Im folgenden Walkthrough Lab wird eine gebundene Liste auf Benutzerinteraktion als JSON seralisiert gespeichert und gelesen.
Mit Visual Studio 2015 neues WPF Projekt anlegen mit dem Namen MMVMJson. Dem Projekt eine Klasse Person.cs hinzufügen. Mit Visual Studio in der Klasse [PROP] +[TAB] +[TAB] drücken um ein neues Property anzulegen. Mit [TAB] bewegt man sich durch die hervorgehobenen Felder (int – myProperty)

folgende Properties mit Typ erzeugen
ID int
VorName String
FamName String
Eine neue Klasse erstellen mit dem Namen chefCommand.cs mit folgendem Code
1: class chefCommand : ICommand
2: {
3: public event EventHandler CanExecuteChanged;
4:
5: public bool CanExecute(object parameter)
6: {
7: return true;
8: }
9: private readonly Action _action;
10: public chefCommand(Action action)
11: {
12: _action = action;
13:
14: }
15: public void Execute(object parameter)
16: {
17: _action();
18: }
19: }
In der Zeile 1 wird das Schlüsselwort ICommand rot unterwellt. Den Mauscursor auf das Wort clicken. [STRG]+[.] drücken und [RETURN]. Damit wird die Zeile using System.Windows.Input eingefügt.
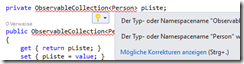
Dem Projekt eine neue Klasse mit dem Namen PersonenViewModel.cs hinzufügen. Der Klasse wir ein Property vom Typ ObservableCollection von Person hinzugefügt.
1: private ObservableCollection<Person> pListe;
2: public ObservableCollection<Person> PListe
3: {
4: get { return pListe; }
5: set { pListe = value; }
6: }
Auch hier werden die unbekannten Typen vom Visual Studio Editor rot unterwellt.

Die nötige Zeile using System.Collections.ObjectModel; wird per Autokorrektur [STR]+[.] eingefügt.
Im Konstruktor der Klasse wird für die Namen Hannes Preishuber, Bill Gates, Steve Jobs und Larry Ellison je ein Eintrag zur generischen Liste pListe hinzugefügt.
Zunächst wird der Eigenschaft pListe eine leere Personenliste zugewiesen (Zeile 3). Dann wird pro Person ein neues Objekt vom Typ Person instanziert und die Eigenschaften direkt zugewiesen (Zeile 4)
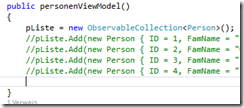
1: public personenViewModel()
2: {
3: pListe = new ObservableCollection<Person>();
4: pListe.Add(new Person { ID = 1, FamName = "Preishuber", VorName = "Hannes" });
5: .....
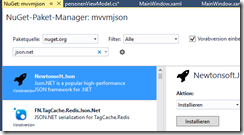
Im folgenden wird ein Routed Command für das Speichern der Daten in einer Datei erzeugt. Im ersten Schritt wird per NuGet Paket Manager die Bibliothek JSON.NET dem Projekt hinzugefügt.

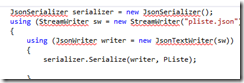
In der Klasse PersonenViewModel wird dann die Funktion saveList erzeugt und mit folgenden C# Code zum serialisieren der Liste und zum schreiben der Textdatei eingetippt.
1: private void saveList()
2: {
3: JsonSerializer serializer = new JsonSerializer();
4: using (StreamWriter sw = new StreamWriter("pliste.json"))
5: {
6: using (JsonWriter writer = new JsonTextWriter(sw))
7: {
8: serializer.Serialize(writer, PListe);
9:
10: }
11: }
12: }
Visual Studio wird einige unbekannte Objekte rot unterwellen

Mit [STRG] +[.] werden diese Fehler von oben nach unten korrigiert und damit using Codezeilen für Newtonsoft.Json und System.Io erzeugt.
Als letzten Schritt wird ein Bindbares Property erzeugt, das auf die SaveList Methode verweist.
1: public ICommand saveCommand
2: {
3: get { return new chefCommand(saveList); }
4: }
Für das Interface ICommand muss using System.Windows.Input eingefügt werden.
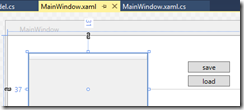
Nun wird die Datei MainWindow.XAML geöffnet. Aus der Werkzeugleiste werden 2 Buttons und ein DataGrid auf das Formular gezogen.

