Oftmals will man in der Web-Welt einige Elemente in einem Container auf den vollen verfügbaren Platz erweitern und andere hingegen auf z. B. eine fixe Größe setzen.
Durch das neue Flexbox-Modell von CSS3 haben wir nun ganz einfach die Mittel dies zu realisieren. Dazu benötigt man im Prinzip nicht mehr als 3 Zeilen CSS ;)
“The main idea behind the flex layout is to give the container the ability to alter its items' width/height (and order) to best fill the available space (mostly to accommodate to all kind of display devices and screen sizes). A flex container expands items to fill available free space, or shrinks them to prevent overflow.”
Für das folgende Beispiel verwende ich folgende HTML-Struktur:
1: <div class="wrapper">
2:
3: <div class="row">
4:
5: <label>Name</label>
6: <input type="text" placeholder="your Name" />
7:
8: </div>
9:
10: </div>
Hierfür könnte man natürlich beliebige HTML-Elemente verwenden!
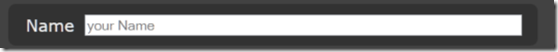
Und hier dann das Endergebnis:

Wie man sehen kann, nimmt das Label nur einen kleinen Teil der gesamten Zeile ein, und der Rest wird durch die Textbox ausgefüllt.
Und nun zum interessanten Teil… CSS :) (hier mit LESS-CSS)
1: .row {
2: border-radius: 7px;
3: background: #323232;
4: padding: 10px 5px;
5: animation: resizeRow 7s alternate infinite;
6: width: 500px;
7:
//Ensures
that the row is centered on the screen
8: margin: auto;
9:
//--!
Flex-Container
10: display: flex;
11:
12: label {
13: color: #eee;
14: text-align: right;
15: padding-right: 10px;
16:
//--!
Flex-Item
17: flex: 1 70px;
18: }
19:
20: input {
21: margin-right: 10px;
22:
//--!
Flex-Item
23: flex: 1 100%;
24: }
25: }
Im Prinzip wären nur 3 CSS-Deklarationen notwendig. Der Rest ist Schnick-Schnack, damit es gut aussieht.
- Die Größe des Flex-Containers (Parent)
- Parent-Element als Flex-Container mit ‘display: flex;’ deklarieren
- Child-Elemente (Flex-Childs) mit ‘flex: 1 XXXpx; –ms-flex: 1 XXXpx;’ deklarieren
Schon nimmt das input-Element 100 % des verfügbaren Platzes des Flex-Containers ein. Perfekt geeignet für Responsive-Design.
Hier noch ein Link zur Demo.