<useless>
Wie kann man bloß auf diesen Namen kommen? Razor? Üblicherweise werden von den Redmondern gerne Vororte genommen um die Beta Produkte zu benamen. Wer schon mal das Hauptquartier von Microsoft besucht hat, hat bestimmt Wegweiser nach Everett oder Whitney gesehen. Spötter behaupten das manche Namen wie Tahiti nur gewählt wurden um dort das Projekt Kickof abzuhalten. Jedenfalls hat es Razor geschafft aus der Codename Phase der letztendliche Produktname zu werden. Vermutlich haben die Marketing Guys gerade Mittagspause gemacht. Trotz intensiver Recherche hat nicht einmal die Gerüchte Küche die Namensquelle aufdecken können. Also Platz für Spekulationen.
Razor ist ein Hersteller von kleinen klappbaren Tretrollern. Einfach und schnell- könnte passen. Razor 1911 ist eine Warez- und Demo-Gruppe. Dem US-Justizministerium zufolge ist Razor 1911 der älteste Spiele Software Piraterie Ring im Internet. Da kann ich jetzt keinen direkten Zusammenhang erkennen. Ort oder Stadt gibt es auch keine mit dem Namen Razor. Bleibt nur noch der Nassrasierer oder das Rasiermesser. In der Steigerungsstufe Razor Sharp für Messerscharf. Letztendlich ist Razor eine Beschneidung auf das wesentliche. Also auch keine schlechte These.
</useless>
Microsoft umschreibt Razor als View Engine. Also ein Motor zum draufschauen. Nein doch eher als alternative Teil in einem Model View Controller. Keine Angst ich werde hier nichts zu MVC schreiben. Razor pur ist die Reduktion von ASP Syntax. So wird aus einem
<%Response.Write(DateTime.Now.ToString()%>
(statt response.write kann man auch ein = Zeichen schreiben) mit Hilfe des @ ein Stück ausführbarer Code, eingebettet in HTML
@DateTime.Now.ToString()
Da die Razor Implementierung für VB.NET es erfordert Code in einen Block @Code End Code einzubetten verwende ich hier nun C#. Die andere Variante ist einfach deutlich aufwändiger und schlecht zu lesen. Laut einer Umfrage von Scott Hanselman verwenden 98% aller Razor User C#. Damit sind wir schon bei der Zielgruppe angelangt. Obwohl Razor als einfach und schnell kategorisiert wird, denke ich nicht das Otto Normalverbraucher damit seine HTML Seiten baut. Es fehlt schlicht Intellisense in Webmatrix und der WYSWIG Editor. Ganz nebenbei hat Microsoft scheinbar alle OOP Paradigmen über Board geworfen, so das ich das als pragmatischen ASP, PHP Zwitter bezeichne mit eine wenig C#.
Da ein @Zeichen im Text nun eine Parser Anweisung ist, muss folgerichtig ein sichtbares @ maskiert werden. Dies geschieht dann per @@. Das ist sozusagen der kleine Preis, der zu zahlen ist.
Im obigen Beispiel fällt noch auf, das der Strichpunkt, obwohl C# entfällt.
Razor beinhaltet auch ein Template Konzept. In einem leeren Razor Projekt wird sich eine Datei Deault.cshtml finden mit folgendem Inhalt.
@{
Layout = "~/_SiteLayout.cshtml";
Page.Title = "Willkommen auf meiner Website!";
}
<p>
ASP.NET Web Pages erleichtern das Erstellen leistungsstarker .NET-Webanwendungen.
</p>
Dies zeigt ganz gut wie solche Razor Dateien aufgebaut sind. In der Regel ist oben ein größere Codeblock, eingeleitet mit einem @. Im HTML sind dann weitere einzelne Codezeilen möglich. Die “Master” Datei, hier sitelayout.cshtml enthält die nötigen HTML Elemente und auch die Referenz auf ein CSS.
<link href="@Href("~/Styles/Site.css")" rel="stylesheet" />
Hier sieht man einen Stück Code. @Href ist eine Helper Methode die den ~ in ASP.NET ersetzt.
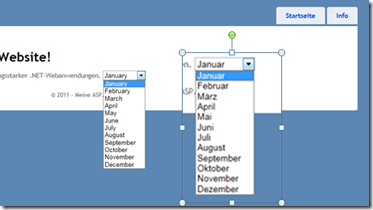
Das Konzept kann man ausbauen. Im folgenden Beispiel fülle ich eine DropDown Liste mit Monatsnamen. Das mache ich per Code und nicht statisch im HTML.

Der besondere Gag ist, das abhängig von der Sprache die korrekten Namen angezeigt werden.
<select id="Select1" name="D1">
@for(var i = 1; i < 13; i++)
{
<option>@System.Globalization.DateTimeFormatInfo.CurrentInfo.GetMonthName(i)</option>
}
</select>
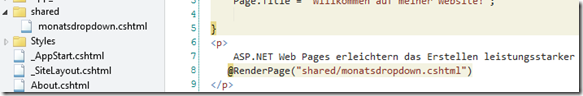
Im Sinne von Wiederverwendung kann nun dieser Block, gemischt aus HTML und C# in eine eigene Datei gelegt werden. Eingebunden wird dieses Modul (genannt Code Block) per RenderPage.

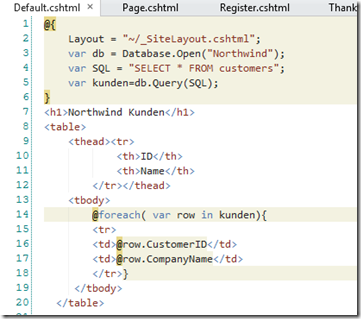
Als nächstes werde ich Datenbanken anzeigen mit Hilfe von Razor und den Helpern. Das habe ich schon in meinem vorigen Blog Post in “classic” ASP.NET beschrieben. Hier zeigt sich die Stärke des neuen Konzeptes am besten.

Mit weniger Code geht es kaum eine Tabelle anzuzeigen. Der erzeugte HTML Code ist unter völliger Kontrolle des Web Entwicklers und in diesem Fall optimal ohne Overhead.
Der Vollständigkeit halber muss man erwähnen das das Konzept nicht gänzlich neu ist. Wer sich auf der anderen Seite mit PHP, Ruby und speziell Spark beschäftigt, wird Ähnlichkeiten bemerken. Die Razor Engine bietet spezielle Vorteile für das automatisierte Testen von ASP.NET Anwendungen. Da es mit Visual Studio 2010 SP 1 auch eine offizielle Unterstützung samt IntelliSense und Debugging gibt, kann auch der professionelle Enwickler auf diese Konzept setzen. Meiner Meinung nach wird Razor aber in der nächsten Zeit eine Nischentechnologie bleiben. ASP.NET Webforms werden weiter entwickelt und habe nach wie vor ihren berechtigten Anwendungsbereich.