Nachdem ich im ersten Schritt Webmatrix in einem Blogartikel bereits vorgestellt habe, möchte ich nun mit einer etwas anderen Brille auf die Datenbank Funktionen schauen. Da ich lange Zeit ASP mit VB.NET entwickelt habe, wählen ich später im Artikel einen etwas ungewöhnlichen Weg.
Man kann mit Webmatrix direkt Datenbanken erzeugen. Diese werden für SQL compact passend als SDF Dateien in das APP_DATA Verzeichnis des WebServers abgelegt. Ein normal konfigurierter IIS sichert dieses Verzeichnis gegen direkten Zugriff, so das diese Datenbanken nicht downgeloaded werden können. Wen man von SQL Compact auf einen echten SQL Server (auch in der Express Version) wechseln möchte, bietet Webmatrix einen Migrationsassistenten.

Der Vorteil der Variante mit SQL Compact ist, das einfaches copy&paste reicht um eine Anwendung zu verteilen.
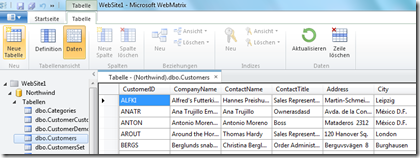
Alternativ lässt sich aber auch ein echter SQL Server hinzufügen. Dies ist hier im Bild mit der Northwind Datenbank geschehen. Die Verwaltung der Datenbank Verbindungen findet einzig und allein in der Web.Config in den Connection Strings statt. Per Webmatrix kann der Entwickler dann Daten in jeder Hinsicht ändern oder auch die Tabellen Struktur, Views oder Stored Procedures anpassen. Wenn eine Datenbank vom Typ SQL Compact vorliegt (also mit der Endung sdf) muss nur der Name der Datei (ohne sdf) angegeben werden. In der Web.Config wird nichts eingetragen.

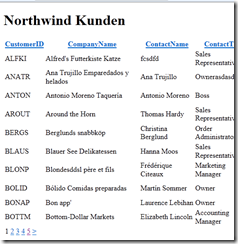
Die Dokumentation sagt, das auch MYSQL oder gar Access Datenbanken unterstützt werden. Probiert habe ich es nicht. Was ich getestet habe ist per VB und alter ASP.NET Logik die Kundentabelle anzuzeigen. Ich muss klar sagen, das ich nicht ganz im Sinne des Erfinders. Meist sieht man die Beispiele mit C# und Razor, dazu aber später mehr.
Mit WebMatrix kommen zwei Assamblies (die sich im GAC festhaken). Mit Hilfe derer sinkt der nötige Code für einen Datenbank Zugriff auf drei Zeilen. Das Argument im Open ist der Name des Connection Strings aus der Web.Config.
<%@ Page Language="VB" %>
<%@ Import Namespace="WebMatrix.Data" %>
<!DOCTYPE html>
<html>
<head>
<title>classic ASP.NET Data Sample</title>
</head>
<body>
<%
Dim db = Database.Open("Northwind")
Dim sql = "SELECT * FROM customers"
%>
<h1>Northwind Kunden</h1>
<table>
<thead>
<tr>
<th>ID</th>
<th>Name</th>
</tr>
</thead>
<tbody>
<%for each row in db.Query(SQL)%>
<tr>
<td><%=row.CustomerID%></td>
<td><%=row.CompanyName%></td>
</tr> <% next%>
</tbody>
</table>
</body>
</html>
Solche Dateien lassen sich auch direkt aus Webmatrix heraus mit Visual Studio 2010 öffnen. Nur so kann man dann z.B. debuggen. Ich will noch einmal betonen, das obiges Beispiel eher akademischer Natur ist und in der Praxis wahrscheinlich nicht zur Anwendung kommt.
Durchaus praktisch ist, das man analog wenig Aufwand fortfahren kann. Einen neuen Datensatz legt man wie folgt an.
Name = Request("Name")
ID = Request("ID")
insertSQL= "INSERT INTO Customer (CustomerID, CompanyName) VALUES (@0, @1)"
db.Execute(insertSQL, ID,Name,)
Von diesen Helpern gibt es aber noch mehr. In einem weiteren Namespace findet sich ein Datagrid Ersatz mit dem Namen WebGrid. Dieses habe ich oben noch mühsam per HTML erstellt. Nun Variante 2
<%@ Page Language="VB" %>
<%@ Import Namespace="System.Web.Helpers" %>
<%@ Import Namespace="WebMatrix.Data" %>
<!DOCTYPE html>
<html>
<head>
<title>classic ASP.NET Datagird Sample</title>
</head>
<body>
<%
Dim db = Database.Open("Northwind")
Dim sql = "SELECT * FROM customers"
dim data = db.Query(SQL)
dim grid = new WebGrid(data)
%>
<h1>Northwind Kunden</h1>
<div id="grid">
<%=grid.GetHtml()%>
</div>
</body>
</html>
Ganz ehrlich!? Genau so habe ich vor gefühlt 100 Jahren mit Classic ASP auch entwickelt. Allerdings sind die Motivationen warum man das tut heute ganz andere. Jedenfalls kann sich das Ergebnis sehen lassen und paging und sortieren ist auch schon drin.

