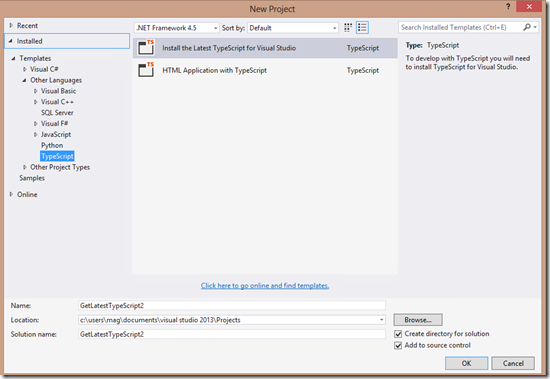
TypeScript nähert sich mittlerweile der Version 1.0 an. Im Moment gibt es in Visual Studio 2013 Support für TypeScript 0.9, wenn das AddIn von der TypeScript Seite installiert wird. Zumindest findet man in den Projektvorlagen bereits TypeScript unter “Other Languages”. Solange das AddIn nicht installiert findet man nur den Link zum Setup File. Sobald das TypeScript AddIn installiert ist, gibt es auch eine Vorlage für eine HTML Applikation.

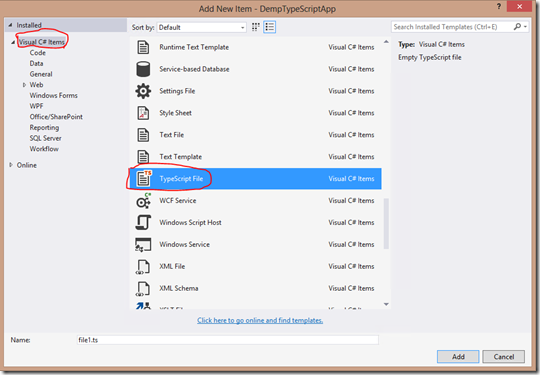
Wenn jedoch eine SharePoint Hosted App angelegt wird, gibt es keine Möglichkeit TypeScript als Sprache auszuwählen. Die Vorlagen für die App liegen unter C# oder VB. Sobald jedoch die App angelegt wurde, kann in das Script Verzeichnis eine TypeScript Datei hinzugefügt werden. Die Vorlage für TypeScript, liegt unter der Kategorie “Visual C# Items”.

Visual Studio sagt, es hätte das Projekt umkonfiguriert um TypeScript zu unterstützen und bietet an, die TypeDefinitions gleich als NuGet Packages zu installieren:

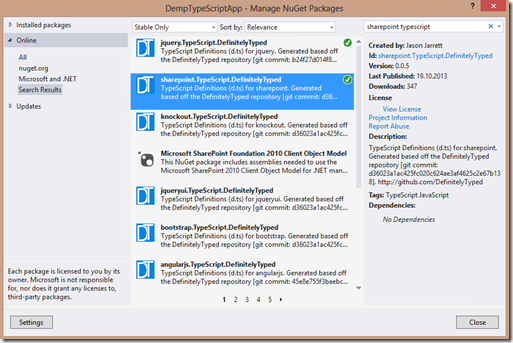
Es wird der NuGet Dialog geöffnet und gleich die Packages mit dem Tag TypeScript angezeigt. Hier empfiehlt es sich jquery auszuwählen. Zusätzlich bringt die Suche nach “sharepoint Typescript” auch die TypeDefinitions für das Client Object Model zu Tage, welches auch gleich installiert wird.
Mein Dialog sieht dann wie folgt aus:

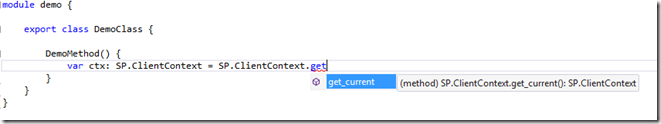
Schreibt man nun im TypeScript File SharePoint Client Object Model Code, bekommt man bereits IntelliSense Unterstützung. Die Datentypen werden angezeigt.

Einzig, aus dem TS File wird noch kein JavaScript File erstellt, welches eingebunden werden kann. Auch wenn das Visual Studio zuvor behauptet hat, dass das Projekt für TypeScript konfiguriert wurde. Es stimmt nicht.
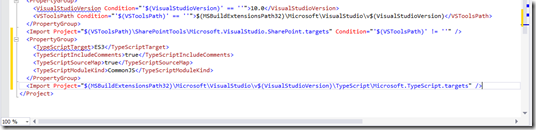
Vergleicht man ein TypeScript Project File mit einem App Project File, stellt man fest, dass die TypeScript Konfiguration fehlt. Folgende Zeilen müssen in das Project-File am Ende aufgenommen werden:
<PropertyGroup>
<TypeScriptTarget>ES3</TypeScriptTarget>
<TypeScriptIncludeComments>true</TypeScriptIncludeComments>
<TypeScriptSourceMap>true</TypeScriptSourceMap>
<TypeScriptModuleKind>CommonJS</TypeScriptModuleKind>
</PropertyGroup>
<Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets" />
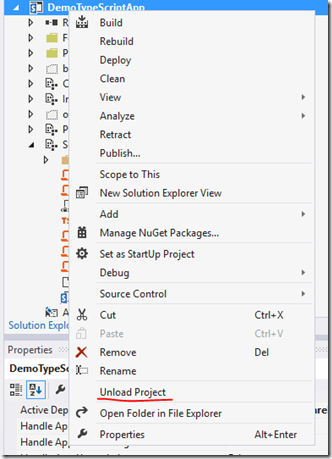
Um ein VS Project File zu bearbeiten muss zunächst das Projekt mit “Unload” geschlossen werden. Der entsprechende Menüpunkt ist im Kontext-Menüs des Projektes zu finden:

Danach ist es mit “Edit *.csproj” möglich den XMLS der Projektdatei zu bearbeiten. Nun können vor dem Closing Tag des Projekts die Zeilen für TypeScript eingefügt werden. Die Projektdatei sollte dann wie folgt aussehen:

Nachdem die Datei gespeichert wurde, kann über das Kontextmenü des Projekts, das Projekt wieder geladen werden. (“Reload Project”)
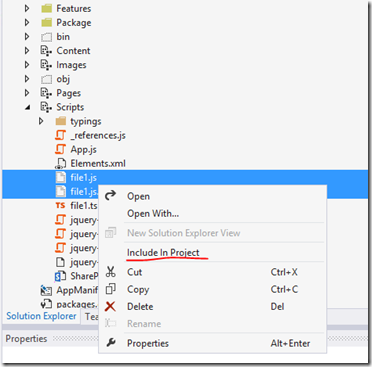
Sobald nun das Projekt neu kompiliert wird, werden auch von TypeScript die JavaScript und die Mappingdatei angelegt. Das kann mit einem Blick auf alle Dateien verifiziert werden. Als letzten Schritt sind die beiden Dateien in das Projekt aufzunehmen, sodass diese beim Deployment auch korrekt mit ausgeliefert werden.

Nun ist das Projekt fertig konfiguriert und wir können SharePoint Apps in TypeScript programmieren.