Zunächst wird im SharePoint Designer 2010 die Bibliothek geöffnet, danach die Ansicht „Alle Dokumente“ per Klick geöffnet.

Die Seite wird nun im SharePoint Designer bearbeitet — klicken Sie auf die Schaltfläche
„Erweiterter Modus“
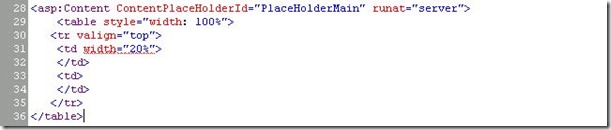
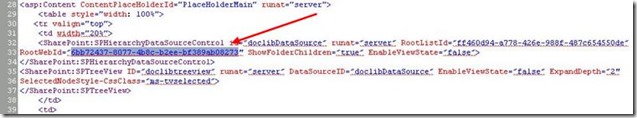
Jetzt wird in der Code-Ansicht der Tag „PlaceHolderMain“ gesucht, wie auf dem Bild dargestellt. Hinter diesem Tag wird nun die untenstehende Tabelle eingefügt.
Hinweis: Die Anführungszeichen müssen im Code ersetzt (gelöscht) und manuell eingefügt werden, da sonst der Code nicht funktioniert
3. Hinzufügen einer Tabelle zu mit einer Zeile und zwei Spalten wie gezeigt unten (wenn Sie Ausschneiden und Einfügen den Code unten die doppelten Anführungszeichen Open-Quote und close-Quote werden. SharePoint Doenst wie diese. Du musst sie Alll zurück zu standard Anführungszeichen ändern.):
<table Style = "Width: 100 %">
<tr Valign = "top">
< td Width = "20 %">
</td>
<td>
</td>
</tr>
</table>

Der Code sieht dann wie folgt aus.
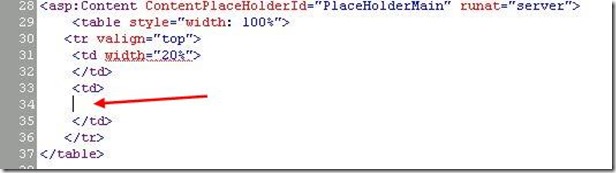
Jetzt wird der Code der Webpart-Zone markiert und dann in den zweiten Tag < td > eingefügt, siehe nachfolgende Bilder.


Der nachfolgende Code wird in den ersten Tag < td > eingefügt.

< SharePoint:SPHierarchyDataSourceControl Id = "DoclibDataSource" Runat = "Server" RootListId = "ff460d94-a778-426e-988f-487c654550de"
RootWebId = "6bb72437-8077-4b8c-b2ee-bf389ab08273″ ShowFolderChildren ="true"EnableViewStatefalse ="false">
< /SharePoint:SPHierarchyDataSourceControl >
< SharePoint:SPTreeView ID = "Doclibtreeview" Runat = "Server" DataSourceID = "DoclibDataSource" EnableViewState = "false" ExpandDepth = "2″
SelectedNodeStyle-CssClass = "ms-Tvselected" >
< /SharePoint:SPTreeView >
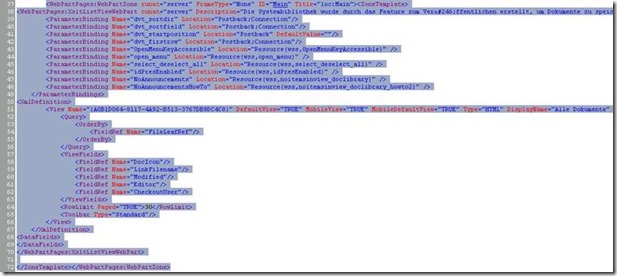
Der Code sieht nun so aus, wie auf dem nächsten Bild dargestellt.

Hinweis: Die Anführungszeichen müssen im Code ersetzt (gelöscht) und manuell eingefügt werden, da sonst der Code nicht funktioniert
Nun muss das Attribut RootListId im Code der SPHierarchyDataSourceControl geändert werden, was im ListID-Attribut des XsltListViewWebPart in der zweiten < td > enthalten ist.

