, Microsoft gibt 50 ms als Grenzwert an, Wenn man dann im Code trotzdem ohne ASYNC den Funktionsaufruf durchführt wird im besten Fall ein Laufzeit Fehler erzeugt,