Zum Schulungsangebot gehört auch eine 2tägige Blend Schulung. Eigentlich adressiert dieser Kurs eher Designer und fokussiert das Werkzeug Expression Blend. Immer öfter wird aber Blend das Programmierer Tool und die UI Designer machen nach wie vor Photoshop. Im letzten Expression Blend Training saß nur ein Kurs Teilnehmer und schnell wurde aus einer Schulung eine coworking Fragerunde.
Konkret taucht die Frage auf, wie man den Inhalt der RadioButtons abhängig vom Check Status darstellt. Je nachdem ob man Silverlight, METRO Apps oder WPF Desktop Anwendungen adressiert, fällt die Antwort unterschiedlich aus. WPF setzt von Anfang an auf Trigger um Status Änderungen wie Hoover zu verwalten. Die neuere Technologie aus Silverlight ist der ViewStateManager. Diese States sind zwar in WPF nun möglich, aber die Templates der Standard Controls verwenden immer noch Trigger.
Hier wird nun gezeigt, wie mit Expression Blend die Vordergrund Farbe des Textes eines Option Steuerelements am einfachsten verändert.
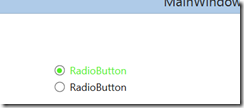
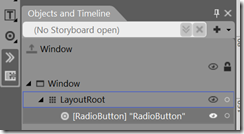
Zuerst wird ein Radio Button Steuerelement aus der Werkzeugleiste auf das Formular gezogen oder per Doppelklick erzeugt. Das Control erscheint nun im Designer und in der Objects und Timeline Übersicht.

Entweder dort, im Designer oder im Objects Bereich wird per Recht klick im Kontext Menü der Eintrag “Edit Template” und daraus “Edit a Copy” ausgewählt. Blend generiert aus dem Control den kompletten XAL Code der das UI des Steuerelements beschreibt. In Summe werden das knapp 100 Zeilen XAML Code.
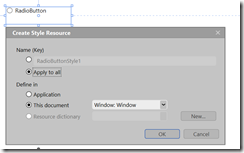
Um das Style Template global verfügbar zu machen, wird keine ID vergeben (apply to all). Die zuweisung erfolgt im XAML Implizit über die TargetType Eigenschaft für alle passenden Controls. Je nachdem ob man im Dokument oder in der Anwendung das Style erzeugen lässt mit entsprechender hierarchischer Gültigkeit.

Hier werden nun alle Radiobuttons im aktuellen XAML Dokument neu gestylt.
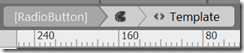
Da man im Editor sowohl Eigenschaften des Controls, wie Farbe, als auch im Template arbeiten kann, muss der Benutzer die Breadcrumb Navigation am oberen Rand im Auge behalten.
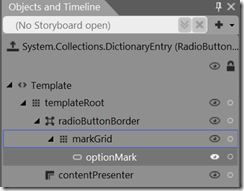
Folgendes zeigt, das man sich sozusagen im Template befindet.

Im seitlichen Bereich Objects und Timeline werden deshalb die Bestandteile des Steuerelements aufgelistet.

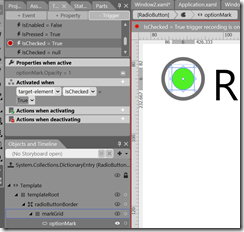
So kann man den Auswahl Nubbel, der üblicherweise ein schwarzer Kreis ist, zu einem grünen Kreis umfärben. Das das Ding ziemlich klein und zierlich ist zoomt man am besten richtig ran (hier 800%)

Dabei fällt auf, das der Kreis weis bleibt. Das liegt daran das dieser aktuell, da nicht ausgewählt, transparent ist. Genauer gesagt wird die Opacity per Trigger gesteuert. Um an die passende Stelle im Blend WPF Editor zu kommen wählt man den Tab Trigger aus.Der Editor wird rot umrahmt und befindet sich nun im Recording Modus. Hier am besten Finger weg vom Formular. Der Fokus liegt auf dem Trigger ischecked=true. Dieser löst eine Veränderung der Opacity Eigenschaft aus. 1 steht für gefüllt, also das Gegenteil von 0 und transparent. Deswegen ist der Nubbel nun auch grün.

Die eigentliche Frage der Teilnehmerin zielt aber auf den Text rechts von der Auswahl. Dieser soll auch grün werden. Das Problem dabei ist, das es sich aber nicht immer um Text handeln muss, da der komplette XAML Subtree aus dem Content Bereich des eigentlichen UI Elements dort im Template an die Stelle des ContentPresenters eingefügt wird. Das ganze nennt sich Template Binding.
Trotzdem klappt es die Farbe des Textes über das Attribut Foreground zu setzen. Dabei wird aber nicht der Content Bereich sondern das umgebende Content Control benutzt.
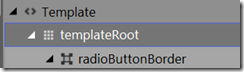
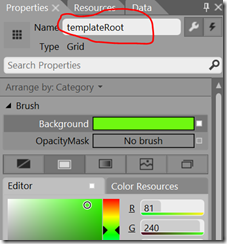
Beim auslösen des Triggers soll so eine weitere Eigenschaft des Grid verändert werden, dies ist templateroot benannt und wird in den Objektbaum ausgewählt.

Nun wird zunächst die Eigenschaft Hintergrund auf Grün verändert. Dies vor allem weil die gesuchte Eigenschaft Foreground nicht angeboten wird.

Nicht nur das der komplette Bereich des Radiobuttons nun grün ist, wird auch in den Triggern ein weiterer Eintrag hinzugefügt.

Jetzt fehlt nur aus Background den Foreground zu zaubern. Das kann Blend für Visual Studio 2013 nicht per click. Außerdem fehlt es an der direkten Eigenschaft, diese muss per Attached Property TextElement.Foreground quasi reingemogelt werden. Dies kann im XAML Quellcode Editor einfach ersetzt werden.

Im Trigger Eigenschaftsfenster wird die neue Eigenschaft korrekt angezeigt und die WPF Anwendung verhält sich korrekt.