Beim stöbern in den Neuerungen zu IE9 bin ich über die Geo Location Funktion gestolpert. Irgendwie meint die Doku das dies ein Feature von HTML 5 sei. Ich bin aber der Meinung, dann ist die Queen auch Königin von Europa oder so. Faktisch handelt es sich um eine API für Jscript die das W3C versucht zu standardisieren. Ziel ist es Websites zu bauen mit denen man Standort bezogene Inhalte oder Dienste anbieten kann. Für so ein Ipad eine feine Sache. Folgender JScript Code gibt nun die Position aus. <script type="text/javascript">
var geoloc = window.navigator.geolocation;
if (geoloc != null) {
geoloc.getCurrentPosition(success);
}
else {
alert("geolocation not supported");
}
function success(position) {
document.getElementById("la").innerHTML=position.coords.latitude;
document.getElementById("lo").innerHTML=position.coords.longitude;
}
Geheimnis bleibt aktuell, wie das der Browser eigentlich macht. Mein Notebook hat jedenfalls in der Tat einen GPS Sensor eingebaut.

Mein IE9 kann kein Geo Zeugs? Mitnichten, geht nur nicht bei localhost (warum auch immer)

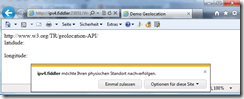
Da die Positionsabfrage eine heikle Sache ist (Schatzi- wo warst Du heute eigentlich) muss der Benutzer in allen gängigen Browsern zustimmen.

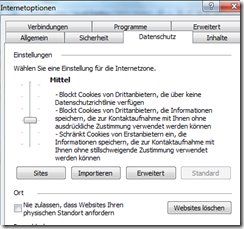
Man kann auch nachträglich in den Browser EInstellungen seine Entscheidung rückgängig machen.

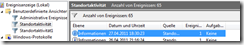
Ich habe mir noch erlaubt zu schauen, ob der IE9 die WIndows 7 Sensor API nutzt. Solcherlei Zugriffe werden dann im Event Log aufgezeichnet.

Offenbar keine Sensor API (dabei liebe ich das Sensor and Location API Interface sosehr).
Firefox tut zwar so als ob, zeigt aber letztendlich nichts an.

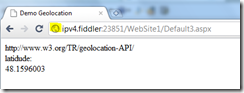
Google kann das schon besser. Das es eine location Website ist kann Benutzer sogar in der URL an der Weltkugel erkennen.

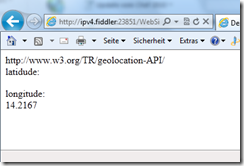
Nachdem ich einen kleinen HTML Fehler im OSI Layer 8 (insider Witz) entfernt habe, klappt die Demo auch.

Fazit: gute Idee, übliche Umsetzung von nicht fertigen Standards.