Man kennt das ja. Selbst ist man total begeistert aber der Kunde… Klar kann man per CSS das Grid optisch schöner machen und per Parameter den Inhalt genauer spezifizieren.
<h1>Northwind Kunden</h1>
<div id="grid">
<%=grid.GetHtml(
tableStyle:= "grid",
headerStyle:= "head",
alternatingRowStyle:= "alt",
columns:= grid.Columns(grid.Column("CustomerID", "ID", style:= "id"),
grid.Column("CompanyName", "Name")))
%>
</div>
Am Ende erhalten wir sehr elegantes Standard konformes HTML. Kein Viewstate und keine langen ID’s.

Auch die Datenquelle (in ASP.NET Datasource) lässt sich mit zusätzlichen Parametern in Punkto Zeilenzahl oder Paging steuern ala WebGrid(source: data, defaultSort: "CompanyName").
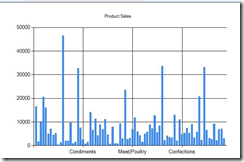
Ein weiterer Helper zeichnet ganze Charts. Welche Daten könnten nun als Quelle für ein Kuchen oder Balkendiagramm herhalten? In diesem Beispiel nehme ich eine Sicht aus der Nordwind Datenbank. Möglich sind auch XML Daten. In jedem Fall wird ein Bild erzeugt. Daraus folgt, das man für das Chart eine eigene Datei benötigt ohne den HTML Rahmen außen rum.
<%@ Page Language="VB" %>
<%@ Import Namespace="System.Web.Helpers" %>
<%@ Import Namespace="WebMatrix.Data" %>
<%
Dim db = Database.Open("Northwind")
Dim sql = "select * from [Product Sales for 1997]"
Dim data = db.Query(sql)
dim mc = new Chart(width:= 600, height:= 400)
mc.AddTitle("Product Sales")
mc.DataBindTable(dataSource:= data, xField:= "CategoryName")
mc.Write()
%>

Dieses Bild (im übrigen ein JPG) lässt sich natürlich auch speichern oder per img src in eine HTML Seite einbetten. Natürlich kann auch das Aussehen auch verändert werden. Leider wegen der Grafik nicht per CSS sondern nur mit den vordefinierten Styles Vanilla,Blue, Green, Yellow, Vanilla3D.
dim mc = new Chart(width:= 600, height:= 400,theme:= ChartTheme.Vanilla3D)

Am Ende muss man als Web Matrix Entwickler trotz ASP.NET ein völlig neues Framework erlernen. Im nächsten Blog Post werde ich deshalb zeigen wie die neue einfachere View Engine Razor eingesetzt wird. Im Vergleich zu ASP.NET ergibt sich dann der tiefere Sinn der Helper.