Für das nächste Beispiel nehme ich einen WCF Service und versuche einen neuen Datensatz zu erzeugen. Dabei geht es nicht um die technischen Details, sondern um die Gestaltung der Oberfläche und der Benuzerexperience.
Die Winrt Samples geben dazu weder in Javascript, c++ oder .net wirklich was her. Meist wird ein Grid genommen und ild un d Text in einem Flow Layout von links nach Rechts angezeigt. Wenn man nun aber einen neuen Record braucht, was macht man dann? Soweit ich das heute überblicke kennt kein Steuerelement einen Insert Modus.
Ich gehe also mal von einer Liste aus (Grid geht auch). Empfohlen wird Interaktionen und damit Schaltflächen in die Appbar zu legen. Es gibt oben und unten eine. Der Benutzer kann diese durch Touch Geste von oben oder unterem Rand einblenden, per Maus Rechtsclick oder in der Tat auch per Shortcut WinKey + Z.

Die Appbar kann unterschiedlich hoch sein und komplett unterschiedliche Art von Elementen enthalten. weil Tablet meist mit beiden Händen gehalten werden sollen die wichtigen Buttons im Bereich liegen der mit den Daumen leicht zu erreichen ist.
Das ist also jeweils rechts und links. IM XAML wird das mittels zweier Stackpanel realisiert. Außerdem sollte die Anordnung der Buttons in der Appbar einer gewissen Logik und nach Vollziehbarkeit folgen. Der Back oder Undo Button ist bei üblichen Anwendungen immer oben Links. Deswegen ist der im METRO IE10… genau – genau –unten links.
Um die Buttons nicht immer neu erfinden zu müssen, bietet Microsoft Default Styles an. Falls nicht vorhanden ienfach dei Datei Styles.xaml und/oder StandardStyes.xaml. diese werden in der app.xaml als Resource Dictionarz eingebunden und stehen dann Anwendungsweit bereit,
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Common/StandardStyles.xaml"/>
<ResourceDictionary Source="Styles.xaml"/>
</ResourceDictionary.MergedDictionaries>
In meinem ersten Versuch wollte ich so einen Add und einen Save Button einbauen. Diese werden per Staticresource an die Stylevorlagen gebunden
<Page.BottomAppBar>
<AppBar x:Name="GlobalAppBar" Padding="10,0,10,0">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50*"/>
<ColumnDefinition Width="50*"/>
</Grid.ColumnDefinitions>
<StackPanel x:Name="LeftCommands" Orientation="Horizontal" Grid.Column="0" HorizontalAlignment="Left">
<Button x:Name="Back" Tag="Back" Style="{StaticResource BackAppBarButtonStyle}" HorizontalAlignment="Left"
Click="Back_Click"/>
</StackPanel>
<StackPanel x:Name="RightCommands" Orientation="Horizontal" Grid.Column="1" HorizontalAlignment="Right">
<Button x:Name="add1" Tag="add" Style="{StaticResource AddAppBarButtonStyle}" HorizontalAlignment="Left"
Click="add_Click"/>
<Button x:Name="save1" Tag="save" Style="{StaticResource SaveAppBarButtonStyle}" HorizontalAlignment="Left"
Click="save_Click" Visibility="Collapsed" />
</StackPanel>
</Grid>
</AppBar></Page.BottomAppBar>
Diese Buttons haben dann das typische runde, flache, einfarbige WIndows METRO Layout. Ehrlich gesagt ist mir noch nicht klar, warum die Dinger nicht auch runde Ecken haben sollen, aber fürs erste kann ich damit leben.

Der Beschriftungstext kommt aus dem Tag Attribut und lässt sich so auch per Binding internationalisieren.
Der Plan war das abwechselnd Add oder Save angezeigt werden. In einem anderen Blog beschreibe ich warum ich damit gescheitert bin.
Das Hauptproblem ist, das es in Windows 8 keinen modalen Dialog gibt und sich man mit einem PopUp Control aus der Situation retten kann. Dann muss der Save Button aber auch im Popup sein um das click Ereignis zu erhalten, wenn isLightDismiss aktiviert ist. Ohne dieses Attribut bleibt das Popup stehen. Ein Lösungsansatz ist, das eigentlich verpönte X zum Schließen des Popups wieder einzuführen. Ganz generell sollte Benutzereingaben in Windows 8 immer automatisch ohen den typischen Save Button gespeichert werden. Wie soll das in einem Daten Dialog Fenster funktionieren?
Der Benutzer möchte ja seine Eingaben oder Änderungen bestätigen. Automatisches speichern würde viel Traffic und Datenfehler erzeugen. Die Return taste sozusagen als Form submit zu missbrauchen erscheint mir auch wenig zeitgemäß.
So bin ich am Ende wieder beim X für schließen oder speichern Schaltfläche gelandet. Das Verhalten Lightdismiss finde ich praktisch. So kann der Benutzer jederzeit durch clicken irgendwo in die UI den Popup Dialog verlassen und schließen. Wenn er ihn wieder öffnet sind die vorigen Eingaben vorhanden.
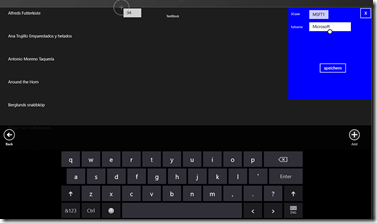
Der folgende Screenshot zeigt, das die Appbar nach oben wandert, wenn das On Screen Touch Keyboard eingeblendet wird. und erhebt keine Anspruch auf Schönheit, Das Popup ist blau dargestellt und erscheint nur wenn das PLUS in der Appbar gedrückt wurde.

Der Vollständigkeit halber noch der Code basierend auf VBNET und Winrt um das speichern im WCF Service durchzuführen,
Private Sub add_Click(sender As Object, e As RoutedEventArgs)
popup1.IsOpen = True
End Sub
Private Sub Close_Click_2(sender As Object, e As RoutedEventArgs)
popup1.IsOpen = False
End Sub
Private Async Sub Save_Click(sender As Object, e As RoutedEventArgs)
Dim c As New ServiceReference2.Customers
c.Customer_ID = txtKey.Text
c.Company_Name = txtFirma.Text
TextBox1.Text = Await svc.addCustomerAsync(c)
txtKey.Text = ""
txtFirma.Text = ""
popup1.IsOpen = False
End Sub