CTRL C CTRL V kennt man. Das ist der Keyboard Shortcut für die Zwischenablage. Wie oft – und das ganz ehrlich- ist beim einfügen der falsche Inhalt gelandet. Der Nutzer bekommt vom UI kein Feedback. Nun bin ich über die Blazor Doku gefallen und habe dort die Funktion gefunden Code in das Clipboard zu kopieren. UX gefällt.

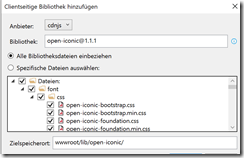
Um die Symbole bzw Icons zu erhalten fällt meine Wahl auf Open Iconic. Die Bibliothek kann im Visual Studio Projekt per Libman hinzugefügt werden.

Im Kern wird eine Font und eine CSS Datei eingebunden. Um dies auch in den HTML Code zu referenzieren kann man in der Site.css per @import url('open-iconic/font/css/open-iconic-bootstrap.min.css'); dies erreichen.
Der HTML Teil mit Bootstrap und Iconic Klassen hat praktisch am meisten Zeit beansprucht. Die Grundidee ist ein DIV das über dem anderen liegt, per Opacity sichtbar oder unsichtbar ist. Dank CSS Transition lässt sich der Übergang auch animieren. Die Iconic Icons werden per IO Klassen und SPAN Element dargestellt.
1: <div class="justify-content-center d-flex
position-relative bg-light ">
2: <span class="oi oi-clipboard m-1 "></span>
3: <div class="bg-success position-absolute
w-100 h-100 text-center"
4: style="opacity: 1;
transition: opacity .5s ease-in-out;">
5: <span class="oi oi-check text-white "> </span>
6: </div>
7: </div>
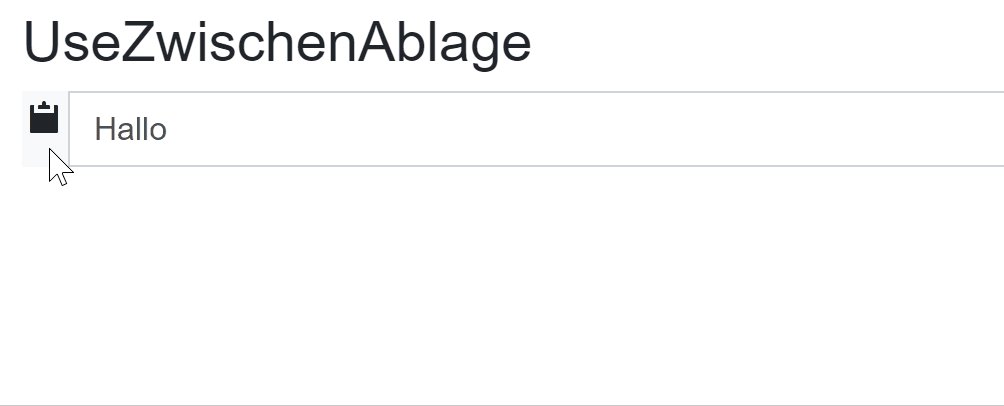
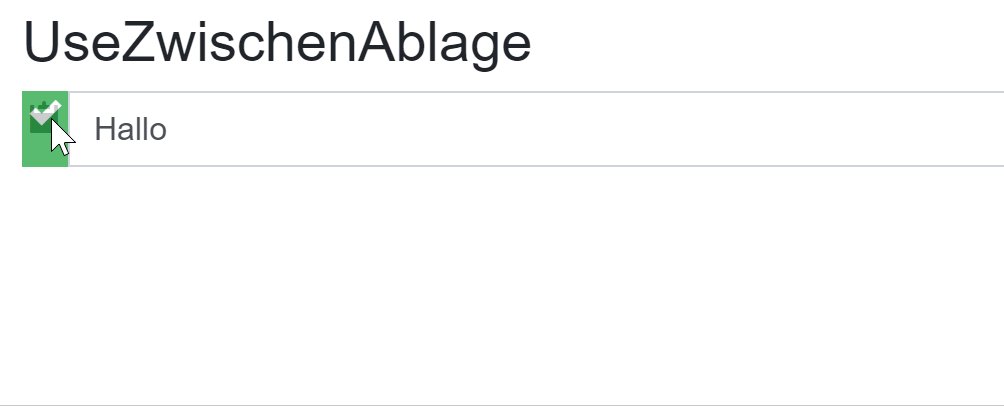
Das ganze packe ich in eine Blazor Komponente. Das Div ist clickbar um die Eigenschaft Opacity von 0 auf 1 zu ändern. Im Beispiel von Microsoft wird vermutlich ein Timer gesetzt um den Status zurück zu setzen. Ich habe mich einfach für eine Art lostfocus entschieden.
1: @inject IJSRuntime JSRuntime
2: <div @onclick="CopyClipboard" @onmouseout="focusout"
3: class="justify-content-center d-flex position-relative bg-light ">
4: <span class="oi oi-clipboard m-1"></span>
5: <div class="bg-success position-absolute w-100 h-100 text-center"
6: style="opacity: @Opacity; transition: opacity .5s ease-in-out;">
7: <span class="oi oi-check text-white "></span>
8: </div>
9: </div>
10:
Für den Zugriff auf die Zwischenablage braucht man die Browser API und damit JavaScript. Die Interop Bridge von Blazor erlaubt den Aufruf einer JavaScript Methode auf dem Window Objekt mit einem Array von Parametern.
1: @code {
2: [Parameter]
3: public string Inhalt { get; set; }
4: public int Opacity { get; set; }
5: void CopyClipboard()
6: {
7: JSRuntime.InvokeVoidAsync("navigator.clipboard.writeText", Inhalt);
8: Opacity = 1;
9: }
10: void focusout()
11: {
12: Opacity = 0;
13: }
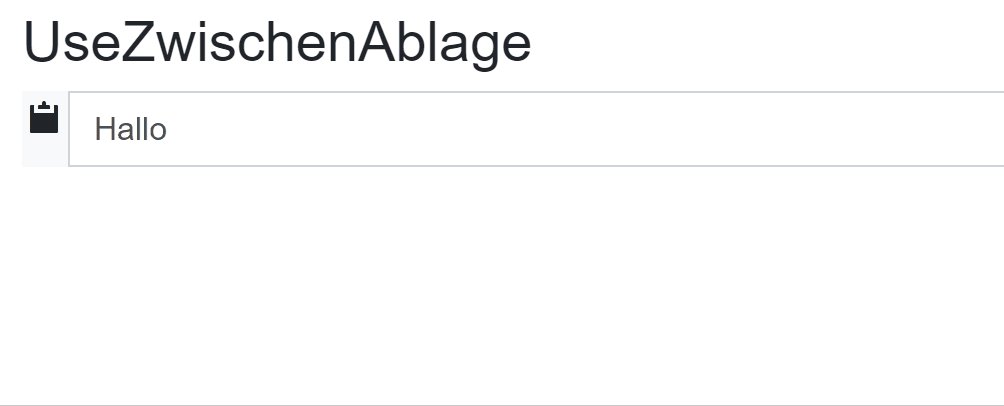
Zu guter Letzt soll die Blazor Cpmponent auch noch genutzt werden. Hier per Bootstrap Input Group.

Nun noch der HTML Code der Blazor Page
1: <div class="input-group mb-3">
2: <div class="input-group-prepend">
3: <ZwischenAblage Inhalt="@Inhalt"></ZwischenAblage>
4: </div>
5: <input type="text" class="form-control" @bind="Inhalt">
6: </div>