SharePoint bietet inzwischen zahlreiche Formatierungsanpassungen an. Unter anderem seit einiger Zeit per Befehl „Spalten bearbeiten“ und „Layout konfigurieren“ mittels JSON Script. Die Bearbeitung der Spalten ist noch recht benutzerfreundlich, die Anpassungen unter Verwendung von JSON jedoch durchaus nicht wirklich einfach ohne weitreichende Kenntnisse.
Nachfolgend beschreibe ich diese zwei Optionen.
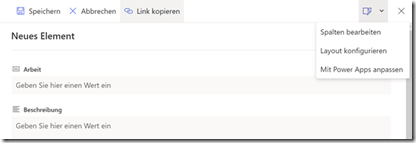
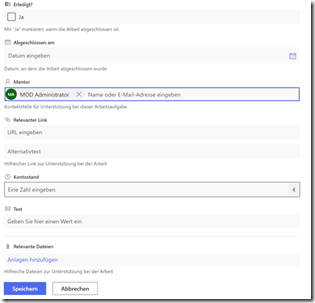
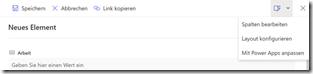
Im geöffneten Formular oben rechts wähle ich „Spalte bearbeiten“ aus.

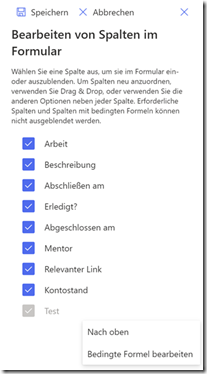
Im nächsten Dialogfenster habe ich dafür eine Spalte „Test“ verwendet.
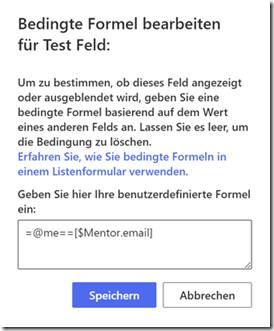
Per Klick auf die drei Punkte rechts neben dem Spaltennamen gelange ich zum Befehl „Bedingte Formel bearbeiten“

Der Ausdruck bewirkt, dass die Spalte ausgeblendet wird, sofern nicht der Benutzer Admin in der Spalte Mentor eingegeben wird.
=@me==[$Mentor.email]

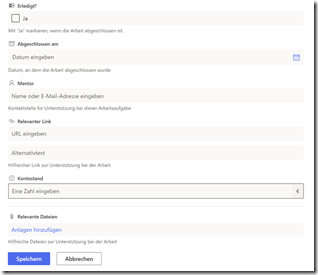
Nach dem Speichern kann der Test direkt erfolgen.

Sobald meine (Admin) Mail-Adresse eingegeben wird, taucht die Spalte Test sofort auf.

Spalte „Test“ ist wie abgebildet sichtbar, da als Mentor der Administrator eingetragen worden ist.
Formatierung mit JSON am Beispiel der Kopfzeile
Die Neuerungen erlauben ebenso die Formatierung des Layouts in Bezug auf die:
· Kopfzeile
· Textkörper
· Fußzeile
Nachfolgend hierzu ein Beispiel, wie die Kopfzeile formatiert werden kann.
Per Auswahl „Layout konfigurieren“ -> Dropdown „Kopfzeile“ auswählen.


Wenn nun auf „Weitere Informationen“ geklickt wird, gelangt man zur Dokumentation von Microsoft.
Hier verwende ich das Beispielscript von MS.
Um an dieses Script zu kommen, bitte den Link anklicken:
https://learn.microsoft.com/de-de/sharepoint/dev/declarative-customization/list-form-configuration

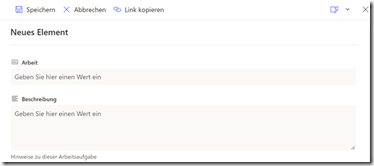
Vor der Formatierung sah der Kopf-Bereiches des Formulars so aus:

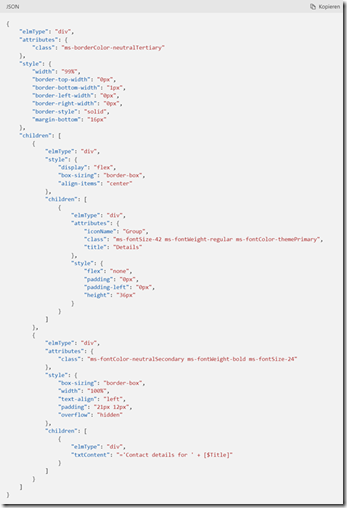
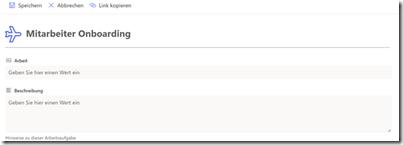
Nach dem eingefügten JSON Code wie folgt:

Verändert wurden der Titel und das obenstehende Icon.
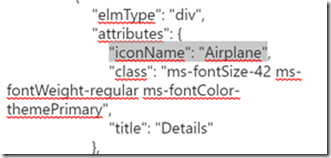
In der Mitte etwa, ist die Stelle zu finden, wo das Attribut „iconName“ zu ändern ist.

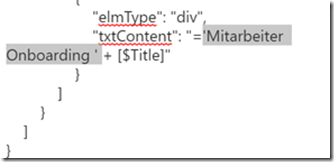
Die Stelle, an der der Titel verändert wird, befindet sich nahezu ganz unten, grau markiert das Attribut „txtContent“

Diese und zahlreiche weitere Änderungen lassen sich auf diesem Wege vornehmen.