Nun ist es soweit. Dotnet Core 3 ist final und damit auch Blazor. Allerdings nur die Server rendert Variante. Auf die Browser hosted by Webassembly scheinen wir noch mindestens 6 Monate warten zu müssen.
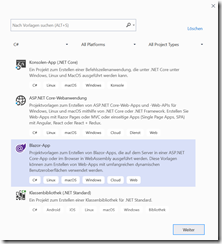
Zunächst wird mit Visual Studio 2019 ein leeres Projekt vom Typ Blazor erzeugt. Es gibt nur einen C# Variante. VB.NET sucht man vergeblich.

Obwohl beide Blazor Varianten (Server App und Webassembly App) im Wizard angeboten werden, ist nur Variante 1 final.

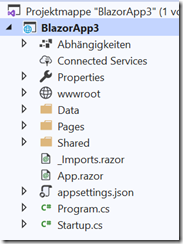
In der Solution findet sich nun das Blazor Projekt. Statische Ressourcen wie HTML, CSS oder JavaScript werden in der wwwroot Struktur gespeichert. Blazor und Razor Komponenten in Pages und manchmal in Shared. Da Blazor Apps ohne IIS typische Web.Config gehostet werden können, braucht es praktisch zwingend als Einstieg programm.cs und für die Konfiguration startup.cs

App.Razor definiert die SPA.
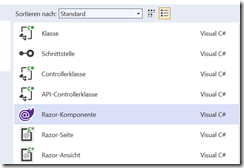
Eine Blazor “Page” ist immer eine Componente. Folglich passender WIzard beim hinzufügen im Projekt

Die Komponente wird zur Page durch hinzufügen einer Route (@page).
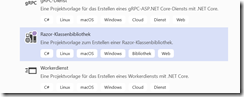
Will man Komponenten erzeugen und auslagern, so fügt man ein weiteres Projekt hinzu. Eine Razor Klassenbibliothek (oder auch Classlibrary)

Darin kann man wiederum Blazor Components ablegen. Diesmal ganz ohne Unterverzeichnis Pages. Allerdings findet man wiederum wwwroot. Dort platziert man dann JS und CSS was benötigt wird.
Die Komponenten Lib fügt man den Blazor Projekt als Verweis hinzu

In keinem Fall bleibt einem erspart die Referenzen auf JS oder CSS zu setzen. Das muss (leider) in einer HTML Datei geschehen. Beim Typ Blazor Server App in der Razor Page _hosts.cshtml. Sind die Ressourcen im Blazor Projekt, als ganz normale Referenzen wie man es von HTML kennt. Allerdings ohne wwwroot im Pfad.
Also wenn das Library Projekt wie folgt aussieht (und das ist default)

dann muss _copntent Projektname und Resourcenname als Pfad zusammen gesetzt werden. Also für eine JS Datei in der Komponente
1: <script src="_content/RazorClassLibrary1/exampleJsInterop.js"></script>
Hier wird auch das Problem sichtbar, warum es nicht ganz so einfach ist einmal am Server und einmal am Client zu rendern., Ressourcen wie Pfade müssen unterschiedlich aufgelöst werden.
Bei