Überschreiben Sie das RootListId-Attribut der Dokumentbibliothek, es ist im Code des verschobenen Webparts zu finden. Wie auf den nachfolgenden zwei Bildern zu sehen, ist diese Information in der Code-Zeile 41 auffindbar.


Anschließend wird auch noch das RootWebId-Attribut der SPHierarchyDataSourceControl überschrieben, wie auf dem Bild dargesellt.

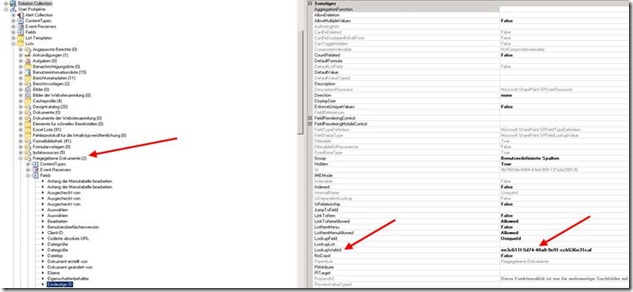
Um diese Information zu erhalten, bietet es sich an den SharePoint Manger herunterzuladen und in der Navigationsstruktur die RootWebId herauszusuchen, wie es die folgende Abbildung darstellt.
Hierzu ist es notwendig, die Liste (Bibliothek) zu suchen, dann über „Fields“ -> „Eindeutige ID“ -> „LookupId“ die Id zu finden, um sie zu markieren und dann im Code zu ersetzen.

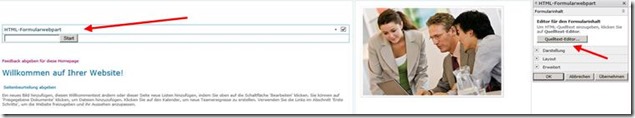
Eine alternative Vorgehensweise gibt es auch noch. Es wird auf einer beliebigen Website ein HTML-Formularwebpart eingefügt, wie nachfolgendes Bild zeigt.

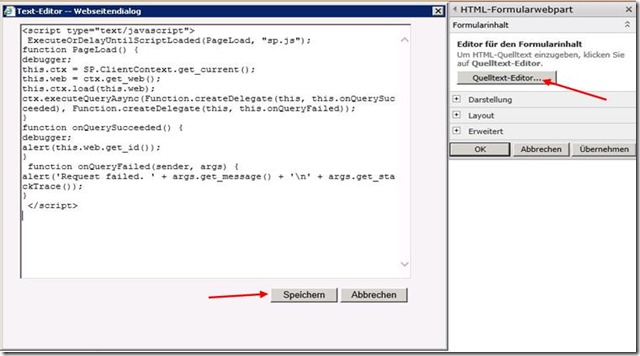
In dieses Webpart wird der nachstehende Code eingefügt und ausgeführt. Das geschieht, indem der Quelltext-Editor als Schaltfläche aufgerufen wird, um den Code einzufügen.

<script type="text/javascript">
ExecuteOrDelayUntilScriptLoaded(PageLoad, "sp.js");
function PageLoad() {
debugger;
this.ctx = SP.ClientContext.get_current();
this.web = ctx.get_web();
this.ctx.load(this.web);
ctx.executeQueryAsync(Function.createDelegate(this, this.onQuerySucceeded), Function.createDelegate(this, this.onQueryFailed));
}
function onQuerySucceeded() {
debugger;
alert(this.web.get_id());
}
function onQueryFailed(sender, args) {
alert('Request failed. ' + args.get_message() + '\n' + args.get_stackTrace());
}
< /script>

Nach dem speichern erscheint ein Fenster mit der gewünschten Meldung der RootWebId.

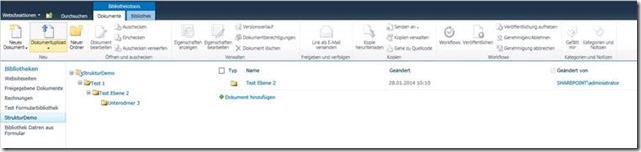
Das Endresultat in der Bibliothek nach dem Überschreiben der RootWebId im Code sieht dann abschließend so aus.

Damit ist die Ansicht angepasst worden und fertig.