Im Grunde ist es doch wirklich total egal, welchen Browser man verwendet. Ob der eine auf meiner 8GB Ram Maschine mit 4 Kernprozessor schneller oder langsamer ist, interessiert doch nur Microsoft Bascher und gelangweilte Redakteure. Ich war mit IE immer glücklich. Trotzdem habe ich Firefox und Chrome drauf. Chrome geht gar nicht, da ich Google und Datenschutz … lassen wir das.
Ich unterrichte noch immer Silverlight Kurse. Und eines erzähle ich meine Schulungsteilnehmern immer. “the wire never lies” (© by unbekannt). Und jeder Web Guy verwendet Fiddler um HTTP Traffic zu visualisieren oder Microsoft NetMon wenn man es genau wissen will.
Was mich seit IE7 in diesem Zusammenhang nervt, ist das Proxy verhalten von IE. Kurz gesagt localhost Zugriffe gehen nicht an Fiddler. Einer der möglichen Workarounds (http://ipv4.fiddler…) wird gerne vom Layer 8 vergeigt.
Die gute Neuigkeit ist, das IE9 nun in den Developer Tools, den Netzwerk Sniffer schon drin hat. Einfach F12 drücken
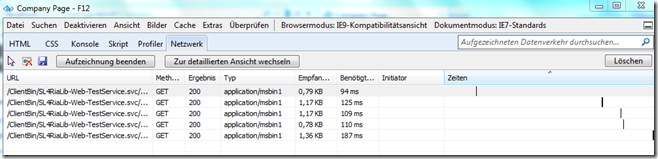
Dann im Menü Netzwerk die Aufzeichnung starten.

Beim Aufruf von Websites gibt es da ganz tolle Ballen Grafiken rechts. Genauso findet sich dort Detailinfos wie Time to First Byte usw. In meinem Fall habe ich die üblichen RIA Services konsumiert. Da kann man viel falsch machen und so erfährt Der Entwickler binnen wenigen Sekunden wo er weiter Fehler suchen muss.
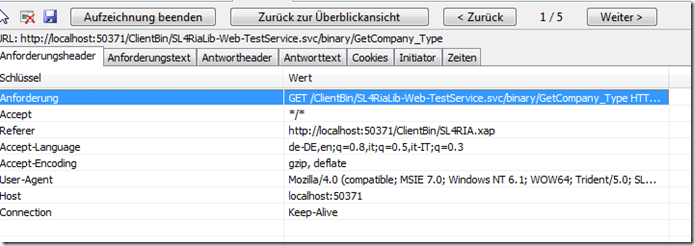
Im folgenden Screen Shot kann man erkennen das der Service da ist und grundsätzlich antwortet.

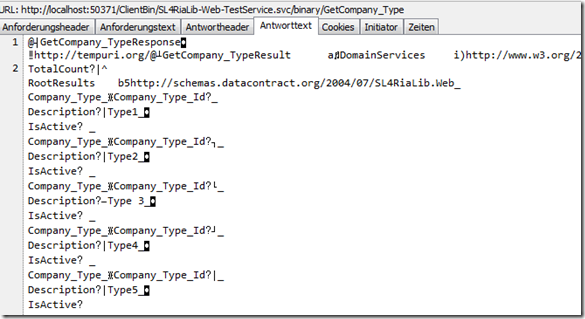
Im Reiter Antworttext wird dann der Inhalt des Requests dargestellt. Das Binary Encoding von RIA ist zeigt die Daten auch in Klartext. So kann man Anzahl der Datensätze und übertragene Felder erkennen.

Das ganz funktioniert aber klarerweise nur für inbrowser Silverlight Anwendungen und wenn der Browser Network Stack verwendet wird. Da dies die Standard Einstellung ist, sollte es auf anhieb klappen. In allen anderen Fällen empfehle ich Fiddler.