Oberflächen Gestaltung ist auch eine Frage der Rahmenbedingungen. In Windows 8 ist dieser Rahmen schon ein recht enges Korsett. Mann kann die Entwurfsrichtlinien zwar in die Ecke Werfen, sollte man aber nicht Ich habe kurz zusammengeschrieben. Alles was aus User Interface Sicht zu beachten ist, ohne Esoterisches ala “craftmanship” zu zitieren.
Chromeless
Windows 8 METRO Styled APPs haben nichts, keinen Rahmen, keinen Close Button- nichts. Optisch wie eine Internet Explorer Kioskanwendung. Das muss man nicht beachten, das ist einfach so. Interessant wird es wenn man Menüs einblenden möchte, dafür sind die Appbars gedacht. Dies wiederum, soll man nur innerhalb einer “Page” einsetzen.
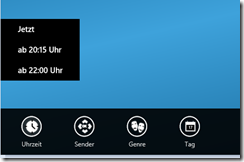
Es gibt eine oben und eine unten. Die Bottom Appbar soll für Kommandos eingesetzt werden, wie”neu”. Die Top Appbar ist mehr ein Navigationselement wie im Internet Explorer.
Layoutrichtline besagt, die Buttons auf der Appbar sollen im Bereich des Daumens liegen, also links- Rechts Bildschirmrand.
Kontext Menü
Ist eine schwierige Sache. Ist zwar grundsätzlich möglich, nützt aber nichts wenn der Dicke Daumen drüber ist. Bei der Appbar ist es möglich mit dem JavaScript Flyout Control oder mit dem ähnlichen XAML popup, ein Submenue nachzubilden.

Suche
Wenn die eigene Anwendung die Suche nach einem Begriff unterstützen soll, z.B. eine CD Verwaltung, dann soll das per Contract und Charme gelöst werden. Die Suchergebnisse können in dem Charme eingeblendet werden, oder auch in der Anwendung.
_thumb.png)
die Technischen Details werden hier nicht behandelt,sondern rein Layout Aspekte.
Ganz wichtig ist, wenn die APP Suche als Hauptzweck hat, z.B. Immobilien und damit auch komplexere Suchdialoge benötigt, dann wird dies in der Anwendung direkt gehandhabt.
Splash Screen
Eine seltsame Möglichkeit dem Benutzer die ersten paar Sekunden zu vertreiben.
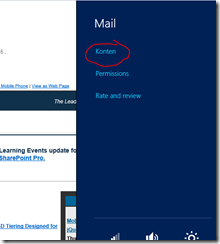
Settings
Die Einstellungen einer APP sollten immer über den Setting Charme erfolgen. Leider kann man dort nicht direkt Steuerelement per Drag&Drop platzieren, sondern muss dies per Code tun. Ich mutmaße, das dies ein erbe von HTML5 ist,da dort im DOM auch immer neue Knoten eingebaut werden. Das XAML typische laden eines Usercontrols in eine Child Collection geht nicht direkt.

Der Detaildialog kann dann natürlich per deklarativen XAML erstellt werden. Die Frage die sich oft stellt,ist dies ein Setting oder ein Kommando.
Scrollen
Für Daten verwendet man häufig das Gridview. Der Benutzer scrollt dann von Links nach rechts.
In Kombination mit Gruppierung bietet sich dann das SemanticZoomControl an.
Auch für die Navigation im Sinner von verschiedenen Programmfunktionen kann das selbe des zoomings Konzept verwendet werden.


ViewStatus
Reichlich ungewohnt ist, das man vier Bildschirme designen muss
- Fullscreen ganzer Bildschirm
- Snapped seitliche Hochkant Ansicht
- Fill (zwei Apps nebeneinander)
- Portrait Bildschirm 90Grad gedreht
Geteilte Funktion
Das gesamte Contract Konzept erlaubt über Share Source und Share Target Funktionen zu teilen. So muss man keine Kamera Funktion in die eigene Anwendung einbauen, sondern man kann den Benutzer die Bildquelle auswählen lassen. Typische Share Anwendungsfälle sind z.B. Adresse verwalten oder Mail versenden.
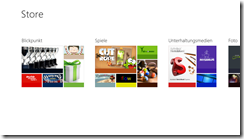
Tiles
Die Kacheln als Menuicon zu sehen, ist reichlich untertrieben. Kacheln sind kleine Anwendungen mit Bildern, Texten und Animationen. Desiged werden diese mit einer eigene XML Sprache, leider auch nicht mit XAML (winke winke Richtung Javascript)
Finger
Touch braucht Finger und zwar 1 bis n Finger. Finger können auch etwas dicker sein.
Die offizielle MSDN Doku
Fact Sheet zu Touch Bedienung von Microsoft