Die lang erwartete Version 3.0 ist endlich da und bringt bessere Performance, neue Features, zahlreiche Verbesserungen und einen „Slim-Build“ mit sich. Es ist eine Fortsetzung des 2.x Zweiges, aber mit ein paar breaking changes. Die Entwickler von jQuery gehen davon aus, dass nur die wenigsten User von den Neuerungen betroffen sein werden. Um den Umstieg auf die neue Version 3.0 zu erleichtern hat das Team einen Upgrade-Guide veröffentlicht. Behilflich bei der Identifizierung von Kompatibilitätsproblemen ist das Plug-In jQuery-Migrate. Es gibt Warnmeldungen aus, wenn veraltete APIs benutzt werden.
jQuery Slim-Build
Die Slim-Build Version von jQuery 3.0 ist wesentlich kleiner als die normale Version.


Sie verzichtet auf die Module Ajax, Effekte und veralteten Code. Oft werden für Ajax eigene Libraries verwendet, was das jQuery Modul überflüssig macht. Außerdem ist es manchmal einfacher eine Kombination aus CSS und Klassen Manipulation für Animationen festzulegen. Der Slim-Build wurde mit jQuerys eigener Build API erstellt. Diese ermöglicht alle Module bis auf core und selector ein- bzw. auszuschließen, um sein persönliches jQuery zu erstellen.
jQuery.Deferred ist jetzt mit Promisses/A+ kompatibel.
Die jQuery.Deferred Objekte wurden upgedated um mit Promises/ A+ und ECMAScript 2015 Promises kompatibel zu sein, was bedeutet, dass Änderungen an der .then() Methode vorgenommen werden mussten.
Eine Exception die in einen .then() callback geworfen wird ist nun ein rejection value.
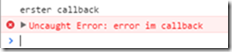
Beispiel: Nicht abgefangene Exception | rejection value
| 1 var deferred = jQuery.Deferred(); |
| 2 deferred.then(function () { |
| 3 console.log("erster callback"); |
| 4 throw new Error("error im callback"); |
| 5 }) |
| 6 .then(function () { |
| 7 console.log("zweiter callback"); |
| 8 }, function (err) { |
| 9 console.log("rejection callback", err instanceof Error); |
| 10 }); |
| 11 deferred.resolve(); |
| Ausgabe: Uncaught exception | Ausgabe: Rejection value |
 |  |
Callbacks werden nun immer asynchron aufgerufen, selbst wenn ein Deferred bereits abgearbeitet ist.
Zuvor wurden diese Callbacks bei der Bindung synchron ausgeführt.
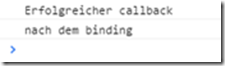
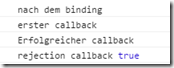
| Beispiel: asynchron | synchron |
| 1 var deferred = jQuery.Deferred(); | | 2 deferred.resolve(); | | 3 deferred.then(function () { | | 4 console.log("Erfolgreicher callback"); | | 5 }); | | 6 console.log("nach dem binding"); | |
| Ausgabe: jQuery 2.x | synchron | Ausgabe: jQuery 3.0 | asynchron |
 |  |
Mit jQuery 3.1.0 wurde ein Problem behoben, in der Laufzeit Exceptions nicht auf der Konsole ausgegeben wurden. Jede Laufzeit Exception wurde geschluckt und ging verloren, weil Änderungen anjQuery.ready undjQuery.fn.ready vorgenommen wurden um sich den neuen Spezifikationsgemäßen Deferreds anzupassen. Dadurch war es nicht möglich Rejection Handler hinzuzufügen.
Neu ist auch der Einstiegspunkt jQuery.readyException
| 1 jQuery.readyException = function (error) { |
| 2 // "error" is thrown from any ready handler |
| 3 }; |
Alles Wissenswerte dazu gibt es hier.
Zu Deferreds wurde .catch()
Die Methode .catch().then(null, fn)
Deprecated Events wurden entfernt.
Die schon seit Version 1.8 veralteten Events wie .load.unload und .error wurden entfernt.
Anstelle von $("img").load(fn).on() Methode benutzen$(img).on("load", fn)
Auch .on("ready", fn)
Stattdessen benutzt man $(fn)
Animation benutzen nun requestAnimationFrame
jQuery nutzt die requestAnimationFrame
Massive Performanceverbesserung für benutzerdefinierte jQuery Selektoren
Ein paar Arbeitsschritte werden übersprungen, wenn benutzerdefinierte Selektoren wie :visible:hidden