Leiser ist die Dokumentation zu Blazor 5 an vielen Stellen lückenhaft oder gar fehlerhaft. Auch der neue FieldCssClassProvider ist ein Kandidat, der nach lesen der Anleitung Fragezeichen hinterlässt.
Doch zunächst die Frage, welches Blazor Problem lösen wir?
Zwar verwendet Microsoft im Visual Studio Blazor Template, die Boostrap CSS Klassen, lässt aber bei den Fehler Klassen abweichende Kreativität walten. In Bootstrap 4 werden is-valid und is-invalid genutzt um das Fehlerstyle wirken zu lassen. Die Blazor Form InputField Komponenten nehmen valid und invalid.
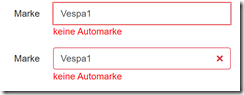
Den Effekt sieht man in folgenden Screenshot. Oben die Blazor Variante mit Ecken. Darunter die Bootstrap gestyleten runden Ecken mit Kreuz um die fehlerhafte Eingabe gleich ganz zu leeren.

Mir ist schleierhaft warum die Redmonder das so tun. Noch fraglicher finde ich, warum man nicht ein einfaches Attribut einführt als <Editform validcss=”valid” invalidcss=”invalid”. Statt dessen sieht man dafür einen CSS Provider vor. Eine Klasse, zwar flexibler, die ein spezielles Interface implementiert und dann eine Methode überschreibt.
1: public class BoostrapClassProvider: FieldCssClassProvider
2: {
3: public override string GetFieldCssClass(
EditContext editContext, in FieldIdentifier fieldIdentifier)
4: {
5: var isValid = !editContext.GetValidationMessages(fieldIdentifier).Any();
6: return isValid ? "is-valid" : "is-invalid";
7: }
8: }
Nun könnte man wenigstens diese Klasse als Eigenschaft zuweisen. Nein man wählt den superflexiblen Weg über einen EditContext. Normalerweise nehme ich im EditForm eine Model Zuweisung. Hier ein _Auto Model. Alternativ sieht Microsoft auch einen EditContext vor. Also Zeile 3 statt Zeile 2-
1: <EditForm
2: Model="_Auto" <-weglassen
3: EditContext="editContext"
Der EditContext erlaubt einen Eingriff in das Model mit Events Fehlermeldungen und co. Etwas was normalerweise unter der Haube passiert, wenn man Model zuweist.
Nun muss man aus dem Model den EditContext erstellen und dann den FieldCssClass Provider mit einer Instand meines Providers zuweisen.
1: EditContext editContext;
2: protected override void OnInitialized()
3: {
4: editContext = new EditContext(_Auto);
5: editContext.SetFieldCssClassProvider(
new BoostrapClassProvider());
Es gibt noch einen alternativen Ansatz. Man kann eine neue Komponente bauen, die von InputText erbt. Man ersetzt das Input Element und baut einen CSS Class Fixer Methode ein.
1: @inherits InputText
2: <input @attributes="AdditionalAttributes"
3: class="@CssFix(CssClass)"
4: value="@CurrentValue"
5: @oninput="EventCallback.Factory.CreateBinder<string>(
6: this, __value => CurrentValueAsString = __value,
7: CurrentValueAsString)" />
Der Rest ist simples suchen und ersetzen in der CSS Zeichenkette.
1: @code
2: {
3: string CssFix(string css)
4: {
5: var fix = css.Replace(" invalid", " is-invalid");
6: fix = fix.Replace(" valid", " is-valid");
7: return fix;
8: }
9: }
Nachteil ist natürlich man muss sich sein eigenes Set an Komponenten erstellen und steigt damit in die Liga Telerik und co auf.