Zur VSone habe ich ein paar Tage vorher noch an einer Demo gearbeitet. Ich wollte in einer Demo zeigen wie man mit den WCF Data Services, per Json direkt eine HTML Seite befüttern kann. Um das möglichst einfach zu machen, habe ich dafür bisher immer das JSON Objekt verwendet, das seit einiger Zeit native in JScript verwendet wird. Seit mindestens IE8 geht ein schickes JSON.parse. Auch andere Browser ala Chrome und Mozilla unterstützen das.
Nur meine Demo ging nicht mehr. Schnell war der Schluss naheliegend das es am neu installierten IE9 RC1 liegt. Deinstallieren wollte ich auch nicht. Es hat mich wirklich Stunden gekostet. Letztendlich habe ich folgenden Test Case definiert.
if (!this.JSON) {
alert("JSON Objekt exisitert nicht");
}
Nach langem Suchen bin ich auf einen Tipp mit DTD gestoßen und darüber wieder in die Doku die die kompatibilitätsmodi beschreibt.
alert(document.documentMode);
Komischerweise meldet sich mein IE9 mit 7 und da gab’s das Objekt in der Tat noch nicht native. Also laut Spezifikation hilft in der Tat in die Metatags der Website folgendes einzufügen.
<meta http-equiv="X-UA-Compatible" content="IE=100" > <!-- IE9 mode -->
Alternativ lässt sich das auch in der Web.Config festlegen.
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<clear />
<add name="X-UA-Compatible" value="IE=7" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
Das ganze hat mich 8 h und eine verpatzte Demo gekostet.
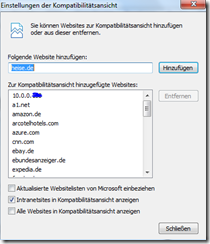
Jetzt kommt aber der Hammer. Mit diesem Wissen, war ich fest der Überzeugung das es im Browser einen Switch geben muss. In der Tat findet sich unter Seite –Einstellungen der Kompatibilitätsansicht folgender Dialog

Häkchen raus bei Intranetsites in der Kompatibiltätsansicht anzeigen und … Sample geht wieder. WTF haben sich die Microsoft Entwickler dabei blos gedacht.