Wechseln Sie im Editor in die XAML Ansicht. Innerhalb des Window Element und vor dem öffnenden <Grid> fügen Sie folgenden Code ein.
1: <Window.Resources>
2: <local:personenViewModel x:Key="pvm1"></local:personenViewModel>
3: </Window.Resources>
Im Editor wird nach tippen von local: die Klasse von Intellisense vorgeschlagen. Per Tab Taste wird der Vorschlag eingefügt. Da das Projekt nicht kompiliert ist, unterwellt der Editor den Ausdruck blau.

Wählen sie im Menü Projekt –Erstellen. Die unterwellung verschwindet dann.
Noch immer im XAML Code wird dem obersten UI Element, hier Grid das deklarativ instanzierte Objekt pvm1 dem Attribut DataContext zugewiesen.
1: <Grid DataContext="{StaticResource pvm1}">
Nun kann auf die Eigenschaften des Viewmodels gebunden werden. Der Liste von Personen an das DataGrid und der Save Aufruf an den Button.
1: <DataGrid ItemsSource="{Binding PListe}"
2: .../>
3: <Button Command="{Binding saveCommand}" ...
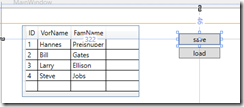
Der Editor zeigt nun die Daten im Designer von Visual Studio an.

Starten Sie das Programm mit F5, und ändern Sie die erste Zeile auf Ihren Namen. Drücken Sie Save. Beenden Sie den Debug modus und damit das Programm.
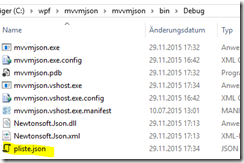
Clicken Sie im Visual Studio Projekt recht um das Context Menü zu öffnen und wählen Sie “Ordner im Datei Explorer öffnen” – Dieser Menüpunkt ist recht weit unten. Wählen Sie das Verichnis BIN-DEBUG

Öffnen sie die Datei pliste.json mit einem Editor.
Der Name in der Datei muss der von Ihnen im ausgeführten Programm eingetragene sein. Schliessen Sie die Datei.
In der Datei PersonViewModel.cs wird im Visual Studio Code Editor der Konstruktor der Klasse geändert. Die Zeilen beginnend mit pListe.Add werden ausdokumentiert. Dazu werden die vier Zeilen markiert und die Tastenfolge [STRG]+[K] STRG Halten und dann [C] gedrückt.

Als nächstes wird im ViewModel die Methode implementiert um die Json Daten zu laden, zu deserialsieren und dem Property PListe zuzuweisen.
1: private void loadList()
2: {
3: JsonSerializer serializer = new JsonSerializer();
4: using (StreamReader sr = new StreamReader("pliste.json"))
5: {
6: JsonTextReader reader = new JsonTextReader(sr);
7: pListe = serializer.Deserialize<ObservableCollection<Person>>(reader);
8: }
9: }
Das Property vom Typ ICommand delegiert den Aufruf an die Methode. Fügen sie dieses in die Klasse PersonenViewModel ein.
1: public ICommand loadCommand
2: {
3: get { return new chefCommand(loadList); }
4: }
5:
Im Attribut Command des Buttons mit der Beschriftung Save, wird das Binding dem Namen des Propertys zugewiesen in der Form {Binding loadCommand}.
Führen Sie das Programm it F5 aus und drücken sie den Load Button. Die Liste wird nicht erscheinen. Wechseln sie zu Visual Studio in den Code der Klasse PersonViewModel uns setzen sie einen BreakPoint mit F9 auf folgende Zeile

Drücken sie im laufenden Programm nochmals den Load Button. Der Debugger stoppt und zeigt die Codesequenz

Drücken Sie F11 um einen Einzelschritt auszuführen. Bewegen Sie die Maus auf die Variable pListe und untersuchen Sie den Inhalt der Variablen pListe.

Das laden war erfolgreich, allerdings nicht die Aktualisierung des User Interfaces. Stoppen Sie das Programm.
Ändern Sie den Code und fügen über einen Iterator jeden Eintrag einzeln zur Collection hinzu.
1: var l = serializer.Deserialize<ObservableCollection<Person>>(reader);
2: foreach (Person p in l)
3: {
4: pListe.Add(p);
5: }
Starten Sie das Programm wieder mit F5 und laden die Liste. Diesesmal wird diese angezeigt.