Seit Microsoft den OpenSource-Editor Visual Studio Code (kurz: VS Code) im Jahr 2016 veröffentlicht hat, erlangt er eine immer größere Beliebtheit – und das nicht ohne Grund. Der Code-Editor, der vorrangig für die Web-Entwicklung gedacht ist, läuft plattformübergreifend unter Windows, Linux und macOS und bringt viele Komfortfunktionen wie IntelliSense (mit einer großen Sprachen-Unterstützung) oder Zen-Coding mit.
In einem heutigen Web-Projekt kommt man um das JavaScript-Framework jQuery nicht vorbei. Allerding bringt VS Code von Haus aus kein IntelliSense dafür mit – es lässt sich aber sehr leicht integrieren. War es zu Anfang etwas komplizierter und musste dafür eine "TypeScript type declaration"-Datei erstellen, kümmert sich VS Code seit Version 1.8 dank “Automatic Type Acquisition” selbst um die Installation. Dafür muss man nur eine Datei mit dem Namen jsconfig.json im Root-Verzeichnis des Projektes erstellen und folgenden Inhalt in die Datei einfügen:
{
"typeAcquisition": {
"include": [
"jquery"
]
}
}
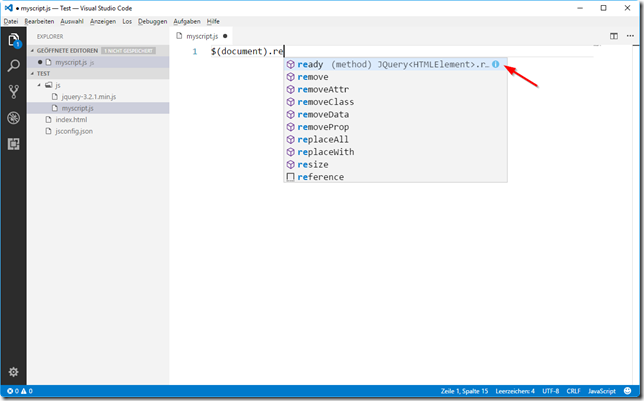
Ab jetzt steht IntelliSense für jQuery in dem Projekt zur Verfügung.

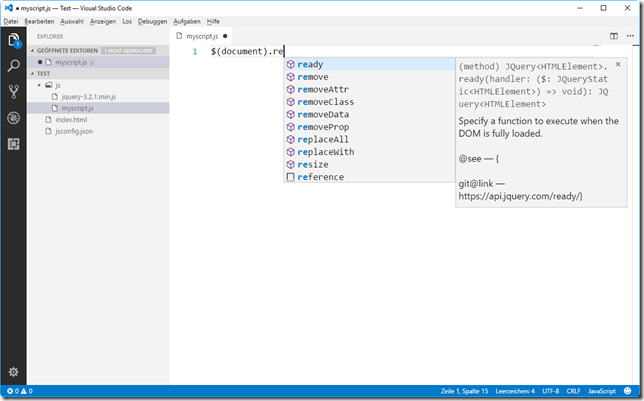
Klickt man dort auf das blaue i-Symbol, erhält man auch weitere nützliche Infos zu den Methoden ect. angezeigt.

Über diesen Weg lassen sich neben jQuery auch IntelliSense für weitere JavaScript-Bibliotheken integrieren. Auf der Seite TypeSearch lässt sich nach Namen suchen, die man angeben kann.