Seit dem 8. April gibt es die neue .NET Core 6 Preview 3 Version zum Download.
Microsoft möchte die "Inner Loop" (Entwicklungszyklen) bei der Entwicklung optimieren. In diesem Rahmen wurde angekündigt, dass das Feature "Hot-Reload" in .NET Core 6 (Release für Nov 2021 geplant) für ASP.NET Core, Blazor und .NET CLI und BLC umgesetzt wird.
Mit der Vorversion .NET Core 6 Preview 3 wird das Feature in einer Release zum ersten Mal angeboten.
In diesem Artikel verwenden wir Hot-Reload mit einer ASP.NET Core Anwendung.
Um das Hot-Reload Feature auszuprobieren verwende ich die Visual Studio 2019 Preview (16.10.0 Preview 2.0) und das .NET Core 6 Preview 3 Framework.
Das Feature ist ganz einfach zu verwenden.
- Starten Visual Studio Preview
Wählen Sie die Projektvorlage ASP.NET Core Anwendung oder ASP.NET Core Model-View-Controller aus und Erstellen eines der beiden Projektvorlagen.


- Rufen Sie danach die CMD oder Package Manager Konsole auf.
- Wechseln Sie in das Projektverzeichnis in dem die Projektdatei .csproj liegt
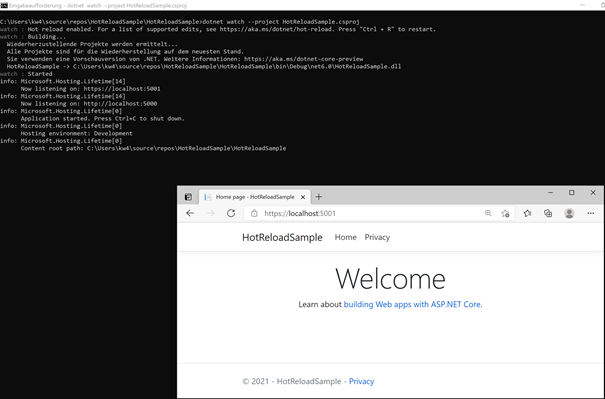
- Mithilfe des Befehls dotnet watch --project HotReloadSample.csproj builden Sie zuerst Ihr Projekt und lassen sich mithilfe von Kestrel im Browser anzeigen. Konsole und Browserfenster schließen wir nicht und lassen uns jetzt die Web-Applikation dauerhaft anzeigen.

- Wir ändern in Visual Studio in der Index-RazorPage/RazorView den "Welcome" Text nach "Willkommen bei ppedv!" ab.
Wir speichern die RazorPage/Razor-View ab.
In diesem Moment wird die Aktualisierung direkt an dem angezeigten Browser übertragen. Eine Neukompilierung wird in diesem Fall nicht mehr benötigt.
