Pixel sind niemals rund. Wenn man es genau nimmt sind die realen Pixel quadratisch. Es gibt eine Reihe von Fällen indem die Umrechnung der virtuellen Pixel in die physikalisch vorhandenen erhebliche Probleme aufwirft. Man kann keinen halben Pixel füllen. Windows versucht alles erdenkliche solche Effekte zu minimieren. Dazu kommt das mit dem High DPI Displays zumindest dieses Problem, für das ungeübte Auge nicht zu erkennen ist. Die Funktion nennt sich Layoutounding. Damit wird ein mathematisch halb zu füllendes Pixel ganz gefüllt.
In XAML bestimmt das Container Element wie die Inhalte gerendert werden. Silverlight macht dies automatisch, in WPF ist diese Funktion deaktiviert. Folgendes WPF Beispiel zeigt di Problematik in Expression Blend für Visual Studio 2013.
1: <Canvas x:Name="LayoutRoot" Background="White" UseLayoutRounding="True">
2: <Ellipse Fill="#FFF4F4F5" HorizontalAlignment="Left" Height="10"
3: Stroke="Black" VerticalAlignment="Top" Width="10"
StrokeThickness="0.2" Canvas.Left="245" Canvas.Top="174"/>
4: <Ellipse Fill="#FF1717F1" HorizontalAlignment="Left" Height="8"
5: StrokeThickness="0.2" VerticalAlignment="Top" Width="8"
Canvas.Left="246" Canvas.Top="175"/>
6: </Canvas>
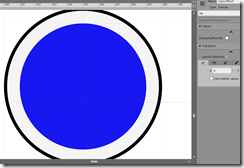
Es gibt einen Aussenkreis mit nur 1 Pixel Abstand, der mit einer 0,2px Linie umrandet ist. Nimmt man Silverlight als Projektype sieht das Ergebnis im Visuellen Designer wie erwartet aus. Hier im Bild auf 6000% gezoomt.

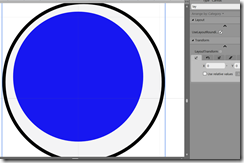
Alles wie es sein soll. Wenn man den gleichen XAML Code in ein WPF Projekt kopiert und das Attribut UseLayoutRounding nicht oder auf false gesetzt hat sieht das Ergebnis wie folgt aus

Dies mag auf den ersten Blick ein sehr konstruiertes Beispiel sein, soll aber verdeutlichen, das auch bei WPF Pixelgenaues Layout besonderer Aufmerksamkeit bedarf.
Themen wie diese, können Sie auf der GUI&DESIGN Konferenz mit den Experten diskutieren.