Folgende Fragestellung beschäftigt viele SharePoint Nutzer. Wie lassen sich Spaltenbreiten für eine Ansicht einer Liste oder Bibliothek verändern bzw. anpassen? Leider gibt es hierfür keine direkte Einstellungsmöglichkeit.
In diesem Blog stelle ich eine mögliche Vorgehensweise vor, mit Hilfe eines „jquery“ Srcipts inklusive einer „css“ Formatierung.
Schritt 1
Starten Sie den SharePoint Designer und öffnen Ihre Liste oder Bibliothek.
Schritt 2
Erstellen Sie wahlweise eine neue Ansicht oder bearbeiten Sie die Standardansicht „Alle Elemente“

Schritt 3
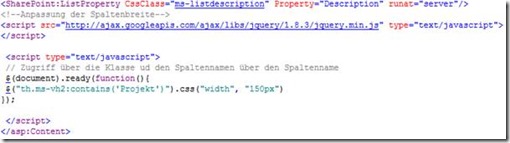
Nach dem Öffnen sehen Sie lediglich die Codeview. Hier scrollen Sie runter, um den nachstehenden Code wie in meinem Beispiel unterhalb der angegebenen Codezeile einzufügen.

<!--Anpassung der Spaltenbreite-->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js" type="text/javascript">
</script>
<script type="text/javascript">
// Zugriff über die Klasse und den Spaltennamen über den Spaltenname
$(document).ready(function(){
$("th.ms-vh2:contains('Projekt')").css("width", "150px")
});
</script>
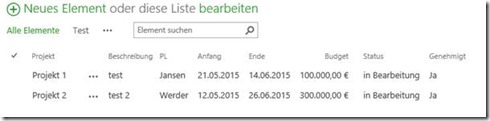
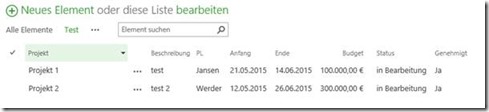
Das Resultat sieht nun wie folgt aus:

Schritt 4
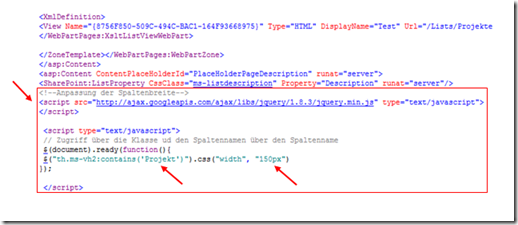
Jetzt passen Sie den eingefügten Code geringfügig an. Das bedeutet, Sie verändern in der gegenzeichneten Zeile die Spaltenbezeichnung an sowie deren gewünschte Spaltenbreite variabel.

Das fertige Gesamtbild hat sich demnach wie folgt verändert:
Vorher:

Nachher:

Viel Erfolg