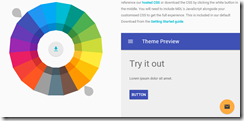
Die UI Designsprache Material Design aus dem Haus Google, kommt mit unglaublichen 19 benannten Farben aus. Mehr sind nicht erlaubt. Für den Einsatz in Websites wird das Framework Material Design Lite (MDL) angeboten. Auf dessen Website finden sich als Farbpaletten Helfer der Farbfächer.

Damit wählt der Designer eine Primär Farbe und eine Sekundärfarbe. Die Primärfarben finden sich im äußeren Ring, die Akzentfarbe im inneren, etwas dunkleren Ring. Das Ergebnis wird exemplarisch rechts daneben dargestellt.
Die genauen Specs von Material Design erlauben abweichend davon mehrere Schattierungen innerhalb eines Farbtones. Diese sind je nach Helligkeit von 50 (hell) bis 900 (dunkel) durchnummeriert. Akzentfarben wird ein A vorgestellt.

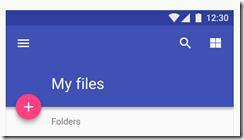
Es wird empfohlen mit dem 500er Wert von hier z.B. Orange zu starten bei der Nutzung als Primärfarbe. Der untere Bereich der Farbtabelle definiert vier Akzentfarben. Diese werden nach kontrastgesichtspunkten zur Primärfarbe gewählt. Umgesetzt auf Bild 1 sind das Indigo 500 und Orange A200. Bei der Nutzung als Statusbar soll man einen dunkleren 700er Ton ansetzen.

Bei der Nutzung des obigen Farbrades schlagen die Google Developer anschließend einen Link vor um das css einzubinden.
<link rel="stylesheet" href="https://storage.googleapis.com/code.getmdl.io/1.0.0/material.indigo-orange.min.css" />
Das kann man mögen und auch mit dem Argument Content Delivery Network verargumentieren, allerdings weis dann Google auch von jeder Website und jedem Benutzer. Von diesen Daten lebt die Company. Meine Empfehlung lautet, die Style Klassen manuell in ein auf dem eigenen Webserver lokal liegende CSS einzubinden.
Eine Session zum Thema finden Sie auch auf der Jquery Berlin.