In MS Power Apps sind sehr viele Ideen umsetzbar. Neulich habe ich die Idee verfolgt, einen Bildschirm zu bauen, um eine Log-in-Funktion dort zu integrieren, damit eine Power App nur durch Eingabe des richtigen Passwortes verwendet werden darf.
Diese Vorgehensweise erlaubt es flexible Szenarien umzusetzen, um den Zugriff ggf. durch diese weitere Hürde zu verhindern. Das Passwort in diesem Beispiel ist zwar eine Konstante, es ist jedoch erweiterbar, worauf ich im nächsten Blogbeitrag eingehen werde.
Ausgangspunkt ist ein Starbildschirm, der die dahinterstehende Liste in einen SharePoint nur dann zum Bearbeiten, Lesen oder zum Erstellen neuer Daten anbietet, sobald das richtige Passwort als Log-in eigegeben wird.
Sobald das richtige Passwort eingegeben wird, wird der Zugang gewährt, in dem der grüne Text und die Schaltfläche „Weiter zum Startbildschirm erscheinen“, anderenfalls erscheint der Text „Login war nicht erfolgreich…”
Beide Varianten tauchen automatisch auf (entweder Verweigerung oder Freigabe inkl. Schaltfläche), sobald das Passwort bestätigt wurde durch Anklicken der Schaltfläche „Passwort bestätigen“.
Nachfolgend die Einstellungen der Steuerelemente:
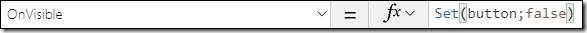
Fangen wir mit der Formatierung des Bildschirms mit dem Namen „Login“ inkl. der Eigenschaft „OnVisible“ an:


Hiermit ist eine Variable „button“ erzeugt worden, um direkt nach dem Laden des Bildschirms einen Zustandswert per Variable „false“ zu erhalten. Dies dient dem Zweck, dass die Schaltfläche beim Zustandswechsel (nach einem Klick drauf) den Variablenwert „true“ erhält, wodurch die Steuerung der Sichtbarkeit der Schaltfläche „Weiter zum Startbildschirm“ erfolgen wird.
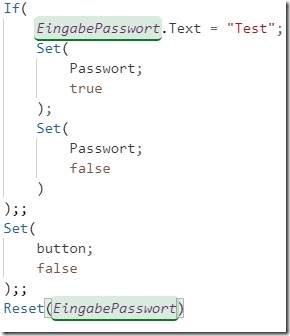
Das Steuerelement Texteingabe „EingabePasswort“ erhält über die Eigenschaft „OnSelect“ in diesem Beispiel folgende Formel zugewiesen:


Mit der Wenn-Funktion wird überprüft, ob das Passwort das Richtige ist, wenn „Ja“, dann erhält die via Funktion Set gebildete Variable den Wert true, ansonsten false. Dies wird für die spätere Steuerung vorgenommen, um zu erreichen, dass wahlweise die Einblendung des Textes (rot, bzw. grün und der Schaltfläche) nach sich zieht. Funktion Reset bewirkt, dass das Texteingabefeld für das Passwort immer wieder geleert, bzw. gelöscht wird nach jeder Eingabe.
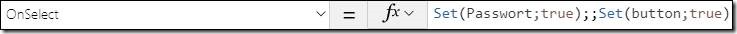
Weiter geht es mit der Konfiguration der Schaltfläche Passwort bestätigen. Die Formel der Schaltfläche „Passwort bestätigen“ ist folgendermaßen über die Eigenschaft „OnSelect“ formatiert:


Hier wurden zwei Variablen (Passwort und button) mit dem Wert true versehen. Das war notwendig, um später die Steuerung des Sichtbarmachens der besagten Texte und der weiteren Schaltfläche „Weiter zum Startbildschirm“ erreichen zu können.
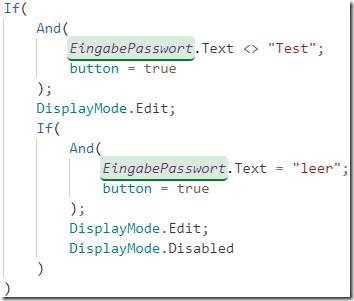
Das Steuerelement „Bezeichnung“ LoginTextFalsch erhält per Eigenschaft „Displaymode“ diese Formel:


Die Formatierung des Steuerelements mit dem roten Text, setzt nun Kraft, dass wahlweise der Text eingeblendet oder ausgebendet wird. Der Text soll nämlich dann eingeblendet werden, wenn die passworteingebe ungleich Test lautet oder ggf. das Feld leer ist. Ansonsten bleibt es unsichtbar.
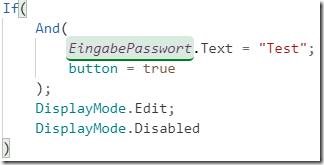
Das Steuerelement „Bezeichnung“ LoginTextRichtig erhält per Eigenschaft „Displaymode“ diese Formel:


Mit der Funktion wird das Passwort auf richtige Eingabe hin überprüft, dass sowohl der richtige Text erscheint (grün), als auch die Überprüfung stattfindet, ob der Button Passwort bestätigen angeklickt worden ist, sonst bleibt der Text ausgeblendet.
Das Steuerelement „Schaltfläche“ Weiter zum Startbildschirm erhält über die Eigenschaft „OnSelect“ diese Formel:


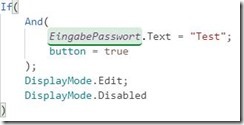
Eine weitere Eigenschaft der Schaltfläche, „DisplayMode“ wird konfiguriert:

Die hier eingegebene Funktion arbeitet analog zu der vorherigen (grüner Text), denn beide Steuerelemente sollen angezeigt oder ausgeblendet werden, je nachdem, ob das Passwort richtig als Eingabe erfolgte und der „Passwort bestätigen“ Button ebenso.
Viel Erfolg beim Umsetzen.
Im nächsten Blog wird dieses Beispiel vertieft, indem der Benutzer per Mail ein generiertes Passwort erhält, um es in der App zu verwenden.