Unser ppedv Customer Relation Managment Tool war seit Uhrzeiten mit ASP.NET Webforms umgesetzt, nun war es an der Zeit das Ding nach Blazor zu migrieren. Dabei entstehen immer wieder neue Anwendungsfälle oder Probleme, die es vorher nicht gab. Eines davon ist dem Benutzer zu zeigen, dass er nicht umsonst auf den Button geklickt hat und er nicht x-mal als Ego Shooter die Maustaste missbrauchen muss.
Aus UX Sicht muss ein Button (neben Hoover und Press ) auch einen merkbaren Effekt auslösen. Speichern, Neu, Löschen etc.
- Das Ergebnis leitet auf eine neue Seite um
- Ein spezielles UI Element (zb notification Popup) liefert das Feedback
In klassischen Server rendert Web Apps auf Basis von Webforms oder auch MVC erfolgt immer ein Post, sodass damit praktisch immer der Benutzer sieht was passiert. Anders bei SPA Framworks wie Blazor es darstellt.
Viele Anwendungsfälle basieren auf einer Umleitung. Neuer Benutzer->leerer Dialog. Gelöschter Benutzer->umleitung auf übersicht….
Beim speichern eines Dialogs, wie eine Rechnung die noch in Arbeit ist oder anderes komplexes Formular dessen Bearbeitung dauern kann oder auch unterbrochen wird, braucht es aus UX Gesichtspunkten eine Nachricht.
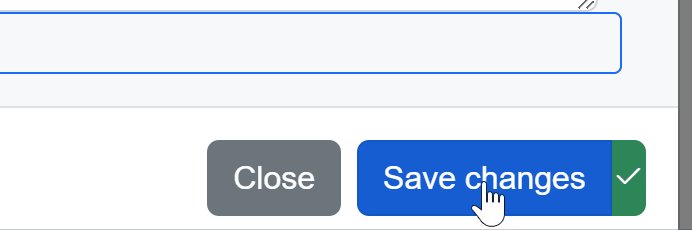
Meine Lösung ein Button der Check ruft (im bildlichen Sinne)

Das ganze natürlich als Komponente um bisherige Buttons einfach austauschen zu können. Die Anwendung in einer Blazor Page.
1: <ButtonPPEDV class="btn btn-outline-primary"
ContainerClass="float-end" type="submit">
2: <h2><i class="bi bi-save"></i></h2>
3: </ButtonPPEDV><br />
Einzig die CSS Attribute musste aufteilen auf jene die den Style des Bootstrap Buttons betreffen und die anderen die den Layout Container nutzen müssen. Hier um den Button nach rechts zu schieben.
Das Bootstrap Design des Check Buttons nicht besonders spannend
1: <div class="btn-group @ContainerClass" role="group">
2: <button type="button" @attributes="AdditionalAttributes" @onclick="click">
3: @ChildContent
4: </button>
5: @if (IsChecked)
6: {
7: <button type="button" class="btn btn-success ps-0 pe-0"
><i class="bi bi-check2"></i>
</button>
8: }
9: </div>
Im Hinterkopf hatte ich dabei auch die Option nicht nur ein OK Message in grün, sondern auch eine NOK rot Nachricht zu implementieren. Aber das Problem fehlt grad noch.
Aus diesem Grund habe ich mich auch schnell für einen .NET Timer und nicht eine CSS Animation entschieden.
1: [Parameter]
2: public EventCallback<MouseEventArgs> OnClick { get; set; }
3: [Parameter(CaptureUnmatchedValues = true)]
4: public IReadOnlyDictionary<string, object> AdditionalAttributes { get; set; }
5: [Parameter]
6: public RenderFragment ChildContent { get; set; }
7: [Parameter]
8: public string ContainerClass { get; set; }
9: bool IsChecked = false;
10: void click()
11: {
12: IsChecked = true;
13: OnClick.InvokeAsync();
14: var timer = new System.Threading.Timer((_) =>
15: {
16: InvokeAsync(() =>
17: {
18: IsChecked = false;
19: StateHasChanged();
20: });
21: }, null, 1000, -1);
22: }
Ich weiß gar nicht wieviel ich zu dem Blazor C# Code Beispiel noch erklären soll. Einfach lesen des Blog Artikels aufhören- viel Spaß damit.
Die beiden Code Schnipsel finden sich in meinem Visual Studio Blazor Projekt in der Datei ButtonPPEDV.razor. Diese Blazor Component bekommt über Parameter Annotation seine Schnittstellen nach Außen. String für CSS und das Renderfragment für HTML. Zu guter letzt kann die Component auch noch ein click Event auslösen, das die Mutter Component (die Page) behandelt, per EventCallback Parameter.
Der Timer läuft dank Parameter –1 nur einmalig (onetime).