Meist sind die Datenoperationen für Create und Edit gleich. Zumindest an der Oberfläche. Daher ist es naheliegend wenn man einen View für beide Operationen nutzen möchte. Das Visual Studio legt aber per Default immer zwei Views an.
Mit wenig Änderungen kann jedoch ein simpler Edit-View auch für die Datenanlage verwendet werden. Die Grundidee ist, dass es eine Eigenschaft im Datenobjekt gibt, die anzeigt, ob das Objekt neu ist, oder bereits vor dem Aufruf des Views bestand. In meinem BSP verwende ich den ID, der bei einem neuen Objekt auf –1 gesezt wird. Dafür habe ich eine “mini-Factory”-Klasse geschrieben:
public static class DatenFactory
{
public static Daten GetDatenForID(int i)
{
Daten dat= new Daten()
{
ID =i,
Name="Martin Groblschegg",
Firma ="ppedv"
};
return dat;
}
public static Daten GetNewDaten()
{
Daten dat = new Daten()
{
ID = -1,
Name = "",
Firma = ""
};
return dat;
}
}
Das Datenobjekt selbst (die Klasse Daten) ist so simpel, dass ich sie hier nicht zeigen muss. Eine Klasse mit den Properties ID, Name und Firma.
DatenController
Nun zum DatenController. Dieser bekommt drei Actions: Edit, New und CreateOrEdit. CreateOrEdit ist die Action, die vom Formular aufgerufen wird.
Edit bekommt die ID des zu editierenden Objekts. Mit Hilfe der Factory wird das Objekt aus dem Store geholt und danach dem View mit dem Namen “EditOrCreate” übergeben:
public ActionResult Edit(int id)
{
Daten daten = DatenFactory.GetDatenForID(id);
return View("EditOrCreate",daten);
}
Die Action New arbeitet ähnlich, jedoch wird keine ID übergeben und das Objekt neu gebildet und diese hat daher den ID –1:
public ActionResult New()
{
Daten daten = DatenFactory.GetNewDaten();
return View("EditOrCreate", daten);
}
Die letzte Action ist die CreateOrEdit-Action, die vom Formular aufgerufen wird:
[HttpPost]
public ActionResult CreateOrEdit(Daten dat)
{
if(dat.ID <0)
{
// Neu in DB Anlegen
DBHandling.NewDaten(dat);
}
else
{
// Update in Datenbank
DBHandling.UpdateDaten(dat);
}
return RedirectToAction("Index", "Home");
}
Create-Or-Edit-View
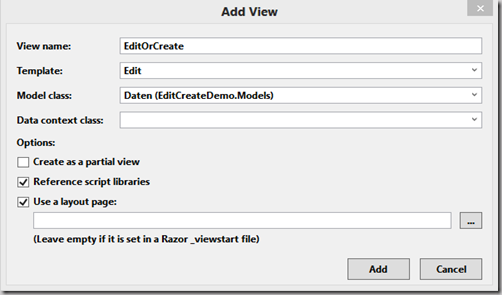
Als nächstes muss der View angelegt werden. Im Add View Dialog wird der ViewName auf “EditOrCreate” gesetzt. Als Template wird das “Edit” Template gewählt und die Model-Class ist die Daten-Klasse:

Im View ist die Zeile "@using (Html.BeginForm())” zu finden. Diese muss angepasst werden, sodass im Post die “CreateOrEdit” Action des Daten-Controllers aufgerufen wird. Die Zeile lautet also richtig:
@using (Html.BeginForm("CreateOrEdit", "Daten"))
Mit diesen Änderungen ist der Controller und View fertig. Um es zu testen, wird nach der Start-View angepasst, um die beiden Actions aufzurufen. New wird ohne Parameter aufgerufen und Edit erhält einen Parameter ID mit dem Wert 123.
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Neu", "New", "Daten")</li>
<li>@Html.ActionLink("Edit", "Edit", "Daten", new {ID=123}, null)</li>
</ul>
Sourcecode
Den gesamten Code gibt es in meinem OneDrive zum Download. (Link zum Download). Die NuGet-Packs wurden entfernt und müssen neu geladen werden.