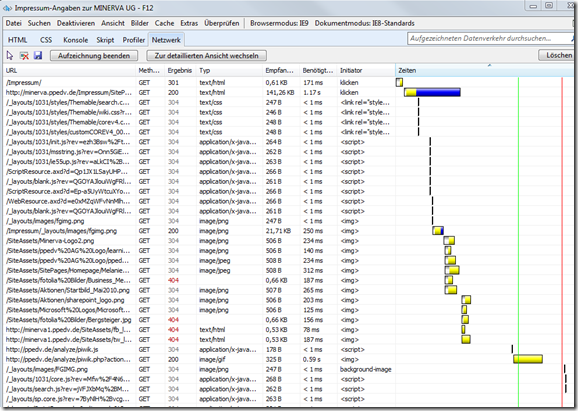
Gerade bekomme ich die Frage rein wie man die Geschwindigkeit ganz einfach einer SharePoint Website prüfen kann. Dies soll eine Relevanz auf das Rating der Suchergebnisse bei Google und Bing haben, ist also ein SharePoint SEO Thema. Ich weis nicht ob unsere Trainer im Kurs darauf hinweisen, aber ist eigentlich so einfach, das es schon weg tut. Wenn man den Internet Explorer 9 verwendet. Einfach F12 drücken, Reiter Netzwerk und Aufzeichnung starten.

Kurze Analyse. Alles was eine 404 Meldung hat in der Spalte Ergebnis muss korrigiert werden. Rechts sieht man eine grüne Linie. Ab diesem Zeitpunkt ist das DOM geladen und kann vom Browser gerendert werden kann bzw. JavaScript mit dem DOM arbeiten kann (OnDomContentLoaded Event). Ab der roten Linie ist auch das Event Loaded gefeuert und das finale Rendering des HTML möglich.
Das kann natürlich sein das eine selten aufgerufene Unterseite in SharePoint erst kompiliert werden muss. Im Zweifel also die Seite per F5 nochmal aufrufen, dann sieht man auch ob und wie Caching wirkt. Bilder die im Cache liegen werden vom Server nicht mehr ausgeliefert sondern statt dessen eine 304 geschickt. Ein gängiger Fehler ist, das Bilder einfach hochgeladen werden ohne sie vorher auf die Formatgröße zu reduzieren in der sie letztlich gebraucht werden. SharePoint kann nicht automatisch Thumbnails in der passenden Width und Height erzeugen.