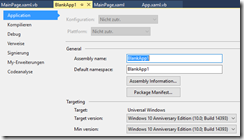
Nun ist Windows 10 schon ne Weile auf meinem Fujitsu T904 Notebook installiert. Auch das Update auf Windows 10 mit dem seltsamen Namen Anniversary Update ist schon drauf. Wer dazu passend Visual Studio 2015 Update 3 installiert hat, kann das passende SDK nutzen.
Nur wenn in den UWP (universal Windows Platform) Projekteinstellungen das richtige Target ausgewählt ist, kann die neue API benutzt werden.

Irgendwo habe ich gelesen das nun GIF als zusätzliches Format für Image Source bereit steht. Erst nach einer Weile bin ich auf den Gedanken gekommen auch animierte GIF zu testen. Eine Regenwolke, die regnen kann.

Das Image Control kann per neuem Attribut Autoplay, die GIF Animation wie ein Video steuern.
1: <Image Tapped="Image_Tapped">
2: <Image.Source>
3: <BitmapImage x:Name="regen" UriSource="giphy.gif"
4: AutoPlay="False" />
5: </Image.Source>
6: </Image>
Nur testweise wird der Regen erst mit Tapped Event gestartet
1: Private Sub Image_Tapped(sender As Object, e As TappedRoutedEventArgs)
2: regen.Play()
3: End Sub
Ein kleine aber feine Hilfe für die nächste Wetter App.