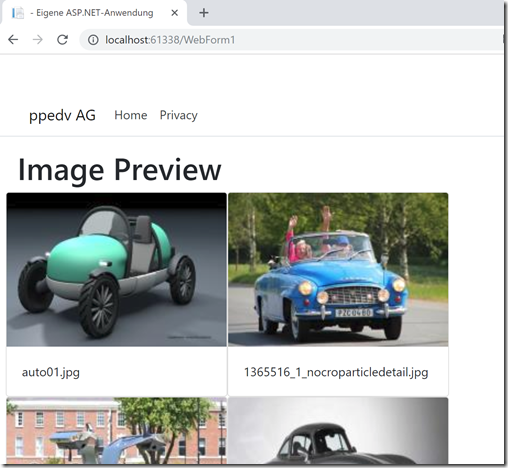
Im folgenden Lab erstellen sie eine Bildervorschau im Grid Layout. Dieses ändert je nach verfügbarer Breite die Anzahl der Spalten.

Erstellen Sie mit Visual Studio ein neues ASP.NET Webforms Projekt. Die Templates verwenden allerdings noch die UI Library Bootstrap 3. Wählen Sie den Nuget Paket Manager und aktualisieren Sie alle Pakete. Die aktuelle Version 4.x erfordert ein neues Layout für das Menü. Bearbeiten Sie dazu die Datei Site.Master im Visual Studio Editor. Ersetzen Sie den vorhanden HTML Code für das Navigation Menü
1: <header>
2: <nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
3: <div class="container">
4: <a class="navbar-brand" href="/Index">ppedv AG</a>
5: <button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent"
6: aria-expanded="false" aria-label="Toggle navigation">
7: <span class="navbar-toggler-icon"></span>
8: </button>
9: <div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse">
10: <ul class="navbar-nav flex-grow-1">
11: <li class="nav-item">
12: <a class="nav-link text-dark" href="/Index">Home</a>
13: </li>
14: <li class="nav-item">
15: <a class="nav-link text-dark" href="/Privacy">Privacy</a>
16: </li>
17: </ul>
18: </div>
19: </div>
20: </nav>
21: </header>
Erstellen Sie eine Klasse Bilder, die später als Model Klasse für das ASP.NET Modelbinding in einer generischen Liste genutzt wird. Ein Property soll reichen um das Konzept zu erläutern.
1: Public Class Bilder
2: Public Property Pfad As String
3: End Class
Bilder können mehrere MB groß sein. Deswegen wird jedes Bild verkleinert und auf einheitliche Größe formatiert. Dazu wird eine ASHX Handler Klasse erzeugt, die den Dateinamen als Querystring ausliest. Fügen Sie dem Visual Studio Projekt eine neue Datei (Handler) hinzu mit dem Namen Thumbnail.

Fügen Sie folgenden Code in ProcessRequest Methode ein. Ersetzen Sie dabei den automatisch generierten VB.NET Code im Methodenrumpf. Es wird nun der Parameter aus der Url ausgelesen. Das Bild geladen und ein miniaturisiertes Vorschaubild erstellt. Aus Performancegründen wird ein einmal so komprimiertes Image in den Cache des Webservers gespeichert und wenn vorhanden daraus abgerufen.
1: Dim img As String = context.Request.QueryString("img")
2: Dim cacheImg As String = context.Request.CurrentExecutionFilePath + ":" + img
3: Dim pic() As Byte
4: Dim cachedPic As Object = context.Cache.Get(cacheImg)
5: If IsNothing(cachedPic) Then
6: Dim im = New Bitmap(context.Server.MapPath("~\images\" + img))
7: Dim stream = New MemoryStream()
8: im = im.GetThumbnailImage(200, 140, Nothing, Nothing)
9: im.Save(stream, ImageFormat.Jpeg)
10: stream.Close()
11: pic = stream.GetBuffer()
12: context.Cache.Add(cacheImg, pic, Nothing, DateTime.MaxValue, New TimeSpan(2, 0, 0), CacheItemPriority.Normal, Nothing)
13: Else
14: pic = CType(cachedPic, Byte())
15: End If
16: context.Response.ContentType = "image/jpg"
17: context.Response.Cache.SetCacheability(HttpCacheability.Public)
18: context.Response.BufferOutput = False
19: context.Response.OutputStream.Write(pic, 0, pic.Length)
Diese Handler muss in einem IMG Element einer HTML Seite als Source eingebettet werden. Dazu erstellen Sie eine ASPX Seite, mit Referenz auf die Masterpage.
Innerhalb des Content Elements wird folgender HTML Code platziert. Erstellen Sie ein Repeater Control, weisen den Itemtype zu und lassen sich die SelectMethod automatisch generieren. Im Itemtemplate wird das Bootstrap Feature Cards genutzt um Bild und Bildnamen darzustellen. Wenn das Binding korrekt ist, wird nach tippen von #Item durch Intellisense das Property Pfad vorgeschlagen.
1: <div class="row">
2: <asp:Repeater ID="rptBilder" runat="server"
3: ItemType="ImageGrid1.Bilder" SelectMethod="rptBilder_GetData">
4: <ItemTemplate>
5: <div class="card" style="width: 18rem;">
6: <img class="card-img-top" src="/modules/thumbnail.ashx?img=<%#Item.Pfad %>"
7: alt="<%#Item.Pfad %>">
8: <div class="card-body">
9: <p class="card-text"><%#Item.Pfad %></p>
10: </div>
11: </div>
12: </ItemTemplate>
13: </asp:Repeater>
14: </div>
Nun fehlt noch im Codebehind der aspx Seite der Code der zum Laden der Daten ausgeführt wird. Es wird das Verzeichnis ausgelesen und eine neue generische Liste vom Typ Bilder erzeugt und als Return Wert an den Repeater geliefert.
1: Public Function rptBilder_GetData() As IEnumerable(Of Bilder)
2: Dim files As String() = Directory.GetFiles(Server.MapPath("~\images"), "*.jpg")
3: Dim imgs = From item In files
4: Select New Bilder With {.Pfad = Path.GetFileName(item)}
5: Return imgs
6: End Function