Performance, Performance hallt es durch die Hallen. Wenn man sich allerdings mit Fiddler die Details von Websites und Services ansieht wird man eher Waste, Waste, Waste rufen. Mich wundert es das die Grünen nicht schon lange eine Steuer auf Prozessortakte oder DSL Bits erheben wollen. Verbraucht alles Energieund erzeugt CO2.
Die beiden einfachsten Maßnahmen für einen Web Developer sind httpcompression und CDN (Content Delivery Network). Bei CDN wird ein Konzept der Shared Ressources gefahren. Eine Resource die zwei Websites brauchen wird geteilt und so nur einmal in den Browser Cache geladen. Wenn man dazu eine öffentliche URL nimmt und alle Menschen dies tun reduziert das nochmals Rechenleistung, eventuell Bandbreite durch Caching. Solche CND Dienste bieten Google und Microsoft. Wenn die Website also nun die sehr verbreitete JQuery Java Script Library verwendet wird sie von einem CDN Server geladen. Dies geschieht meist ein wenig schneller, weil diese Server sehr gut angebunden sind. Wesentlich relevanter ist aber wenn der Benutzer eine andere Website aufruft die ebenfalls Jquery, logischerweise mit der gleichen CDN Referenz, verwendet. Dann wird gar nichts geladen, die Scripte kommen aus dem Browser Cache.
In ASP.NET gibt es den ScriptManager der das Management übernimmt. Zunächst wird eine mini JS Datei erzeugt mit dem Namen hannes.js.
1: window.Hannes = (function( ) { 2:
3: return "hannes";
4: })
Visual Studio kann auch die minimierte Versionen erzeugen und vor allem aktuell halten. Rechtclick auf js, Webtools, minifiy JS.

Wenn man nun in hannes.js eine Code Änderung vornimmt, wird die min Datei automatisch geändert.
Um diese Dateien einzubinden wird das ASP.NET Scriptmanager Control eingefügt. In der Praxis vermutlich in die Masterpage.
1: <asp:ScriptManager ID="ScriptManager1" runat="server" EnableCdn="true"
EnableCdnFallback="true"
2: AjaxFrameworkMode="Disabled">
3: <Scripts>
4: <asp:ScriptReference Name="hannes" />
5:
6: </Scripts>
7: </asp:ScriptManager>
8:
9: <div id="hannesdiv">
10: </div>
11: <script>
12: document.getElementById("hannesdiv").innerText = window.Hannes(); 13: </script>
Mit dem Attribut AjaxFrameworksMode wird verhindert das einige Microsoft Scripte (Stichwort Webbundle) geladen werden, die wir hier nicht brauchen. Relevant sind die beiden anderen Attribute mit CDN.
Wie im Code zu sehen ist wird das Script per Namen und nicht per Dateinamen referenziert (was auch möglich ist für klassisches JavaScript einbinden).
Die Script Referenz Hannes muss als Ressourcemapping definiert werden. Dazu erfinden wir ein eigenes CDN auf einem unser WebServerzu Demozwecken. Es werden Referenzen zur Debugversion (web.config debug=true), lokalen Fallback Version und zum ppedv CDN definiert. Der Ausdruck LoadSuccessExpression wird später verwendet um den Fallback im Browser zu realisieren (Achtung Case Sensitiv)
1: Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
2: Dim Mapping = ScriptManager.ScriptResourceMapping
3: Mapping.AddDefinition("hannes", New ScriptResourceDefinition With 4: { 5: .Path = "~/Scripts/hannes.min.js",
6: .DebugPath = "~/Scripts/hannes.js",
7: .CdnPath = "http://www.ppedv.at/scripts/hannes.min.js",
8: .CdnDebugPath = "http://www.ppedv.at/scripts/hannes.js",
9: .CdnSupportsSecureConnection = True,
10: .LoadSuccessExpression = "window.Hannes"
11: })
12:
13: End Sub
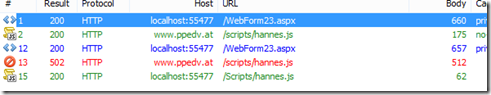
Im Praxistest wird der Request von meinem lokalen Computer auf den IIS Express durchgeführt. Im ersten Versuch mit Wlan im zweiten ohne Internet Verbindung.

Der Fallback greift dann auf das lokale Script zurück, das hier kleiner erscheint. Der Grund ist, das am ppedv.at IIS 8 offensichtlich HTTP Compression für die Extension JS (noch) nicht aktiviert ist.
Im Browser HTML Quellcode kann man dann erkennen wie das funktioniert und sieht den alten Bekannten aus LoadSuccessExpression wieder.
1: <script src="http://www.ppedv.at/scripts/hannes.js" type="text/javascript"></script>
2: <script type="text/javascript">
3: //<![CDATA[
4: (window.Hannes)||document.write('<script type="text/javascript" src="Scripts/hannes.js"><\/script>');//]]> 5: </script>
Im echten Web Projekt wird man dann allerdings häufiger Script Referenzen auf Jquery und co finden. Einige Bundles hat Microsoft schon vorkonfiguriert.